https://github.com/sametsahindogan/nats-message-channel
:pushpin: Implementation of NATS MQ & websocket protocol in NodeJS.
https://github.com/sametsahindogan/nats-message-channel
javascript nats nats-mq nats-server nats-streaming nodejs notifications php websocket-protocol websocket-server
Last synced: about 2 months ago
JSON representation
:pushpin: Implementation of NATS MQ & websocket protocol in NodeJS.
- Host: GitHub
- URL: https://github.com/sametsahindogan/nats-message-channel
- Owner: sametsahindogan
- License: mit
- Created: 2020-04-01T15:25:30.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2021-05-30T06:10:39.000Z (over 4 years ago)
- Last Synced: 2025-06-04T20:06:31.339Z (5 months ago)
- Topics: javascript, nats, nats-mq, nats-server, nats-streaming, nodejs, notifications, php, websocket-protocol, websocket-server
- Language: JavaScript
- Homepage:
- Size: 4.29 MB
- Stars: 4
- Watchers: 1
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# nats-message-channel
[](https://raw.githubusercontent.com/sametsahindogan/nats-message-channel/master/LICENSE)
> Implementation of [NATS MQ](https://nats.io/) with websocket protocol.
# Scenario
Let's say we want to send real-time notifications/messages to our users without using any 3rd party service like Socket IO or Pusher.
And of course we want to separate it from our backend server to scale it freely.
**Our implementation scenario will be as follows;**
- **Step 1:** Of course, there should be an authentication process. When users first load the page, they send a message to our Websocket server with their own tokens.
- **Step 2:** Our Websocket server send these credentials to the authentication channel ([via req/reply method](https://docs.nats.io/nats-concepts/reqreply)) on the NATS server.
- **Step 3:** Our backend server has subscribed to the authentication channel. It performs the authentication process according to the incoming message.
- **Step 4:** Once authentication is successful, our Websocket server marks this connection as authed and allows it to subscribe to the user-specific notification channel on the NATS server.
- **Step 5:** When an event occurs (eg. order received), our backend server sends this notification to the user-specific notification channel on NATS server.
- **Step 6:** Our websocket server receives the notification message through the NATS server and sends it to the user as real-time.
Our websocket server is written in **NodeJS**.
**Suppose that our backend project is written in PHP.** At that case our publisher and subscriber will be written in PHP.
## Installation
First of all, you should [install to NATS server](https://docs.nats.io/nats-server/installation).
Go to `/websocket` folder and run ;
```bash
npm install
```
Go to `/api` folder and run;
```bash
composer install
```
## Usage
We need to run our Websocket server and Auth Subscriber.
1. Go to `/api` folder and run;
```bash
node app.js
```
2. For authentication, we run our authentication subscriber in our backend.
Go to `/api` folder and run;
```bash
php authSubscriber.php
```
3. Open `/client/user1.html` file on web browser then click the `subscribe` button.
Now you can send a notification to the user-specific notification channels that the user is subscribed.
For example;
4. Go to `/api` and run this command ( first argument is user id, second is message );
```bash
php notificationPublisher.php 1 hello!
```
---
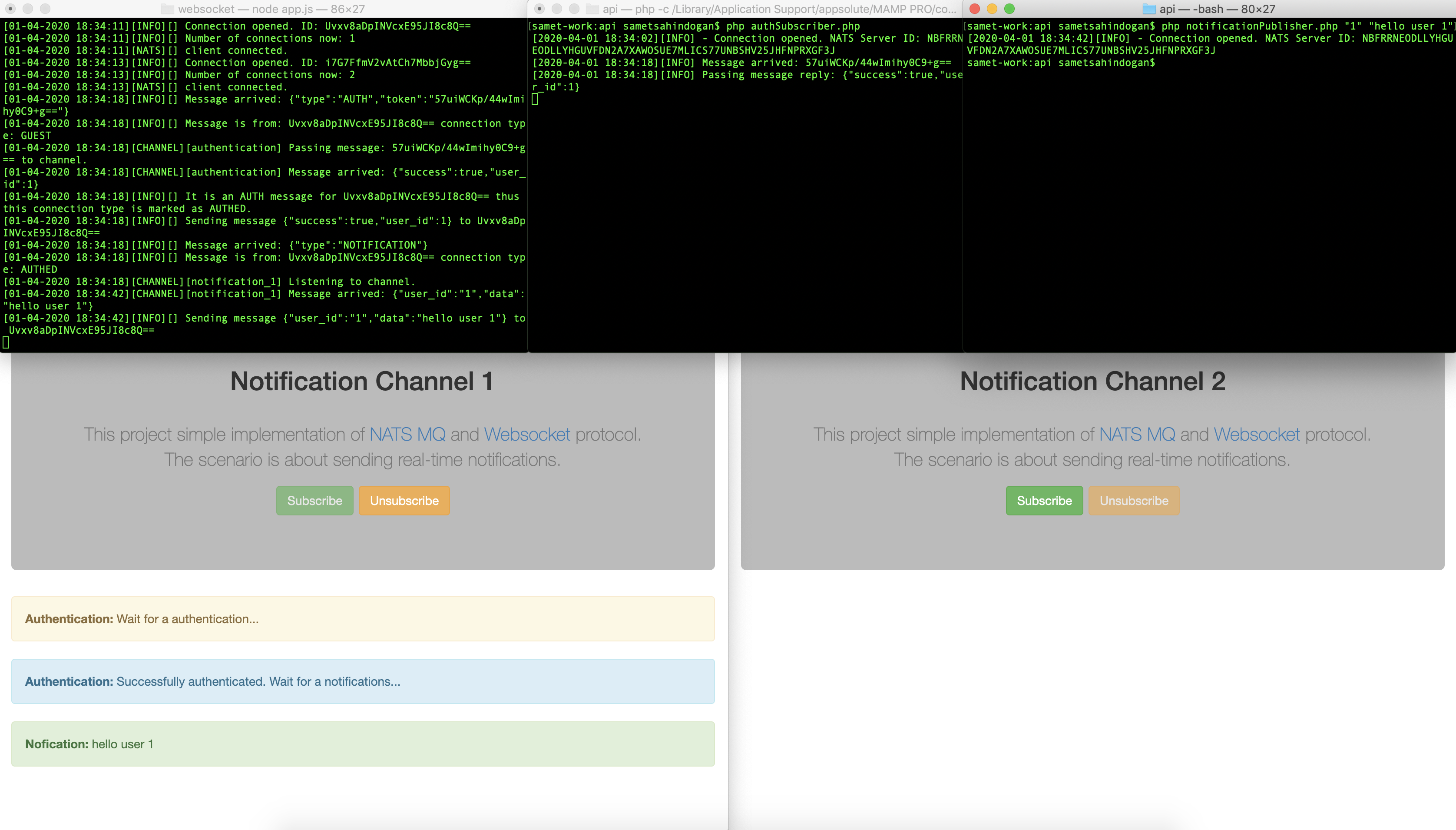
**A screenshot of the processes in the background. You can follow the life cycle from the descriptions on terminal;**
## Summary
You can adapt it to your own project, inspired by the architecture in this project.
## License
MIT © [Samet Sahindogan](https://raw.githubusercontent.com/sametsahindogan/nats-message-channel/master/LICENSE)