Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/samthor/scoped
Scoped CSS polyfill
https://github.com/samthor/scoped
css polyfill scoped scoped-css
Last synced: 4 months ago
JSON representation
Scoped CSS polyfill
- Host: GitHub
- URL: https://github.com/samthor/scoped
- Owner: samthor
- License: apache-2.0
- Created: 2017-09-29T06:06:54.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2023-09-16T22:24:59.000Z (over 1 year ago)
- Last Synced: 2024-10-13T07:48:04.205Z (4 months ago)
- Topics: css, polyfill, scoped, scoped-css
- Language: TypeScript
- Homepage: https://samthor.github.io/scoped/demo/test.html
- Size: 169 KB
- Stars: 92
- Watchers: 6
- Forks: 5
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# `` polyfill
🎨 Polyfill for the legacy `scoped` attribute on `<style>`
⚠️ As of September 2023, [Chrome supports the modern `@scope` selector](https://www.bram.us/2023/08/22/a-quick-introduction-to-css-scope/) with more browsers likely to come—you should use this instead
<div align="center">
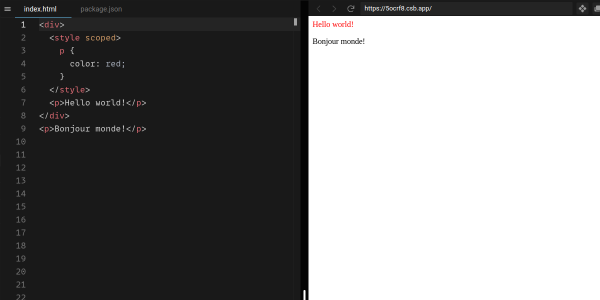
[](https://codesandbox.io/s/5ocrf8)
</div>
📜 Use old-but-working proposal until `@scope` gets here \
💻 Works in all browsers \
🥇 Uses fast regex to parse CSS selectors \
⚠️ Doesn't support super complex queries with `:scope` \
⚖️ 4kb minzipped
This polyfill is based on the `scoped` attribute as defined by the HTML spec in
early 2016. This section of the spec has since been removed. You can still [view
it on archive.org] though! It's successor is likely to be the [`@scope`
at-rule]. Use at your own risk.
## Installation


🪀 Want to try it right now with no setup? [Try it on CodeSandbox]!
The best way to install this package on your website is to use a CDN. We provide
a global classic _non-module_ build that can be loaded directly from
[unpkg.com]. You can also download and bundle it locally using npm if you want.
```html
<script src="https://unpkg.com/style-scoped/scoped.min.js"></script>
```
```sh
npm install style-scoped
```
👷♂️ In the future we may provide an ESM bundle instead that can be used with
modern JavaScript features. For now, though, we only offer a UMD build.
### Browser support
This polyfill supports all modern browsers. It requires `WeakMap` and
`MutationObserver` support.
## Usage

After loading the polyfill, you can use the `scoped` attribute on `<style>` to
restrict the scope of the CSS rules to the parent element of the `<style>` tag.
```html
<div>Hello <span>world!</span></div>
<div>
<style scoped>
div:scope {
color: red;
}
span {
color: green;
}
Bonjour monde!
¡Hola Mundo!
```

You can also use the `:scope` pseudo-class to select the parent element of the
`` tag. This lets you do things that you can't do with an inline `style`
attribute. For example, you can use `:hover` on the parent element:
```html
<a href="https://example.org/">
<style scoped>
:scope:hover {
color: red;
}
Go to example.org
```
⚠️ Rules which use `:scope` inside another selector (e.g. `:is(div:scope)`) are
not currently supported and will be cleared. If this is _actually something you
need_, I will eat my hat. 🎩
## How it works
TODO: Explain how it works
## Notes
- The polyfill doesn't operate on all CSS rules. `@keyframes`, `@font`, etc. are
ignored.
- If you depend on cross-domain CSS via `@import`, this is loaded dynamically
with an XHR. It may take a little while to arrive. (📚 [#2] & [#3])
## Development


This project uses a [devcontainer] to provide a consistent development
environment for contributors. You can use it with [GitHub Codespaces] online, or
[VS Code] locally.
There are a few scripts you can run:
- `npm pack`: Build the project using Vite
- `npm test`: Run the tests using Vitest
🚀 These tasks are also available as [VS Code Tasks].
[`@scope` at-rule]: https://drafts.csswg.org/css-cascade-6/#scope-atrule
[unpkg.com]: https://unpkg.com/
[#2]: https://github.com/samthor/scoped/issues/2
[#3]: https://github.com/samthor/scoped/issues/3
[devcontainer]: https://code.visualstudio.com/docs/remote/containers
[github codespaces]: https://github.com/features/codespaces
[vs code]: https://code.visualstudio.com/
[vs code tasks]: https://code.visualstudio.com/docs/editor/tasks
[try it on codesandbox]: https://codesandbox.io/s/5ocrf8
[view it on archive.org]: https://web.archive.org/web/20160505103205/https://html.spec.whatwg.org/multipage/semantics.html#the-style-element