https://github.com/samme/phaser-debug-timer
Debug methods for timers and timer events
https://github.com/samme/phaser-debug-timer
phaser
Last synced: 4 months ago
JSON representation
Debug methods for timers and timer events
- Host: GitHub
- URL: https://github.com/samme/phaser-debug-timer
- Owner: samme
- Created: 2017-02-08T20:03:13.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2017-03-07T02:51:40.000Z (almost 9 years ago)
- Last Synced: 2025-06-04T17:11:44.336Z (7 months ago)
- Topics: phaser
- Language: CoffeeScript
- Homepage: https://samme.github.io/phaser-debug-timer/
- Size: 145 KB
- Stars: 5
- Watchers: 2
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: readme.md
Awesome Lists containing this project
- awesome-phaser - Debug Timer - Debug methods for timers and timer events. (Uncategorized / Uncategorized)
README

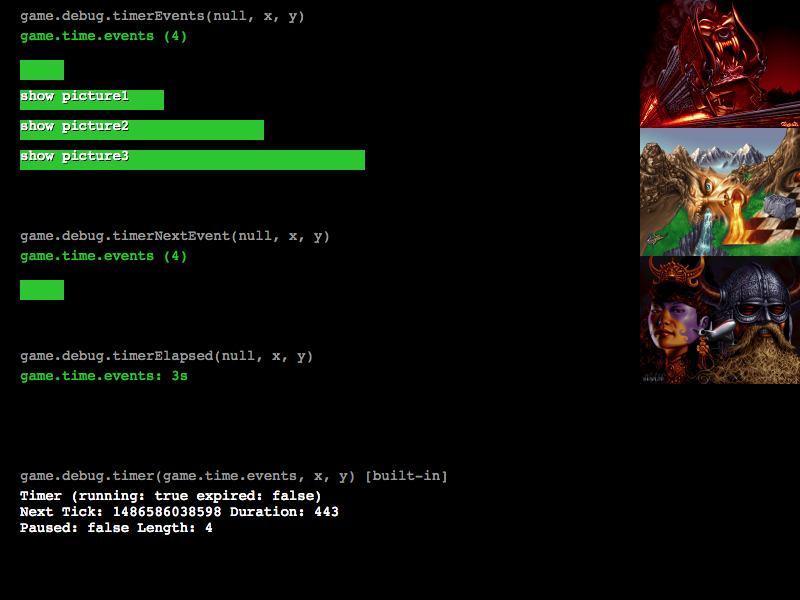
[Demo](https://samme.github.io/phaser-debug-timer/)
Use ⏱
---
Default arguments are shown. The default timer is the master timer, [game.time.events](http://phaser.io/docs/2.6.2/Phaser.Time.html#events).
```javascript
// Show duration since timer started:
game.debug.timerElapsed(timer = this.game.time.events, x, y, label = timer.name)
// Show a timer event's pending interval (uncommon):
// {width}px === 1s
game.debug.timerEvent(event, x, y, width = 100, height = 20, label = event.name)
// Show all pending timer events for a timer:
// {width}px === 1s
game.debug.timerEvents(timer = this.game.time.events, x, y, width = 100, height = 20, label = timer.name)
// Show the next pending timer event:
// {width}px === 1s
game.debug.timerNextEvent(timer = this.game.time.events, x, y, width = 100, height = 20, label = timer.name)
```
You may find it helpful to name your timers and events:
```javascript
var timer = this.game.time.create();
timer.name = 'name';
var timerEvent = timer.add(/*…*/);
timerEvent.name = 'name';
```