Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/santoshshinde2012/rxjs-websocket
Basic demo for RxJS and WebSocket in Angular and Node JS
https://github.com/santoshshinde2012/rxjs-websocket
angular nodejs rxjs rxjs-examples rxjs-observables rxjs5
Last synced: 3 days ago
JSON representation
Basic demo for RxJS and WebSocket in Angular and Node JS
- Host: GitHub
- URL: https://github.com/santoshshinde2012/rxjs-websocket
- Owner: santoshshinde2012
- Created: 2018-04-18T06:02:06.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2018-04-18T07:37:52.000Z (over 6 years ago)
- Last Synced: 2024-11-05T17:05:13.920Z (about 2 months ago)
- Topics: angular, nodejs, rxjs, rxjs-examples, rxjs-observables, rxjs5
- Language: TypeScript
- Size: 427 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: readme.md
Awesome Lists containing this project
README
# RxJS-WebSocket
Basic demo for RxJS and WebSocket in Angular and Node JS
# Uses
* RxJS(rxjs)
* WebSocket(ws)
* Angular CLI
* Typescript
### Cloning The GitHub Repository
```bash
$ git clone https://github.com/santoshshinde2012/RxJS-WebSocket.git
```
## Quick Install
Once you've downloaded the demo and installed all the prerequisites, you're just a few steps away from starting to develop your demo application.
The demo comes pre-bundled with a `package.json` file that contain the list of modules you need to start your application.
To install the dependencies in client and server, run this in the application folder from the command-line:
```bash
$ npm install
```
This command does a few things:
* First it will install the dependencies needed for the application to run.
* If you're running in a development environment, it will then also install development dependencies needed for testing and running your application.
* When the npm packages install process is over, npm will initiate a bower install command to install all the front-end modules needed for the application
* To update these packages later on, just run `npm update`
## Running Your Server Application
Run your application using npm:
```bash
$ npm start
```
Your application should run on port 8999 with the *development* environment configuration, so in your browser just go to [http://localhost:8999/](http://localhost:8999/)
## Running Your Client Application
Run your application using npm:
```bash
$ npm start
```
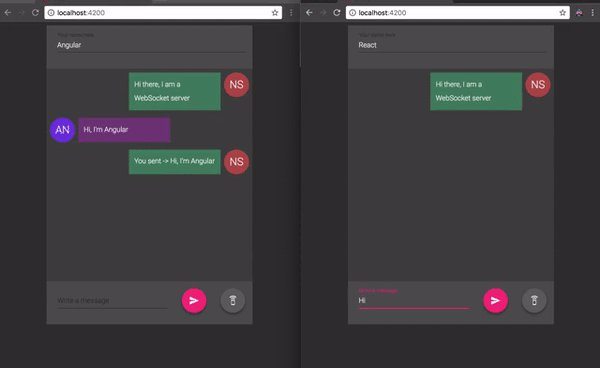
Your application should run on port 4200 with the *development* environment configuration, so in your browser just go to [http://localhost:4200/](http://localhost:4200/)
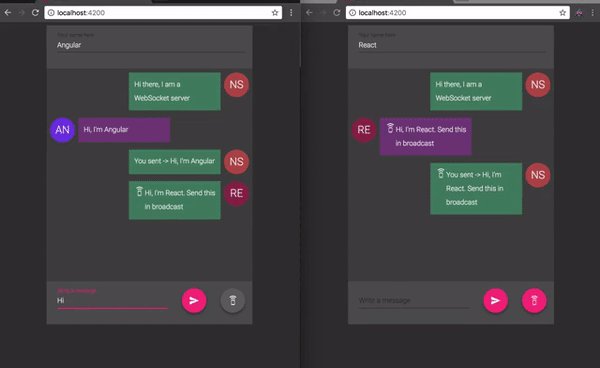
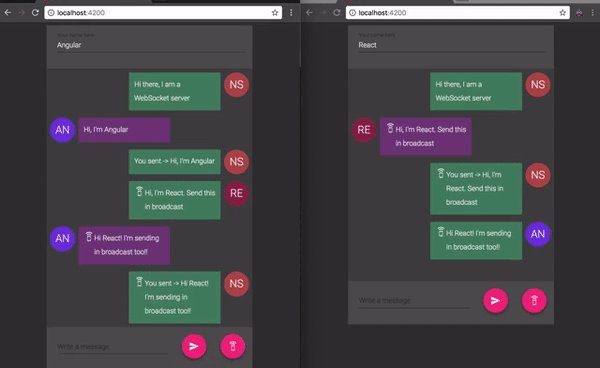
Try to open same URL [http://localhost:4200/](http://localhost:4200/) in two or more browser windows and play with the broadcast button.

### About Me
* [Github](https://github.com/santoshshinde2012) (@santoshshinde2012)
* [Twitter](https://twitter.com/shindesan2012) (@shindesan2012)
* [Stackoverflow](https://stackoverflow.com/users/4319438/santosh-shinde) (@user:4319438)
* [Medium](https://medium.com/@shindesan2012) (@shindesan2012)