https://github.com/salgum1114/react-design-editor
React Design Editor has started to developed direct manipulation of editable design tools like Powerpoint, We've developed it with reactjs, ant.design, fabricjs
https://github.com/salgum1114/react-design-editor
animejs ant-design antd canvas editor es6 fabricjs fontawesome5 imagemap javascript mediaelementjs react-ace reactjs webpack4 workflow
Last synced: 7 months ago
JSON representation
React Design Editor has started to developed direct manipulation of editable design tools like Powerpoint, We've developed it with reactjs, ant.design, fabricjs
- Host: GitHub
- URL: https://github.com/salgum1114/react-design-editor
- Owner: salgum1114
- License: mit
- Created: 2018-06-26T01:03:54.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2025-03-20T02:16:27.000Z (9 months ago)
- Last Synced: 2025-05-06T13:38:44.646Z (8 months ago)
- Topics: animejs, ant-design, antd, canvas, editor, es6, fabricjs, fontawesome5, imagemap, javascript, mediaelementjs, react-ace, reactjs, webpack4, workflow
- Language: TypeScript
- Homepage: https://salgum1114.github.io/react-design-editor/
- Size: 52.8 MB
- Stars: 1,607
- Watchers: 46
- Forks: 437
- Open Issues: 63
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- best-of-react - GitHub - 33% open · ⏱️ 18.01.2024): (Editor Components)
- awesome-canvas - react-design-editor - design-editor/)] - React Design Editor has started to developed direct manipulation of editable design tools like Powerpoint, We've developed it with reactjs, ant.design, fabricjs.   (Libraries / Canvas draw)
- awesome-react - react-design-editor - React Design Editor has started to developed direct manipulation of editable design tools like Powerpoint, We've developed it with reactjs, ant.design, fabricjs.  (UI Components / Canvas)
- made-in-korea - react-design-editor
- awesome-github-star - react-design-editor
- best-of-react - GitHub - 33% open · ⏱️ 18.01.2024): (Editor Components)
- my-awesome-list - react-design-editor - React Design Editor has started to developed direct manipulation of editable design tools like Powerpoint. (Programming Languages / JavaScript)
README
# React Design Editor
[](https://en.wikipedia.org/wiki/MIT_License) [](https://github.com/salgum1114/react-design-editor/actions) [](https://www.npmjs.com/package/react-design-editor)
React Design Editor is a module for React, written in Javascript/Typescript which provides two primary features:
- Image Editor - Create images in React, draw diagrams and arrange compositions using the image editor and save the result to one of several export formats, provides functionality similar to Powerpoint.
- Business Process Modelling (BPM) - Design flowcharts and process workflows in React and export the model to JSON, which can be imported into the tool (load/save).
The module primarily uses the [Ant Design](https://github.com/ant-design/ant-design/), [Fabric.js](https://github.com/fabricjs/fabric.js) and [React](https://github.com/facebook/react) libraries, but a full list of required dependencies can be found below.
Try it out today - the project is being continually developed to support a variety of different functions.
[View Demo](https://salgum1114.github.io/react-design-editor/)
# Feature List
- [x] Add, remove, resize, reorder, clone, copy/paste and drag/drop elements
- [x] Drawing capability, with polygon, line, arrows and link support
- [x] Preview mode, tooltips, group/ungroup and zoom functionality
- [x] Upload (with drag/drop), import and export to JSON or image
- [x] Image cropping, Image filters, alignment, alignment guides
- [x] Snap to grid, context menu, animation and video element
- [x] Various icons in icon picker and fonts from Google Fonts (20)
- [x] HTML/CSS/JS Element, iFrame element
- [x] Animation support, with Fade / Bounce / Shake / Scaling / Rotation / Flash effects
- [x] Code Editor with HTML / CSS / JS / Preview
- [x] Various interaction modes, including grasp, selection, ctrl + drag grab
- [x] Multiple layouts, with fixed, responsive, fullscreen and grid modes
- [x] SVG, Chart and GIF elements
- [x] Undo/Redo support
- [ ] Wireframes - in development
- [ ] Multiple Map - in development
- [ ] Ruler - in development
# Installation
Run `npm install react-design-editor` or `yarn add react-design-editor`
# Getting Started
1. Clone this Project with `git clone https://github.com/salgum1114/react-design-editor.git`
2. Install dependencies with `npm install` or `yarn`
3. Run the App with `npm start` or `yarn start`
4. Open your web browser to `http://localhost:4000`
# Ask AI
[React Design Editor](https://codeparrot.ai/oracle?owner=salgum1114&repo=react-design-editor) AI will help you understand this repository better.
# Screenshots
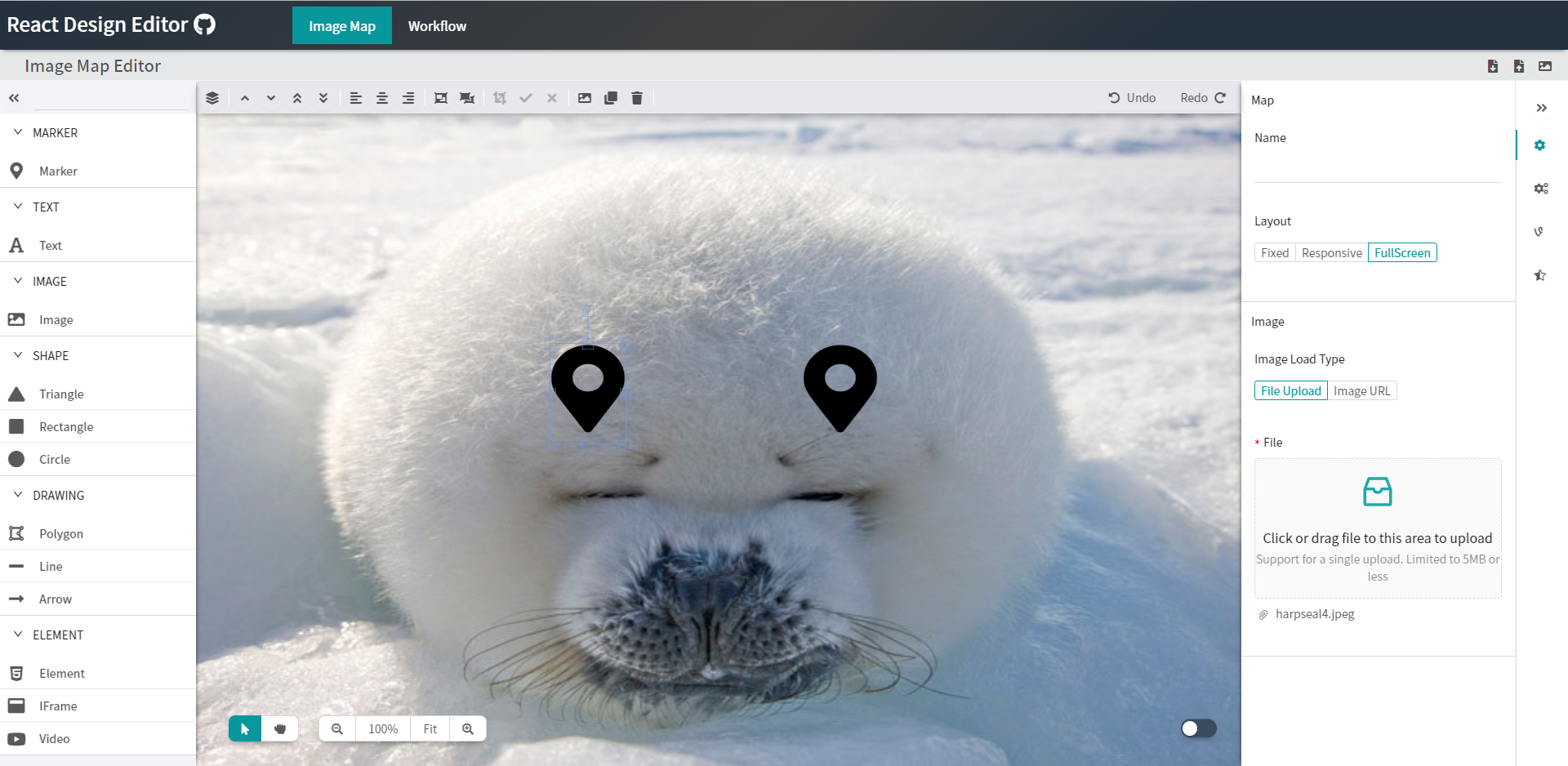
## Image Map Editor
### 1. Fixed Layout Mode

### 2. Responsive Layout Mode

### 3. Full Screen Layout Mode

### 4. Preview Mode

## Workflow Editor

## ❤️ Sponsors and Backers [](https://opencollective.com/react-design-editor/contribute) [](https://opencollective.com/react-design-editor/contribute) [](https://opencollective.com/react-design-editor/contribute)
[](https://marketplace.atlassian.com/apps/1222276/workflows-for-confluence)
[](https://opencollective.com/react-design-editor/contribute)
[](https://opencollective.com/react-design-editor/contribute)
# Dependencies
| Dependency | License(s) |
| --------------------------------------------------------------- | -------------------------------------------------- |
| [React](https://github.com/facebook/react) | MIT |
| [Ant Design](https://github.com/ant-design/ant-design/) | MIT |
| [Fabric.js](https://github.com/fabricjs/fabric.js) | MIT |
| [MediaElement.js](https://github.com/mediaelement/mediaelement) | MIT |
| [React-Ace](https://github.com/securingsincity/react-ace) | MIT |
| [interact.js](https://github.com/taye/interact.js) | MIT |
| [anime.js](https://github.com/juliangarnier/anime/) | MIT |
| [Webpack 4](https://github.com/webpack/webpack) | MIT |
| [Babel](https://github.com/babel/babel) | MIT |
| [fontawesome5](https://github.com/FortAwesome/Font-Awesome) | Icons (CC BY 4.0), Fonts (SIL OFL 1.1), Code (MIT) |