https://github.com/salvoravida/react-universal-hooks
:tada: React Universal Hooks : just use****** everywhere (Functional or Class Component). Support React DevTools!
https://github.com/salvoravida/react-universal-hooks
class hook hooks react react-hook react-hooks react-use rehooks
Last synced: 10 months ago
JSON representation
:tada: React Universal Hooks : just use****** everywhere (Functional or Class Component). Support React DevTools!
- Host: GitHub
- URL: https://github.com/salvoravida/react-universal-hooks
- Owner: salvoravida
- License: mit
- Created: 2019-03-04T05:36:24.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2023-01-06T01:41:32.000Z (about 3 years ago)
- Last Synced: 2025-04-02T03:55:14.165Z (10 months ago)
- Topics: class, hook, hooks, react, react-hook, react-hooks, react-use, rehooks
- Language: JavaScript
- Homepage:
- Size: 484 KB
- Stars: 189
- Watchers: 4
- Forks: 3
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-components - react-universal-hooks - :tada: support react hooks everywhere (Functional or Class Component). (Code Design / Miscellaneous)
- fucking-awesome-react-hooks - `react-universal-hooks`
- awesome-react-components - react-universal-hooks - :tada: support react hooks everywhere (Functional or Class Component). (Code Design / Miscellaneous)
- awesome-react-hooks-cn - `react-universal-hooks`
- awesome-react-components - react-universal-hooks - :tada: support react hooks everywhere (Functional or Class Component). (Code Design / Miscellaneous)
- awesome-react-hooks - `react-universal-hooks`
- fucking-awesome-react-components - react-universal-hooks - :tada: support react hooks everywhere (Functional or Class Component). (Code Design / Miscellaneous)
- awesome-react-hooks - `react-universal-hooks`
- awesome-react-components - react-universal-hooks - :tada: support react hooks everywhere (Functional or Class Component). (Code Design / Miscellaneous)
README
# react-universal-hooks [](https://www.npmjs.org/package/react-universal-hooks)
React Universal Hooks : just use****** everywhere. Support React >= 16.8.0
Installation
-----------
Using [npm](https://www.npmjs.com/):
$ npm install --save react-universal-hooks
Or [yarn](https://yarnpkg.com/):
$ yarn add react-universal-hooks
Usage
-----
just add one line import!
index.js
```javascript
import "react-universal-hooks";
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(
,
document.getElementById('root'),
);
```
Demo
---
https://codesandbox.io/s/jnnnw158j5
```javascript
import React, { useState, useContext } from "react";
import { useWindowSize } from "./useWindowSize";
const MyContext = React.createContext({ myLabel: "MyContextLabel" });
const Functional = () => {
const [count, setCount] = useState(0);
const { width, height } = useWindowSize();
const { myLabel } = useContext(MyContext);
return (
{myLabel}
{"Functional windowSize : " + width + "x" + height}
{"Functional Counter " + count}
setCount(c => c + 1)}>Functional Counter
);
};
class Component extends React.PureComponent {
constructor(props) {
super(props);
this.state = { /* your already existing business logic here */ };
}
componentDidMount (){ /* your already existing business logic here */}
componentDidUpdate (){ /* your already existing business logic here */}
componentUnmount (){ /* your already existing business logic here */}
render() {
const [count, setCount] = useState(0);
const { width, height } = useWindowSize();
const { myLabel } = useContext(MyContext);
return (
{myLabel}
{"Component windowSize : " + width + "x" + height}
{"Component Counter " + count}
setCount(c => c + 1)}>Component Counter
);
}
}
```
useWindowSize.js (custom Hook example)
```javascript
import { useState, useEffect } from "react";
export const useWindowSize = () => {
const [size, setSize] = useState({
width: window.innerWidth,
height: window.innerHeight
});
const handle = () => {
setSize({
width: window.innerWidth,
height: window.innerHeight
});
};
useEffect(() => {
window.addEventListener("resize", handle);
return () => {
window.removeEventListener("resize", handle);
};
}, []);
return size;
};
```
## Why Universal Hooks?
* use a customHook in your Component/Functional, without refactor.
* useMemo & useCallback make PureComponents 100% pure! (max performance!)
## Use Case : Make PureComponent 100% Pure
```javascript
import { useCallback } from 'react';
class MyComponent extends React.PureComponent {
render (){
//....
}
}
class Container extends React.PureComponent {
render (){
{this.props.arrayProp.map(el=>
someAction(el.id) , [el.id])} />
)}
}
}
```
## Api Reference
Api Reference are the same as official ones, so you can see api reference @ https://reactjs.org/docs/hooks-reference.html
Currently supported api on Classes Component:
* useState
* useEffect
* useLayoutEffect
* useMemo
* useCallback
* useReducer
* useRef
* useContext
* useImperativeHandle
* useDebugValue
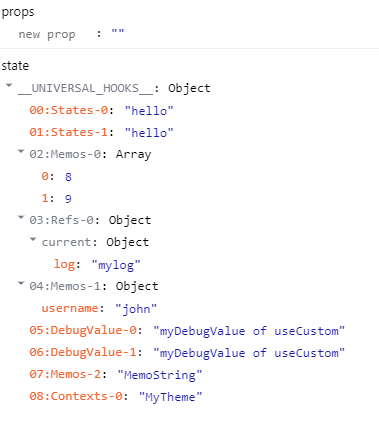
## React Dev Tools
index.js
```javascript
import { supportReactDevTools } from 'react-universal-hooks';
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
supportReactDevTools ({ active: process.env!=="production" });
ReactDOM.render(
,
document.getElementById('root'),
);
```

## How it works under the hood ?
https://github.com/salvoravida/react-class-hooks
# Feedback
Let me know what do you think about!
*Do you like it? Give a star to this project!* :D
Contributors
------------
See [Contributors](https://github.com/salvoravida/react-universal-hooks/graphs/contributors).
License
-------
[MIT License](https://github.com/salvoravida/react-universal-hooks/blob/master/LICENSE.md).