https://github.com/sameersyd/wiggles-ios
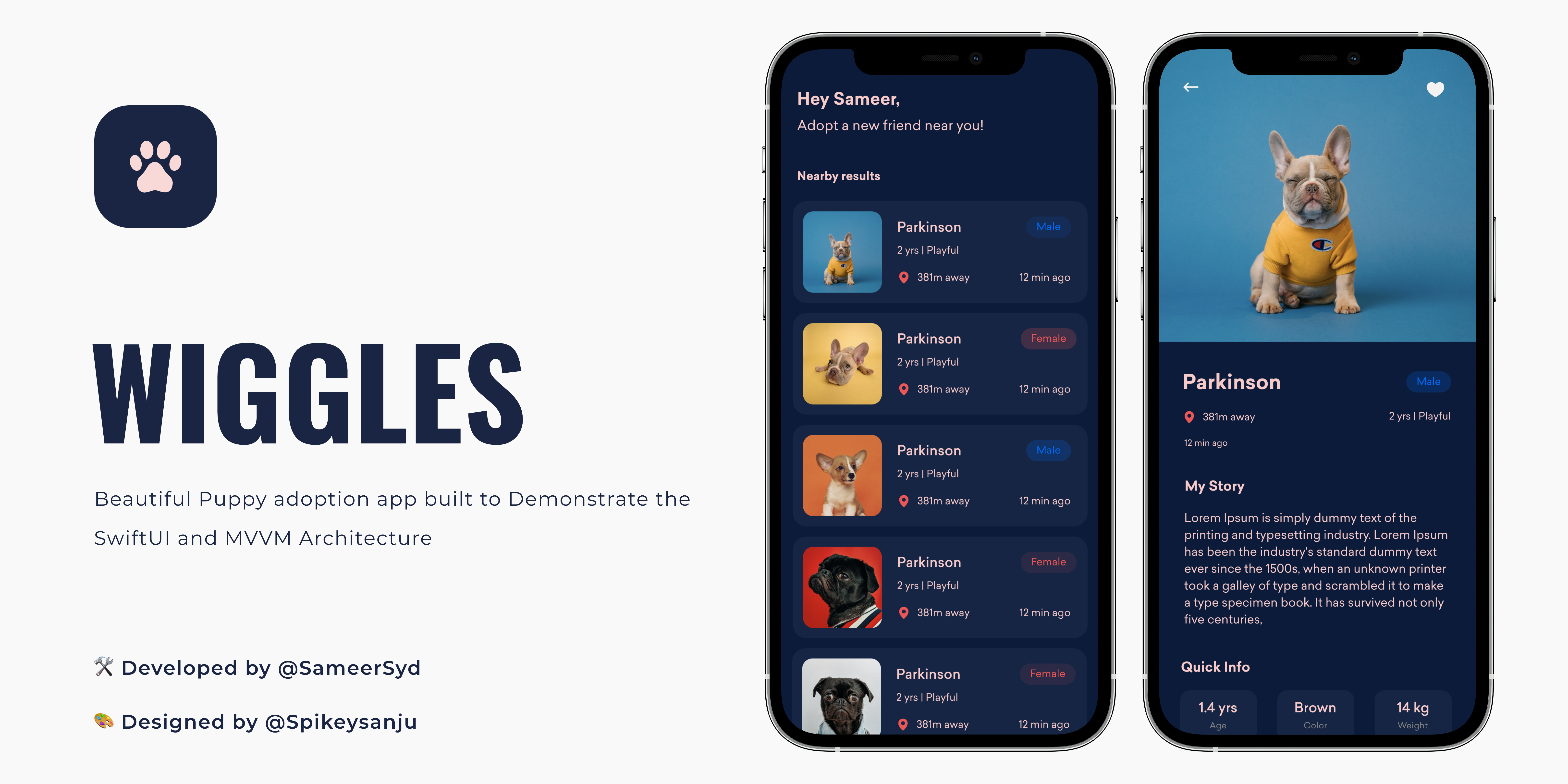
Beautiful Puppy adoption app built to Demonstrate the SwiftUI and MVVM Architecture
https://github.com/sameersyd/wiggles-ios
androiddevchallenge dark-theme figma ios ios-app ios14 material-design mvvm mvvm-architecture puppy sameersyd swift swiftui ui-design wiggles xcode
Last synced: 9 months ago
JSON representation
Beautiful Puppy adoption app built to Demonstrate the SwiftUI and MVVM Architecture
- Host: GitHub
- URL: https://github.com/sameersyd/wiggles-ios
- Owner: sameersyd
- License: apache-2.0
- Created: 2021-03-02T07:49:52.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2023-02-15T03:21:11.000Z (almost 3 years ago)
- Last Synced: 2025-04-09T18:18:22.410Z (9 months ago)
- Topics: androiddevchallenge, dark-theme, figma, ios, ios-app, ios14, material-design, mvvm, mvvm-architecture, puppy, sameersyd, swift, swiftui, ui-design, wiggles, xcode
- Language: Swift
- Homepage:
- Size: 18.1 MB
- Stars: 249
- Watchers: 5
- Forks: 37
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

# Wiggles 🐶
Beautiful Puppy adoption app built to Demonstrate the use of SwiftUI and MVVM Architecture 🏗. *Made with love ❤️ by [Sameer Nawaz](https://github.com/sameersyd)*
## UI Design 🎨
The `UI/UX` & `README.md` structure for this Wiggles App was designed by @Spikeysanju
***Click to View Wiggles app Design from below 👇***
[](https://www.figma.com/file/OXtSFvmcIcecMkuqSi2RaT/Compose-Challenge-1?node-id=102%3A1)
## Light Mode 🌞
Home | Details | Details (Scrolled)
--- | --- | --- |
 |  | 
## Dark Mode 🌚
Home | Details | Details (Scrolled)
--- | --- | --- |
 |  | 
## Built With 🛠
- [SwiftUI](https://developer.apple.com/documentation/swiftui/) - SwiftUI is an innovative, exceptionally simple way to build user interfaces across all Apple platforms with the power of Swift.
- [Figma](https://figma.com/) - Figma is a vector graphics editor and prototyping tool which is primarily web-based.
## Android Version 📱
Checkout the Android version of this app Wiggles
## Contribute 🤝
If you want to contribute to this app, you're always welcome!
See [Contributing Guidelines](https://github.com/sameersyd/Wiggles-iOS/blob/main/CONTRIBUTION.md).
## Donation 💰
If this project helped you reduce time to develop, you can buy me a cup of coffee :)
## License 🔖
```
Apache 2.0 License
Copyright 2021 Sameer Nawaz
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
```
