https://github.com/samchon/safe-typeorm
TypeORM helper library enhancing safety in the compilation level
https://github.com/samchon/safe-typeorm
compilation orm safe sql typeorm typescript
Last synced: 5 months ago
JSON representation
TypeORM helper library enhancing safety in the compilation level
- Host: GitHub
- URL: https://github.com/samchon/safe-typeorm
- Owner: samchon
- Archived: true
- Created: 2021-01-14T09:07:18.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2024-05-18T15:32:15.000Z (over 1 year ago)
- Last Synced: 2024-12-24T19:42:39.466Z (about 1 year ago)
- Topics: compilation, orm, safe, sql, typeorm, typescript
- Language: TypeScript
- Homepage:
- Size: 22.4 MB
- Stars: 229
- Watchers: 3
- Forks: 14
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
Awesome Lists containing this project
- awesome-javascript - safe-typeorm
- awesome-typescript - Safe-TypeORM - Enhances `TypeORM` in the compilation level and supports automated performance tuning tools through the application level joining. Furthermore, your raw SQL queries would be ensured safety by type meta programming. (Built with TypeScript / Libraries)
- awesome-typescript - samchon - safe-typeorm
- awesome-typesafe - samchon/safe-typeorm - TypeORM helper library enhancing safety in the compilation level. (**1. Libraries** / Database)
README
# Safe-TypeORM

[](https://github.com/samchon/safe-typeorm/blob/master/LICENSE)
[](https://www.npmjs.com/package/safe-typeorm)
[](https://www.npmjs.com/package/safe-typeorm)
[](https://github.com/samchon/safe-typeorm/actions?query=workflow%3Abuild)
[](https://github.com/samchon/safe-typeorm/wiki)
Make `anyorm` to be real `typeorm`.
`safe-typeorm` is a helper library of `typeorm`, enhancing type safety like below:
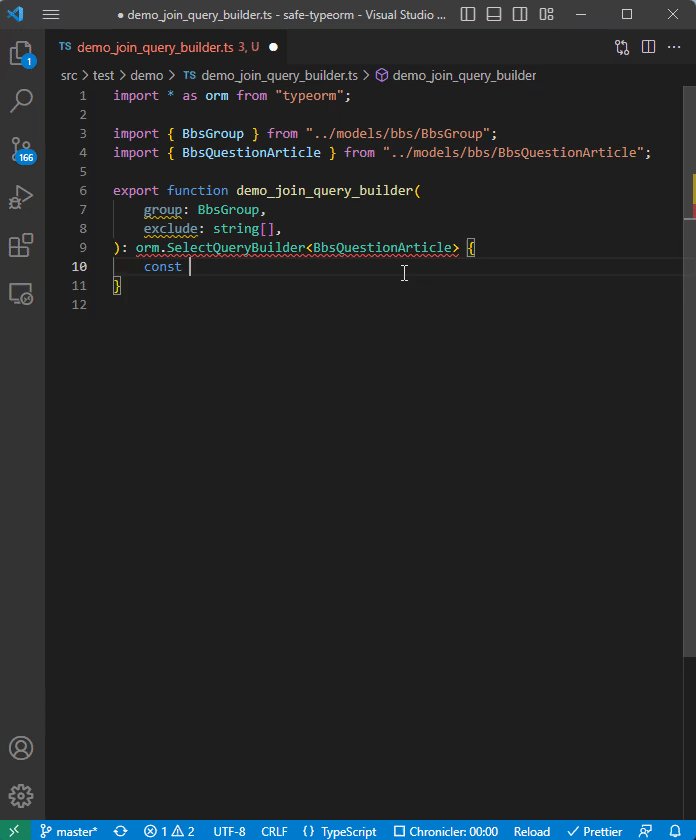
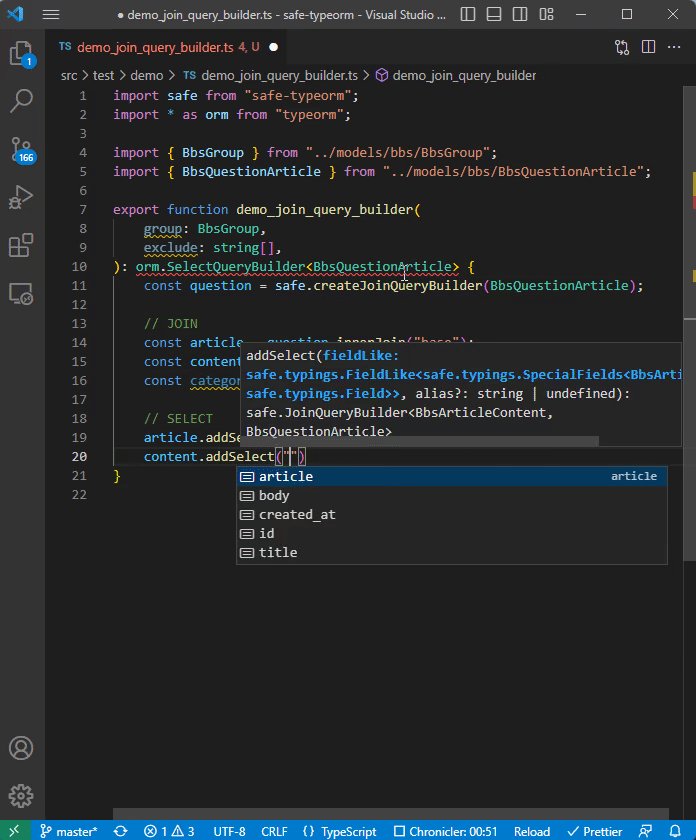
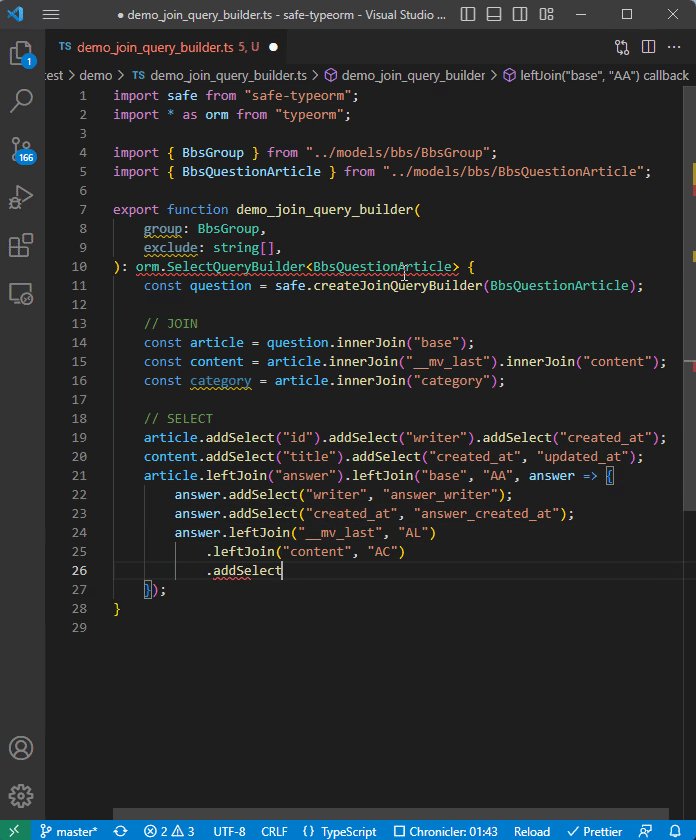
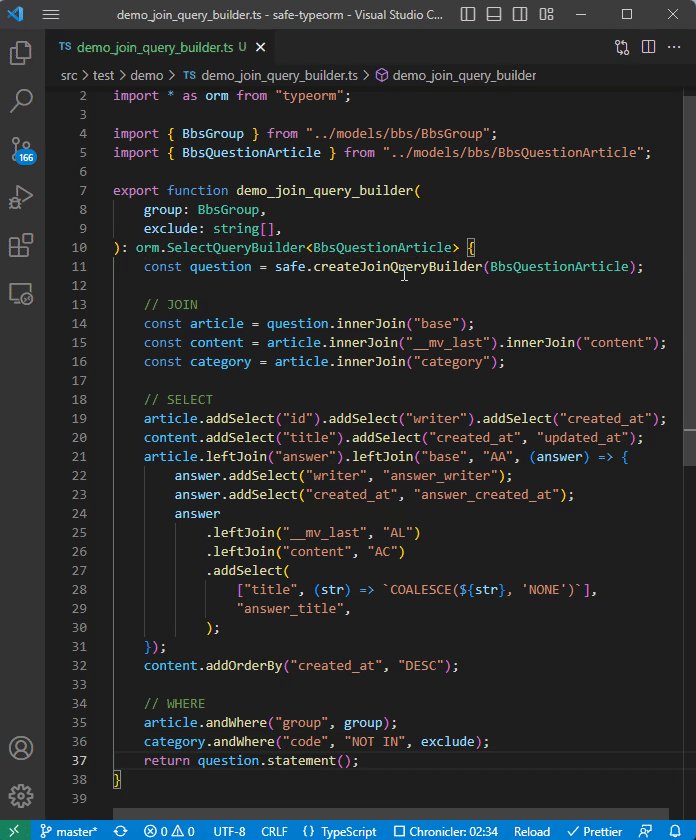
- When writing [**SQL query**](https://github.com/samchon/safe-typeorm/wiki/Builders#joinquerybuilder),
- Errors would be detected in the **compilation** level
- **Auto Completion** would be provided
- **Type Hint** would be supported
- You can implement [**App-join**](https://github.com/samchon/safe-typeorm/wiki/Builders#appjoinbuilder) very conveniently
- When [**SELECT**ing for **JSON** conversion](https://github.com/samchon/safe-typeorm/wiki/Builders#jsonselectbuilder)
- [**App-Join**](https://github.com/samchon/safe-typeorm/wiki/Builders#appjoinbuilder) with the related entities would be automatically done
- Exact JSON **type** would be automatically **deduced**
- The **performance** would be **automatically tuned**

## Setup
```bash
npm install --save typeorm@0.2
npm install --save safe-typeorm
```
Just install through `npm install` command.
Note that, `safe-typeorm` supports only `typeorm` v0.2 yet.
## Features
About supported features, see [Guide Documents](https://github.com/samchon/safe-typeorm/wiki)
- Relationships
- [Preface](https://github.com/samchon/safe-typeorm/wiki/Relationships)
- [Belongs.ManyToOne](https://github.com/samchon/safe-typeorm/wiki/Relationships#belongsmanytoone)
- [Belongs.OneToOne](https://github.com/samchon/safe-typeorm/wiki/Relationships#belongsonetoone)
- [Has.OneToOne](https://github.com/samchon/safe-typeorm/wiki/Relationships#hasonetoone)
- [Has.OneToMany](https://github.com/samchon/safe-typeorm/wiki/Relationships#hasonetomany)
- [Has.ManyToMany](https://github.com/samchon/safe-typeorm/wiki/Relationships#hasmanytomany)
- Builders
- [Preface](https://github.com/samchon/safe-typeorm/wiki/Builders)
- [JoinQueryBuilder](https://github.com/samchon/safe-typeorm/wiki/Builders#joinquerybuilder)
- [AppJoinBuilder](https://github.com/samchon/safe-typeorm/wiki/Builders#appjoinbuilder)
- [JsonSelectBuilder](https://github.com/samchon/safe-typeorm/wiki/Builders#jsonselectbuilder)
- Insertions
- [initialize](https://github.com/samchon/safe-typeorm/wiki/Insertions#initialize)
- [InsertCollection](https://github.com/samchon/safe-typeorm/wiki/Insertions#insertcollection)
- [EntityUtil](https://github.com/samchon/safe-typeorm/wiki/Insertions#entityutil)
- Utilities
- [EncryptedColumn](https://github.com/samchon/safe-typeorm/wiki/Utilities#encryptedcolumn)
- [Paginator](https://github.com/samchon/safe-typeorm/wiki/Utilities#paginator)
- [Password](https://github.com/samchon/safe-typeorm/wiki/Utilities#password)
- [SnakeCaseStrategy](https://github.com/samchon/safe-typeorm/wiki/Utilities#snakecasestrategy)
## Appendix
### Typia
[](https://github.com/samchon/typia/blob/master/LICENSE)
[](https://www.npmjs.com/package/typia)
[](https://www.npmjs.com/package/typia)
[](https://github.com/samchon/typia/actions?query=workflow%3Abuild)
[](https://github.com/samchon/typia/wiki)
```typescript
// RUNTIME VALIDATORS
export function is(input: unknown | T): input is T; // returns boolean
export function assert(input: unknown | T): T; // throws TypeGuardError
export function validate(input: unknown | T): IValidation; // detailed
// STRICT VALIDATORS
export function equals(input: unknown | T): input is T;
export function assertEquals(input: unknown | T): T;
export function validateEquals(input: unknown | T): IValidation;
// JSON
export function application(): IJsonApplication; // JSON schema
export function assertParse(input: string): T; // type safe parser
export function assertStringify(input: T): string; // safe and faster
// +) isParse, validateParse
// +) stringify, isStringify, validateStringify
```
[Typia](https://github.com/samchon/typia) is a transformer library of TypeScript, supporting below features:
- Super-fast Runtime Validators
- Safe JSON parse and fast stringify functions
- JSON schema generator
All functions in `typia` require **only one line**. You don't need any extra dedication like JSON schema definitions or decorator function calls. Just call `typia` function with only one line like `typia.assert(input)`.
Also, as `typia` performs AOT (Ahead of Time) compilation skill, its performance is much faster than other competitive libaries. For an example, when comparing validate function `is()` with other competitive libraries, `typia` is maximum **15,000x times faster** than `class-validator`.
### Nestia
[](https://github.com/samchon/nestia/blob/master/LICENSE)
[](https://www.npmjs.com/package/@nestia/core)
[](https://www.npmjs.com/package/@nestia/core)
[](https://github.com/samchon/nestia/actions?query=workflow%3Abuild)
[](https://github.com/samchon/nestia/wiki)
[Nestia](https://github.com/samchon/nestia) is a set of helper libraries for `NestJS`, supporting below features:
- `@nestia/core`: **15,000x times faster** validation decorators
- `@nestia/sdk`: evolved **SDK** and **Swagger** generators
- SDK (Software Development Kit)
- interaction library for client developers
- almost same with [tRPC](https://github.com/trpc/trpc)
- `nestia`: just CLI (command line interface) tool

### Reactia
> Not published yet, but soon
[](https://github.com/samchon/reactia/blob/master/LICENSE)
[](https://github.com/samchon/reactia/actions?query=workflow%3Abuild)
[](https://github.com/samchon/reactia/wiki)
[Reactia](https://github.com/samchon/reactia) is an automatic React components generator, just by analyzing TypeScript type.
- `@reactia/core`: Core Library analyzing TypeScript type
- `@reactia/mui`: Material UI Theme for `core` and `nest`
- `@reactia/nest`: Automatic Frontend Application Builder for `NestJS`

When you want to automate an individual component, just use `@reactia/core`.
```tsx
import ReactDOM from "react-dom";
import typia from "typia";
import { ReactiaComponent } from "@reactia/core";
import { MuiInputTheme } from "@reactia/mui";
const RequestInput = ReactiaComponent(MuiInputTheme());
const input: IRequestDto = { ... };
ReactDOM.render(
,
document.body
);
```
Otherwise, you can fully automate frontend application development through `@reactia/nest`.
```tsx
import React from "react";
import ReactDOM from "react-dom";
import { ISwagger } "@nestia/swagger";
import { MuiApplicationTheme } from "@reactia/mui";
import { ReactiaApplication } from "@reactia/nest";
// swagger.json must be generated by @nestia/sdk
const swagger: ISwagger = await import("./swagger.json");
const App: React.FC = ReactiaApplication(MuiApplicationTheme())(swagger);
ReactDOM.render(
,
document.body
);
```