https://github.com/samme/phaser-plugin-scene-graph
Prints the display tree. Phaser 2/CE
https://github.com/samme/phaser-plugin-scene-graph
phaser phaser-plugin
Last synced: 9 months ago
JSON representation
Prints the display tree. Phaser 2/CE
- Host: GitHub
- URL: https://github.com/samme/phaser-plugin-scene-graph
- Owner: samme
- Created: 2016-07-14T18:05:52.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2020-02-05T20:01:40.000Z (almost 6 years ago)
- Last Synced: 2024-10-24T16:16:00.694Z (about 1 year ago)
- Topics: phaser, phaser-plugin
- Language: CoffeeScript
- Homepage: https://samme.github.io/phaser-plugin-scene-graph/
- Size: 2.07 MB
- Stars: 35
- Watchers: 6
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-phaser - Scene Graph - Prints Phaser’s display tree in the console. (Uncategorized / Uncategorized)
README
Prints the display tree. [Demo](https://samme.github.io/phaser-plugin-scene-graph/)
Install
-------
If not using `npm` or `bower`, add [SceneGraph.js](dist/SceneGraph.js) after phaser.js.
Use 👾
---
```javascript
game.plugins.add(Phaser.Plugin.SceneGraph);
```
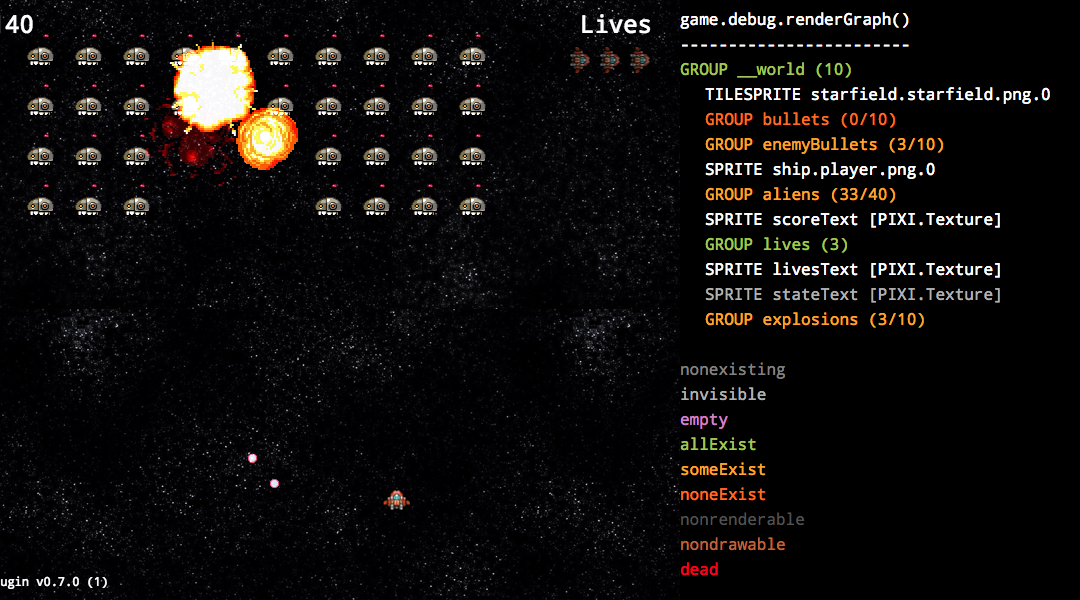
Debug Canvas
------------

```javascript
game.debug.renderGraph(obj, x, y, font, lineHeight);
```
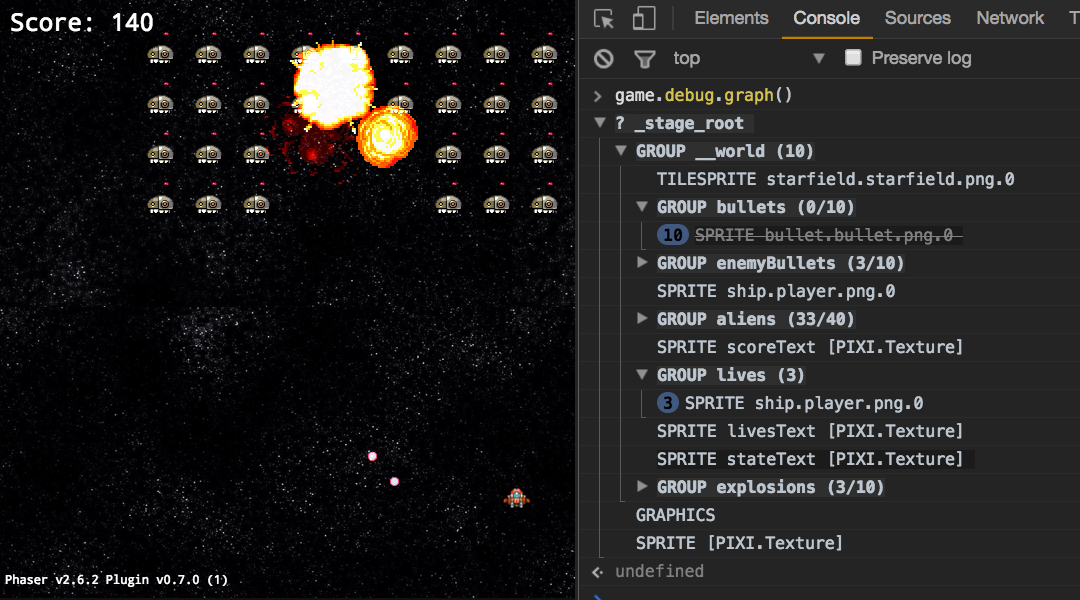
Console
-------

```javascript
game.debug.graph() // everything; or
game.debug.graph(obj) // 1 object & descendants
game.debug.graph(obj, { // options:
collapse: true,
filter: null, // function (obj) -> true | false
map: null, // function (obj) -> "description"
skipDead: false,
skipNonexisting: false
});
```
Configure (optional)
---------
```javascript
game.plugins.add(Phaser.Plugin.SceneGraph, {
css: {
dead: "text-decoration: line-through",
nonexisting: "color: gray",
nonrenderable: "background: rgba(127, 127, 127, 0.125)",
invisible: "background: rgba(0, 0, 0, 0.25)"
},
quiet: false
});
```
Tips
----
Name your groups and emitters:
```javascript
group.name = "invaders"
emitter.name = "stars"
```
For a quick look at a game in progress, run in the console:
```javascript
(function(game) {
game.load
.script(
"SceneGraph",
"https://cdn.jsdelivr.net/npm/phaser-plugin-scene-graph@1.1.0/dist/SceneGraph.js",
function() {
game.plugins.add(Phaser.Plugin.SceneGraph).graph();
}
)
.start();
})(window.game || Phaser.GAMES[0]);
```