https://github.com/sammwyy/aws-dashboard
AWS Dashboard re-design built in React.
https://github.com/sammwyy/aws-dashboard
aws chakra-ui choc-ui css dashboard design frontend html poc react sass ui ui-design ux ux-design
Last synced: 13 days ago
JSON representation
AWS Dashboard re-design built in React.
- Host: GitHub
- URL: https://github.com/sammwyy/aws-dashboard
- Owner: sammwyy
- Created: 2021-07-23T18:22:44.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2021-08-08T02:50:53.000Z (over 3 years ago)
- Last Synced: 2025-03-29T13:22:13.323Z (about 1 month ago)
- Topics: aws, chakra-ui, choc-ui, css, dashboard, design, frontend, html, poc, react, sass, ui, ui-design, ux, ux-design
- Language: JavaScript
- Homepage:
- Size: 26.3 MB
- Stars: 8
- Watchers: 2
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
Awesome Lists containing this project
README
# 🌸 AWS Dashboard Design
A little re-design for the AWS dashboard (Amazon Web Services) built in React, Sass, Chakra-UI and Choc-UI.
### 🤔 Why?
I am practicing UI / UX development and it seemed like an excellent idea to redesign the AWS dashboard, since it does not seem very intuitive or practical for new users. My goal is to develop a panel that adapts to any user, whether advanced or beginner, and that feels comfortable in sight as well as having all the useful shortcuts and everything in its corresponding place.
### 📝 ToDo
- [x] Upload project.
- [ ] Make it responsive.
- [ ] Create routes and view for services.
- [ ] Create routes and view for support.
- [ ] Create routes and view for invoice.
- [ ] Create routes and view for explorer.
- [ ] Create routes and view for marketplace.
- [ ] Add placeholder authentication.
- [ ] Protect routes with fake authentication.
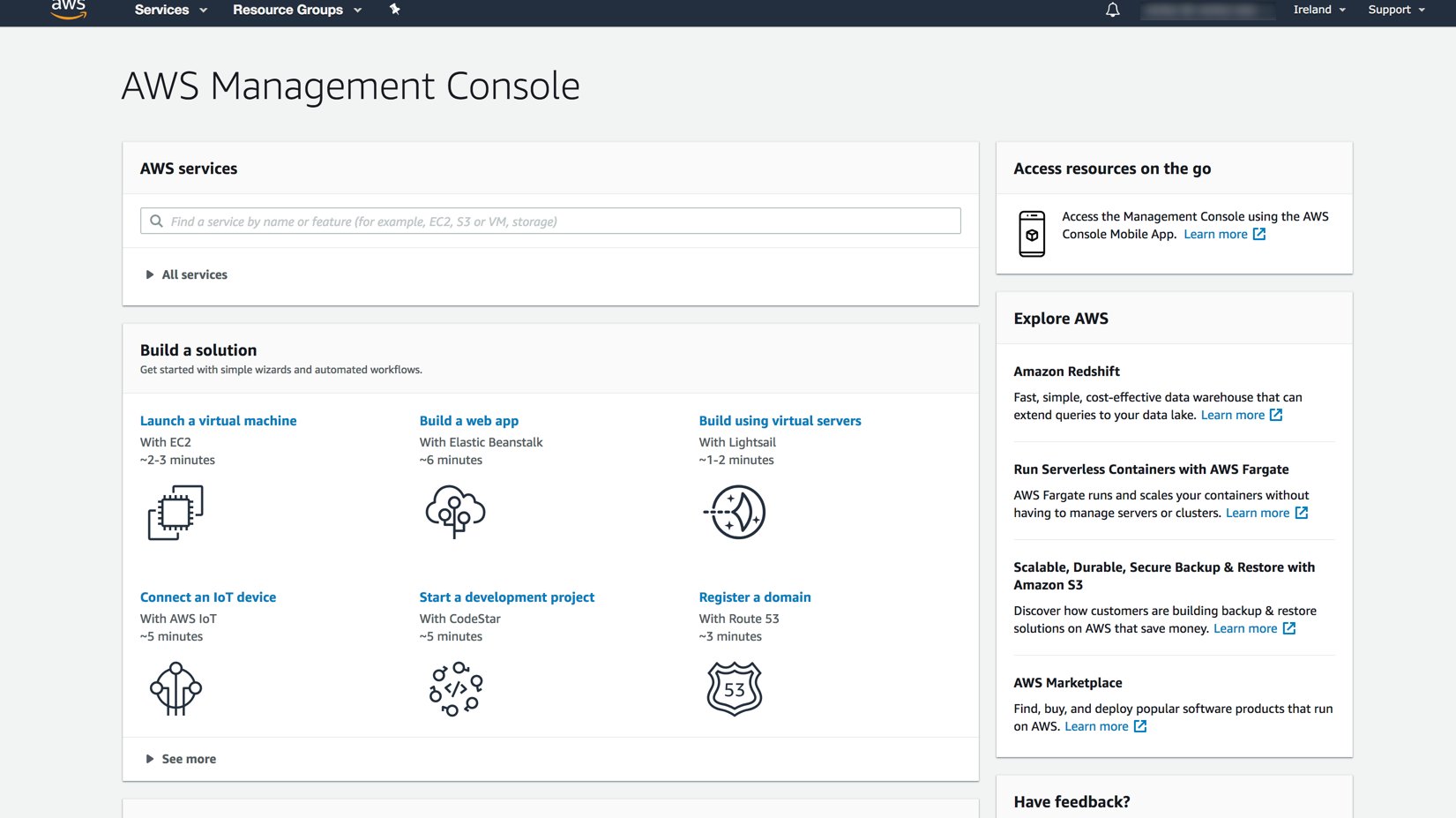
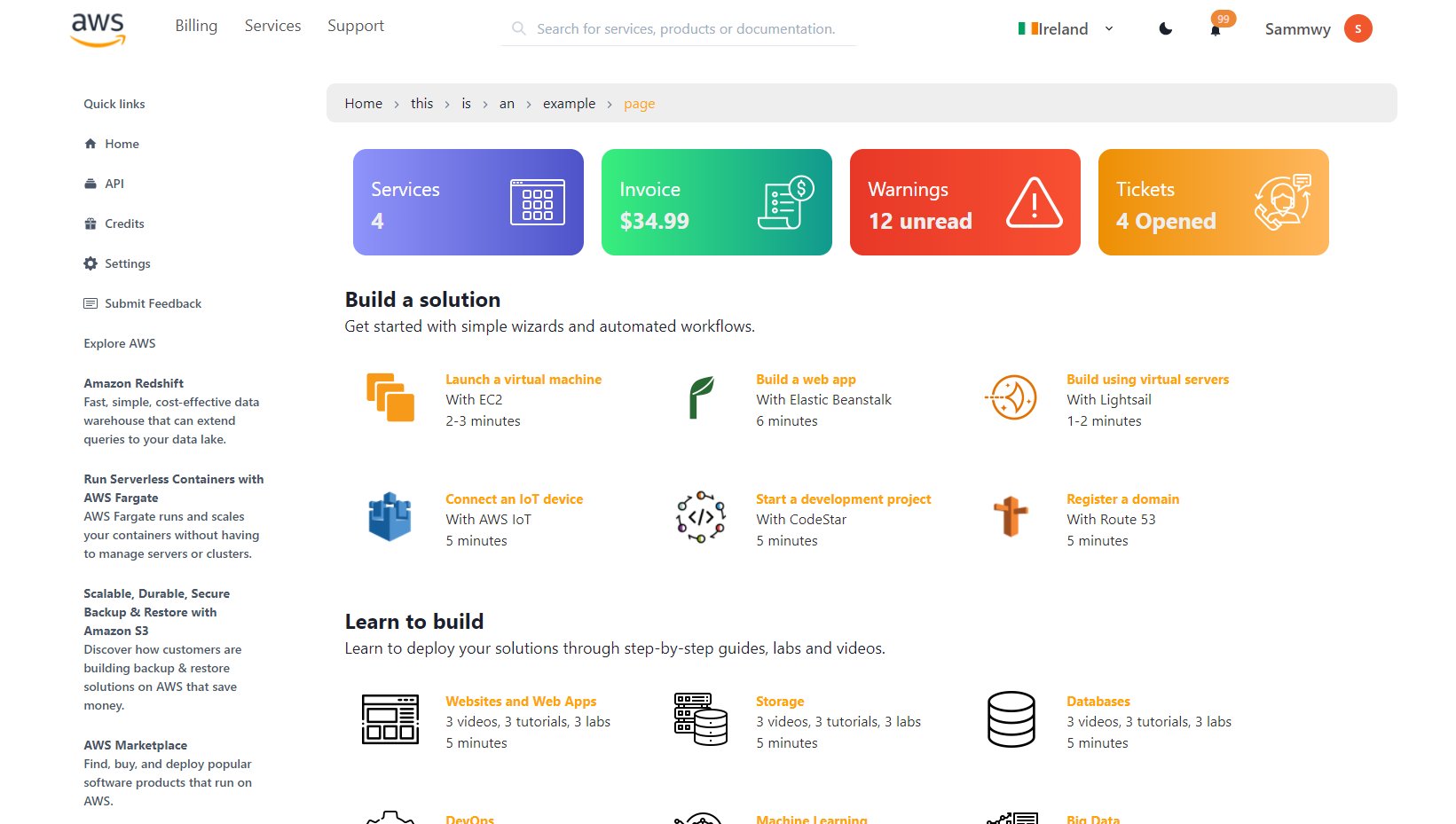
### 📷 Screenshots
##### Original design (Which I have based on)

##### My current result.

### ❤️ Donate
Hey Hello. If you want to donate to support me in my studies, you are welcome to do so through PayPal. I have nothing to offer but thank you, at least for now. I will be very grateful to you.
You just have to go to the "Sponsor" section.