https://github.com/sanidhyy/real-estate-app
Realtor - A Next JS Real Estate App
https://github.com/sanidhyy/real-estate-app
css html javascript js next nextjs react react-router reactjs real-estate
Last synced: 7 days ago
JSON representation
Realtor - A Next JS Real Estate App
- Host: GitHub
- URL: https://github.com/sanidhyy/real-estate-app
- Owner: sanidhyy
- License: mit
- Created: 2022-06-23T14:57:54.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2025-04-07T14:09:35.000Z (2 months ago)
- Last Synced: 2025-04-13T08:09:38.566Z (2 months ago)
- Topics: css, html, javascript, js, next, nextjs, react, react-router, reactjs, real-estate
- Language: JavaScript
- Homepage: https://real-estate-app-react.vercel.app/
- Size: 1.19 MB
- Stars: 14
- Watchers: 1
- Forks: 6
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE.md
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# Realtor - A Next JS Real Estate App

[](https://github.com/Technical-Shubham-tech)
[](https://github.com/Technical-Shubham-tech/real-estate-app/blob/main/LICENSE.md)
[](https://github.com/Technical-Shubham-tech/real-estate-app/commits/main)
[](https://github.com/Technical-Shubham-tech/real-estate-app/branches)
[](https://github.com/Technical-Shubham-tech/real-estate-app/commits)
[](https://real-estate-app-react.vercel.app/)
[](https://github.com/Technical-Shubham-tech/real-estate-app/issues)
## ⚠️ Before you start
1. Make sure **Git** and **NodeJS** is installed
2. **Yarn** is faster than Npm. So use [Yarn](https://classic.yarnpkg.com/lang/en/docs/install/).
3. Create .env file in root folder.
4. Contents of **.env**
```
NEXT_APP_RAPID_API_KEY=XXXXXXXXXXXXXXXXXXXXXXXXXXX
```
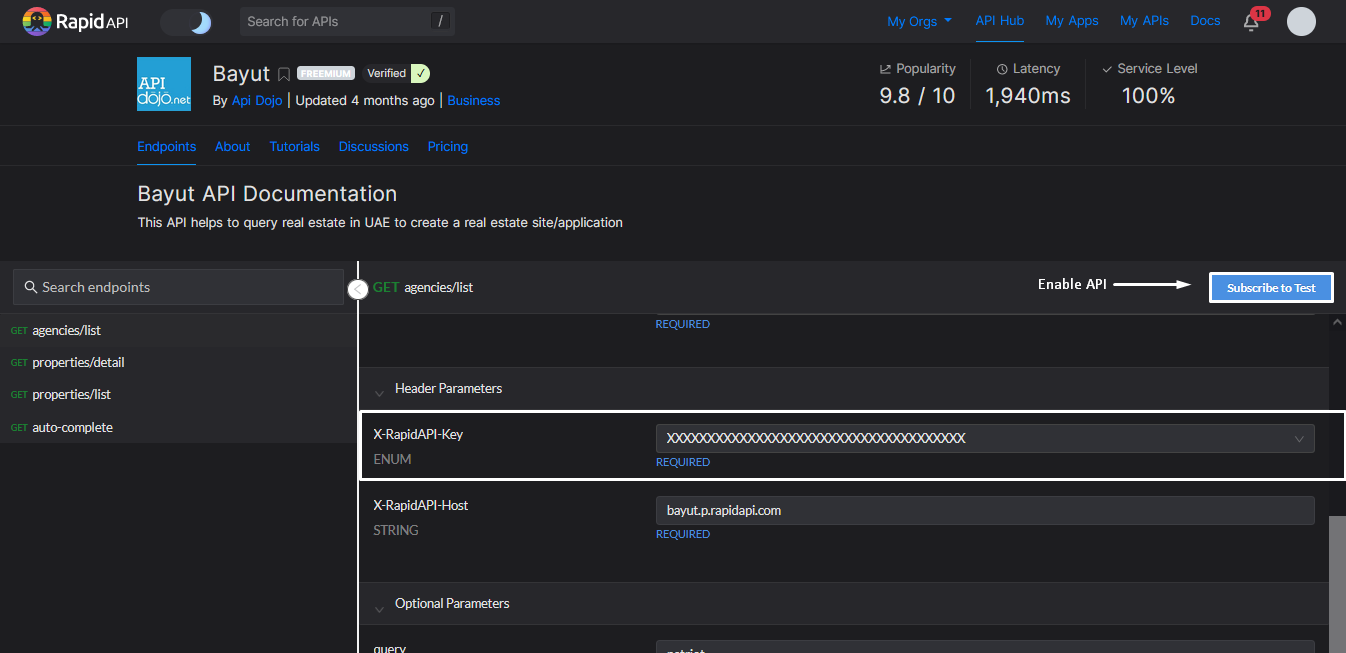
5. Now, to setup API, go to [Rapid API Website](https://rapidapi.com/) and create an account.
6. Enable this API to fetch Real estate data: [API: Bayut](https://rapidapi.com/apidojo/api/bayut/).

7. After enabling you can get your API Keys and paste them in `.env` file in `NEXT_APP_RAPID_API_KEY`.
**NOTE:** Make sure you don't share these keys publicaly.
## 📌 How to use this App?
1. Clone this **repository** to your local computer.
2. Open **terminal** in root directory.
3. Type and Run `npm install` or `yarn install`.
4. Once packages are installed, you can start this app using `npm run dev` or `yarn dev`
5. Now app is fully configured and you can start using this app :+1:
## 📃 Built with
[ ](https://www.javascript.com/)
](https://www.javascript.com/)
[ ](https://reactjs.org/)
](https://reactjs.org/)
[ ](https://nextjs.org/)
](https://nextjs.org/)
[ ](https://rapidapi.com/)
](https://rapidapi.com/)
[ ](https://github.com/Technical-Shubham-tech)
](https://github.com/Technical-Shubham-tech)
## 🔧 Stats

## 🙌🏼 Contribute
You might encounter some bugs while using this app. You are more than welcome to contribute. Just submit changes via pull request and I will review them before merging. Make sure you follow community guidelines.
## Buy Me a Coffee 🍺
[ ](https://www.buymeacoffee.com/sanidhy "Buy me a Coffee")
](https://www.buymeacoffee.com/sanidhy "Buy me a Coffee")
## 🚀 Follow Me
[](https://github.com/Technical-Shubham-tech)
[](https://twitter.com/intent/tweet?text=Wow:&url=https%3A%2F%2Fgithub.com%2FTechnical-Shubham-tech%2Fmedical-chat-app)
[](https://www.youtube.com/channel/UCNAz_hUVBG2ZUN8TVm0bmYw)
## ⭐ Give A Star
You can also give this repository a star to show more people and they can use this repository.