https://github.com/sampoder/berowra
🔵 An open source CMS built for hackers and hobbyists.
https://github.com/sampoder/berowra
deta flask python tailwindcss
Last synced: 12 months ago
JSON representation
🔵 An open source CMS built for hackers and hobbyists.
- Host: GitHub
- URL: https://github.com/sampoder/berowra
- Owner: sampoder
- License: mit
- Created: 2021-06-25T08:23:03.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2022-10-14T01:28:56.000Z (over 3 years ago)
- Last Synced: 2025-01-07T18:36:44.857Z (about 1 year ago)
- Topics: deta, flask, python, tailwindcss
- Language: HTML
- Homepage: https://berowra.sampoder.com/
- Size: 3.21 MB
- Stars: 243
- Watchers: 9
- Forks: 14
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
- awesome-deta - Berowra - 🔵 An open source CMS built for hackers and hobbyists, runs on Deta Space. (Apps & Examples / Worker)
README
# 🔵 Berowra
[ ](https://deta.space/discovery/berowra)
](https://deta.space/discovery/berowra)
With Berowra you can get a CMS up in a minute, not a day. Through [Deta Space](https://deta.space), Berowra gives you the control of self hosting without any need for infrastructure maintenance. It's easy to use, flexible and completely free. Berowra was built during [Deta VC](https://deta.vc).
Berowra has the following features:
- Build collections of content pieces
- Use multiple field types in your content pieces
- Upload files and host them on Deta Base
- Fetch your content with a great API
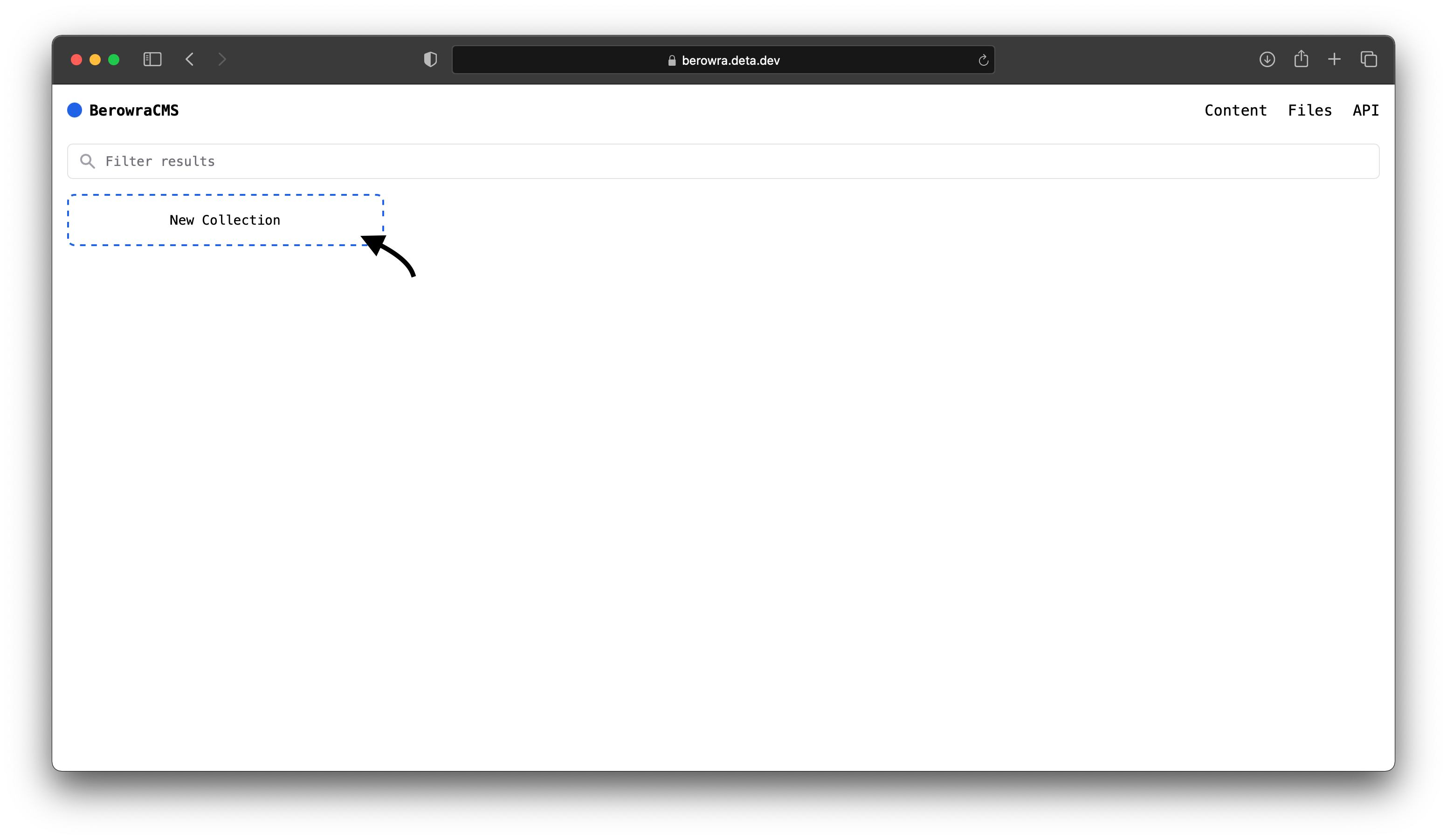
## The Publishing Process
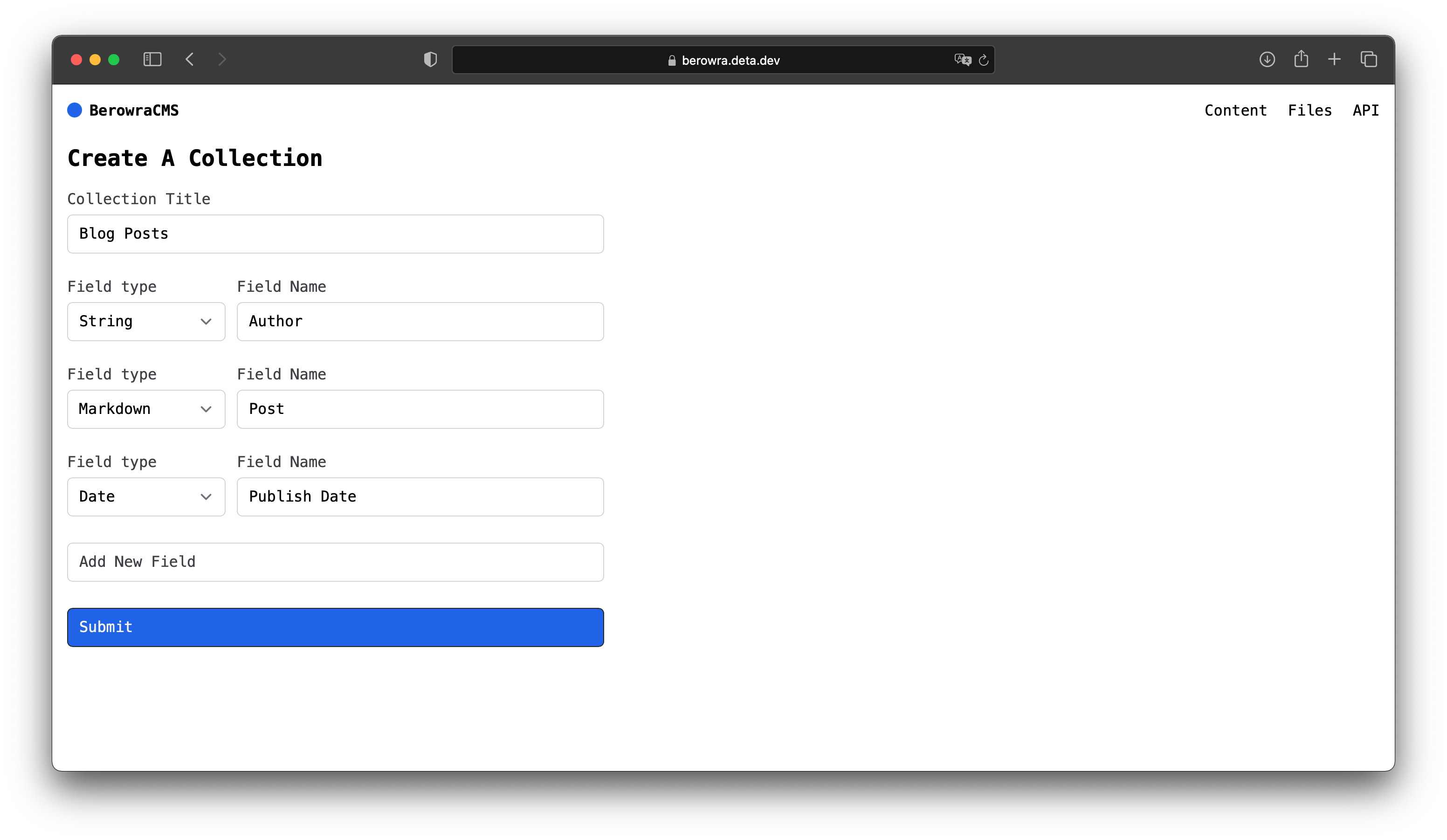
| Create A New Collection |  Add The Template |
|--|--|
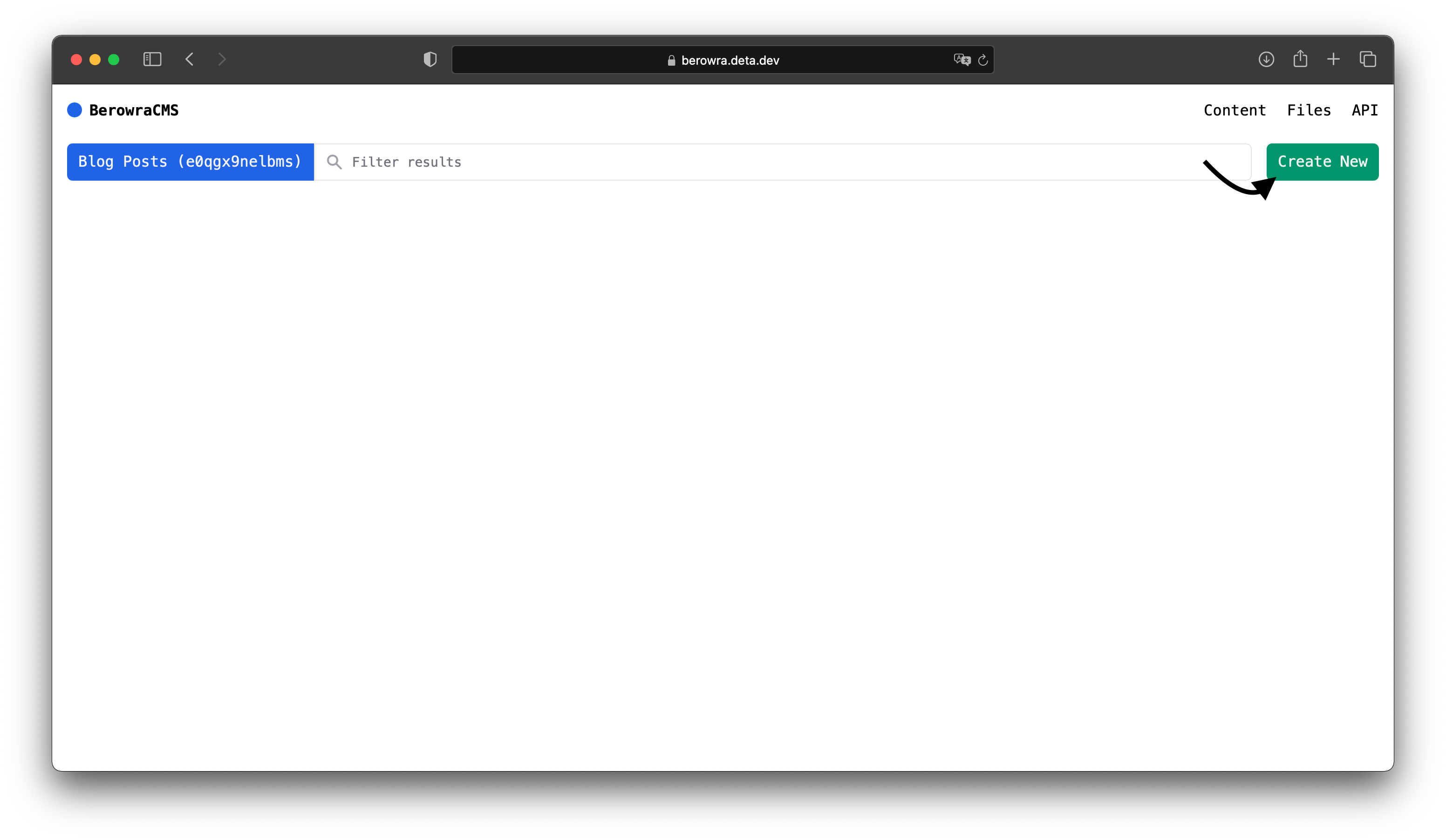
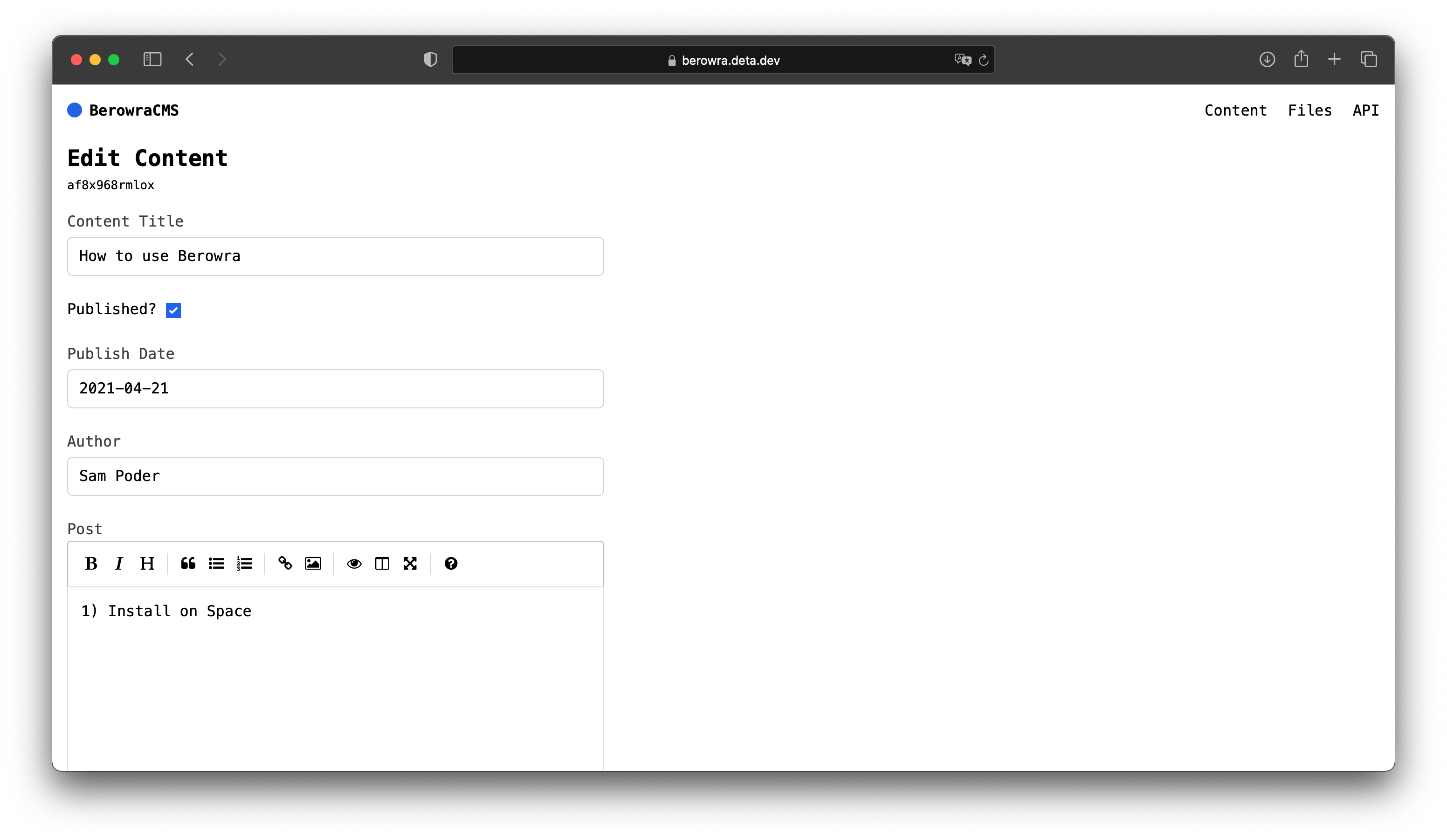
|  Create A New Item | Fill In The Template |
|--|--|
Then you can write:
```javascript
let posts = await fetch("https://berowra.deta.dev/api/collection/e0qgx9nelbms").then(r => r.json()
```
## Contributing
This project is built with Python & Flask with Tailwind CSS for styling.
To run it, first create a project and find your project ID from the `Settings` page. Then set that value as your `DETA_PROJECT_KEY` in your `.env`. You can now run the web app with `python3 main.py`.
If you plan to make changes to the styles, first run:
```zsh
npx tailwindcss -o static/tailwind-dev.css
```
This will make a version of Tailwind with all the styles. Then when you plan to push run:
```zsh
NODE_ENV=production npx tailwindcss -o static/tailwind.css --minify
```
Now, you're all set to get coding!
If you are looking for the landing page, check out [sampoder/berowra-landing](https://github.com/sampoder/berowra-landing).
If you need help or locate a bug please open a GitHub Issue [here](https://github.com/sampoder/berowra/issues/new/choose).