https://github.com/sanity-io/netlify-form-sanity
How to use Netlify Forms and Functions to submit data to Sanity.io
https://github.com/sanity-io/netlify-form-sanity
api headless-cms netlify netlify-forms netlify-functions sanity sanity-io serverless
Last synced: about 2 months ago
JSON representation
How to use Netlify Forms and Functions to submit data to Sanity.io
- Host: GitHub
- URL: https://github.com/sanity-io/netlify-form-sanity
- Owner: sanity-io
- Created: 2019-01-27T11:32:47.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2024-11-02T14:43:57.000Z (about 1 year ago)
- Last Synced: 2025-10-02T06:56:48.772Z (2 months ago)
- Topics: api, headless-cms, netlify, netlify-forms, netlify-functions, sanity, sanity-io, serverless
- Language: HTML
- Homepage: https://www.sanity.io
- Size: 230 KB
- Stars: 48
- Watchers: 2
- Forks: 15
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
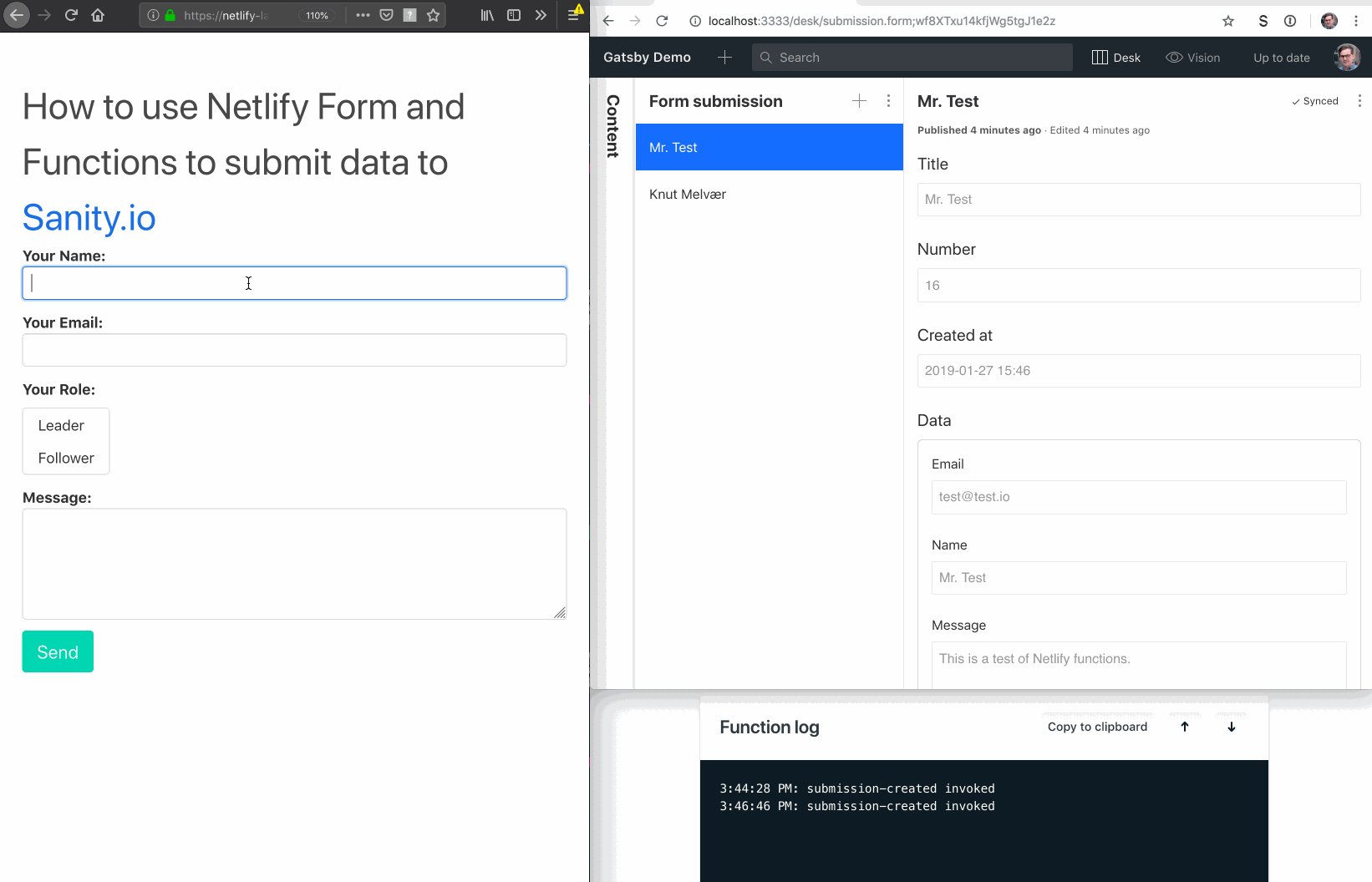
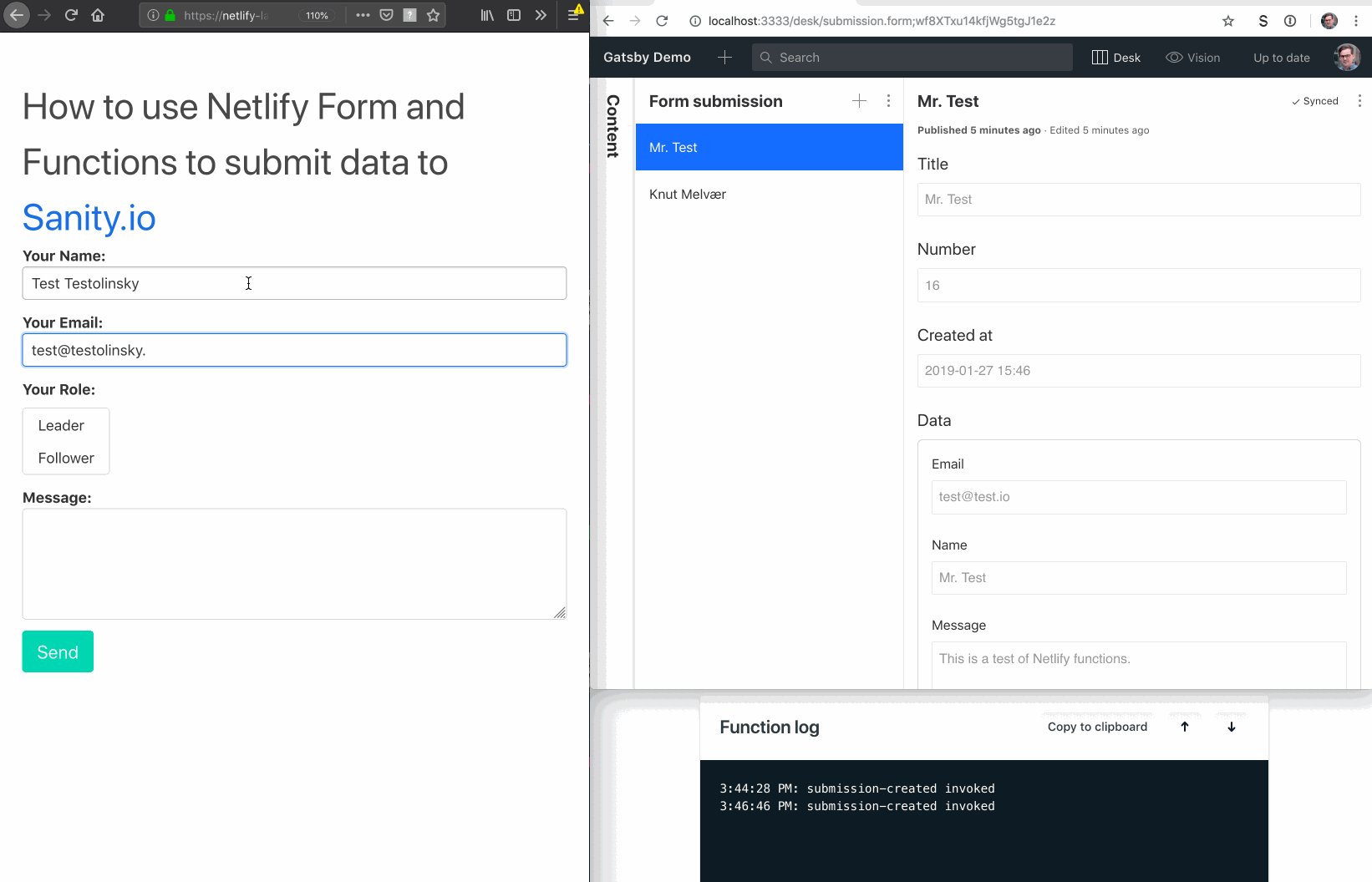
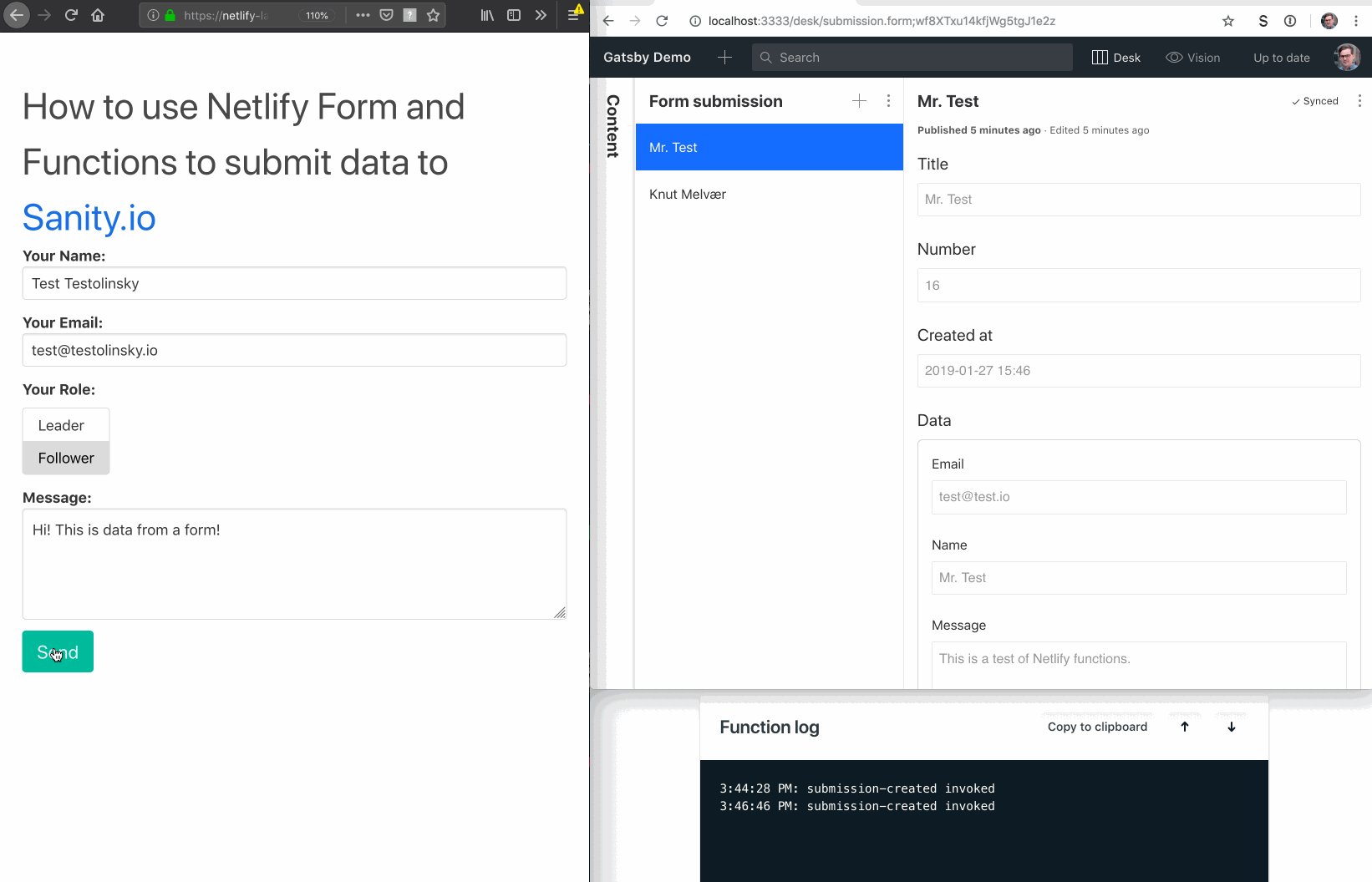
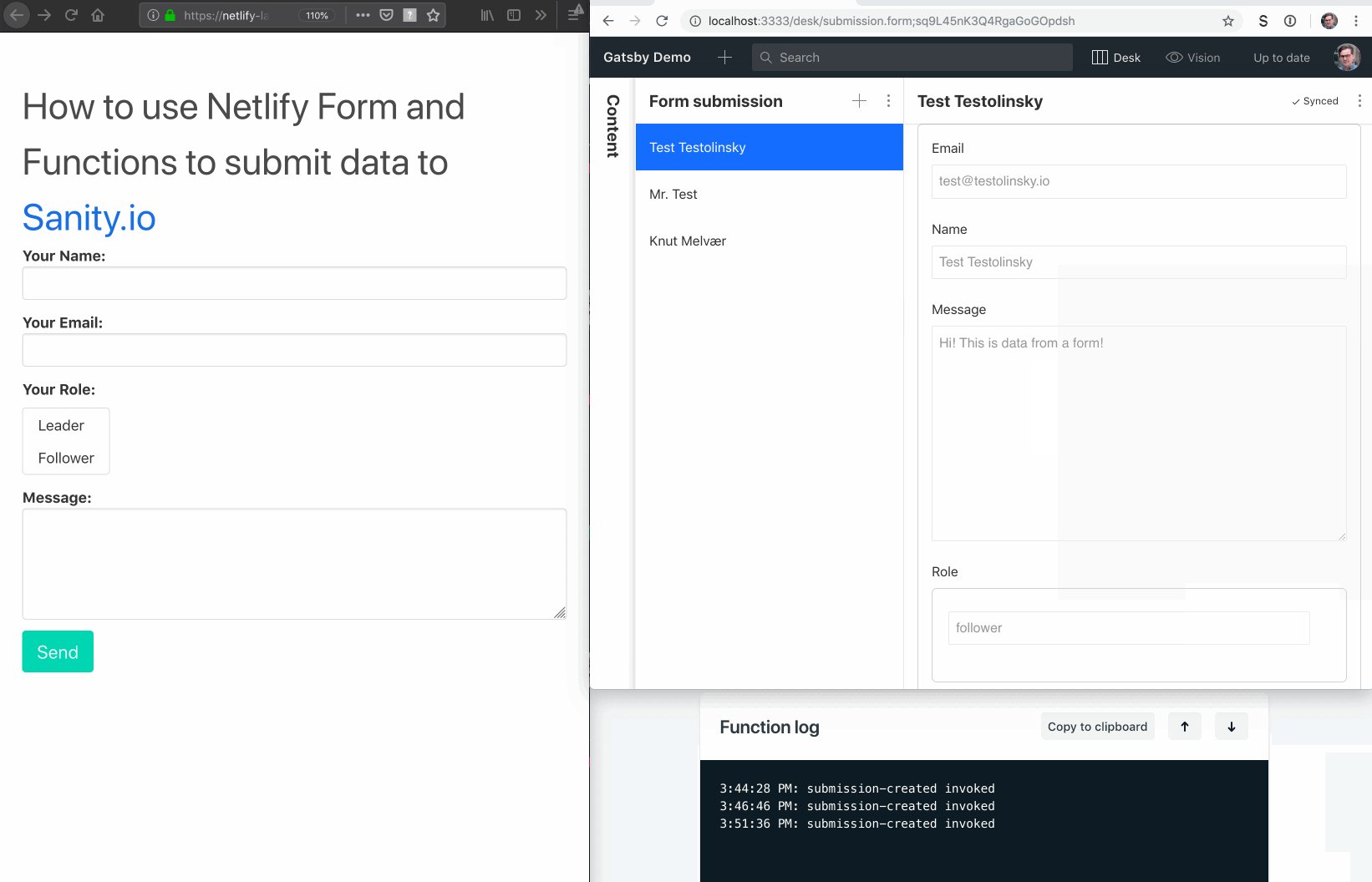
# How to use Netlify Forms and Functions to submit data to Sanity.io
This is a simple example of how you can use Forms and Functions in [Netlify](https://netlify.com) to submit data to your Sanity.io project.

## How to use
1. Fork or clone this repo
2. Run `yarn` or `npm install`
3. Change the `projectId` and the `dataset` configuration in `/lambda/submission-created.js` to your Sanity.io project`s
4. Commit and push the changes to your GitHub repo
5. Connect Netlify to that repo, and add a environment variable in Netlify called `SANITY_TOKEN`
6. Go to your Settings -> API in your project at [manage.sanity.io](https://manage.sanity.io), and add a token with `write` rights.
7. Paste this token as the value for `SANITY_TOKEN` (be careful with where you store this token!)
8. Submissions will be stored with `_id` on [a path](https://www.sanity.io/docs/ids): `"submission."`, and will not be available through the public API without a token with `read` rights.
9. If you want to view the submissions in the Studio, you can add the following schema to your project:
```js
/*
* Doesn't cover all the data fields.
* Remove or set readOnly to `false` if you want to be able
* to edit the responses in the Studio
*/
export default {
name: 'submission.form',
type: 'document',
title: 'Form submission',
readOnly: true,
fields: [
{
name: 'title',
type: 'string',
title: 'Title'
},
{
name: 'number',
type: 'number',
title: 'Number'
},
{
name: 'created_at',
type: 'datetime',
title: 'Created at'
},
{
name: 'data',
type: 'object',
title: 'Data',
fields: [
{
name: 'email',
type: 'email',
title: 'Email'
},
{
name: 'name',
type: 'string',
title: 'Name'
},
{
name: 'message',
type: 'text',
title: 'Message'
},
{
name: 'role',
type: 'array',
title: 'Role',
of: [{ type: 'string' }]
}
]
}
]
}
```