Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/samuelbonet/webgohugo
Pequeño blog que hicimos en la clase de servidor, desarrollado mediante un framework (gohugo.io) y todo el proceso de subida ,actualización y clonación de git
https://github.com/samuelbonet/webgohugo
framework gohugoio
Last synced: about 2 months ago
JSON representation
Pequeño blog que hicimos en la clase de servidor, desarrollado mediante un framework (gohugo.io) y todo el proceso de subida ,actualización y clonación de git
- Host: GitHub
- URL: https://github.com/samuelbonet/webgohugo
- Owner: samuelbonet
- Created: 2022-10-10T10:09:58.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2024-07-21T16:56:36.000Z (6 months ago)
- Last Synced: 2024-07-21T18:36:33.596Z (6 months ago)
- Topics: framework, gohugoio
- Language: HTML
- Homepage: https://mysamus.tech
- Size: 414 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Trabajo creación página de Hugo :computer:
**Índice** :scroll:
1. [Plantilla](#id1)
2. [Estructura](#id2)
3. [Idiomas](#id3)
4. [Contenido](#id4)
5. [Lanzamiento](#id5)
La plantilla previamente seleccionada iba a ser 'cupper' pero ante algunos problemas que daba y la simplicidad decidí elegir
la de 'Hugo Paper-Mod ' . Me parece una plantilla minimalista y con buen enfoque en cuanto al contenido,ya que es claro y fácil de ver
para el usuario.
Aquí en este enlace puedes encontrar la plantilla que he escogido
https://github.com/adityatelange/hugo-PaperMod
## Estructura :triangular_ruler:
Centrandome en la estructura de la página, la distribuí de esta manera:
En la cabecera añadí mi nombre, mantuve la opción de cambiar el color de la página (blanco/negro) ya que me parecía algo que quedaba bastante bien y gustoso a la
vista,agregué los idiomas y el menú de opciones en sus respectivos idiomas y con el contenido que se nos pedía en el proyecto.
[](https://postimg.cc/cvP6mqR8)
[](https://postimg.cc/qhkdwGWh)
[](https://postimg.cc/Mn1JhhkB)
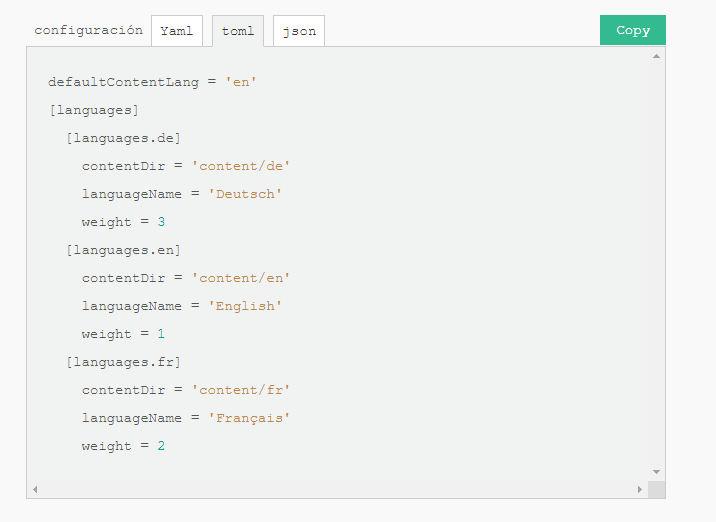
Este fue un punto que me costó bastante ya que depende de la plantilla para ello recurrí a está página https://gohugo.io/content-management/multilingual/
Gracias a ella y a la captura que ajunto pude copiar el código y cambiar los parámetros.
[](https://postimg.cc/CRpGb5XG)
En cuanto al contenido añadí los puntos a seguir que me ponían en el proyecto,como fue el sobre mí que doy una breve información sobre mí,unas definiciones (puzzle),como funciona
la arquitectura cliente/servidor y los pasos para instalar Hugo.
Lo que más se me hizo cuesta fue el añadir los gráficos mermaid,pero luego ya se solcuionó.
## Lanzamiento a la web :rocket:
Una vez finalizado todo el proceso decidí lanzar la página mediante Vercel
https://www.mysamus.tech/