https://github.com/sampoder/live-draw
🖍 A live activity for events where attendees write basic code to draw shapes on a large screen
https://github.com/sampoder/live-draw
p5js socket-io
Last synced: 11 months ago
JSON representation
🖍 A live activity for events where attendees write basic code to draw shapes on a large screen
- Host: GitHub
- URL: https://github.com/sampoder/live-draw
- Owner: sampoder
- Created: 2020-12-13T02:36:01.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2020-12-13T02:42:27.000Z (about 5 years ago)
- Last Synced: 2025-03-17T11:05:52.098Z (11 months ago)
- Topics: p5js, socket-io
- Language: HTML
- Homepage: https://draw-innov-week.sampoder.com
- Size: 18.6 KB
- Stars: 6
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-hackclub - live-draw - [@sampoder](https://github.com/sampoder) - **(JavaScript)** _🖍A live activity for events where attendees write code to draw!_ (Fun & Games)
README
# 🖍 live-draw

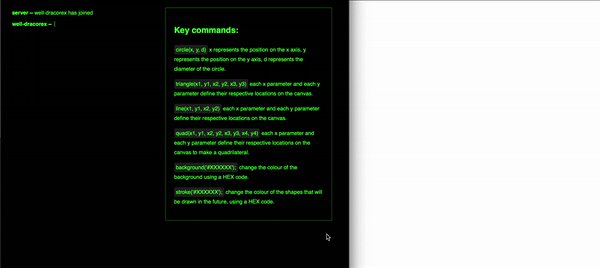
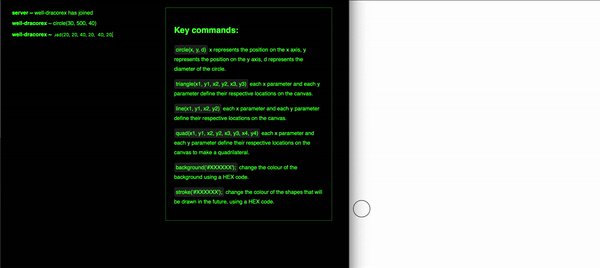
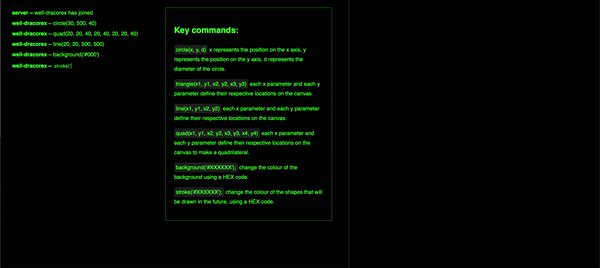
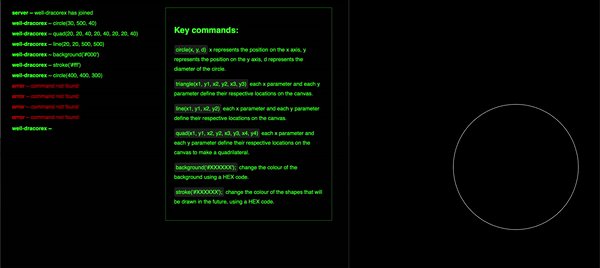
This is a live activity for events where attendees write basic code to draw shapes on a large screen.
The attendees enter a terminal-like interface where they write commands inspired by p5.js, these are then checked and sent to the webpage at `/live` using Socket.io which then runs them on the p5.js canvas.
Try the attendee view: https://draw-innov-week.sampoder.com
And the main screen view: https://draw-innov-week.sampoder.com/live
Enjoy!