https://github.com/sanyu1225/vue-cli-plugin-chrome-extension-cli
use vue plugin easy create chrome extension template
https://github.com/sanyu1225/vue-cli-plugin-chrome-extension-cli
browser-extension chrome-extension javascript plugin template typescript vue vue2 vue3 vuecli
Last synced: 9 months ago
JSON representation
use vue plugin easy create chrome extension template
- Host: GitHub
- URL: https://github.com/sanyu1225/vue-cli-plugin-chrome-extension-cli
- Owner: sanyu1225
- License: mit
- Created: 2021-05-02T06:18:59.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2024-03-13T04:57:50.000Z (almost 2 years ago)
- Last Synced: 2025-03-28T10:06:56.797Z (9 months ago)
- Topics: browser-extension, chrome-extension, javascript, plugin, template, typescript, vue, vue2, vue3, vuecli
- Language: JavaScript
- Homepage: https://www.npmjs.com/package/vue-cli-plugin-chrome-extension-cli
- Size: 3.55 MB
- Stars: 308
- Watchers: 5
- Forks: 24
- Open Issues: 1
-
Metadata Files:
- Readme: README-zh_CN.md
- License: LICENSE
Awesome Lists containing this project
- awesome-vue - vue-cli-plugin-chrome-extension-cli - Vue CLI Plugin generate chrome extension template (Components & Libraries / Integrations)
- awesome-vue - vue-cli-plugin-chrome-extension-cli - Vue CLI Plugin generate chrome extension template (Components & Libraries / Integrations)
- fucking-awesome-vue - vue-cli-plugin-chrome-extension-cli - Vue CLI Plugin generate chrome extension template (Components & Libraries / Integrations)
README
# vue-cli-plugin-chrome-extension-cli
[English](./README.md) | 简体中文 | [繁體中文](./README-zh_TW.md)
使用 Vue-CLI 轻松建构 chrome 扩展插件
支援 vue2 vue3 TypeScript 跟 JavaScript!
## 版本要求
[vue-cli](https://cli.vuejs.org/) 5.0.1 或更高
## 安裝
该插件用于将新项目用于 chrome 扩展。

## 使用方法?
```
vue create
# 回答要建构的vue专案问答
cd
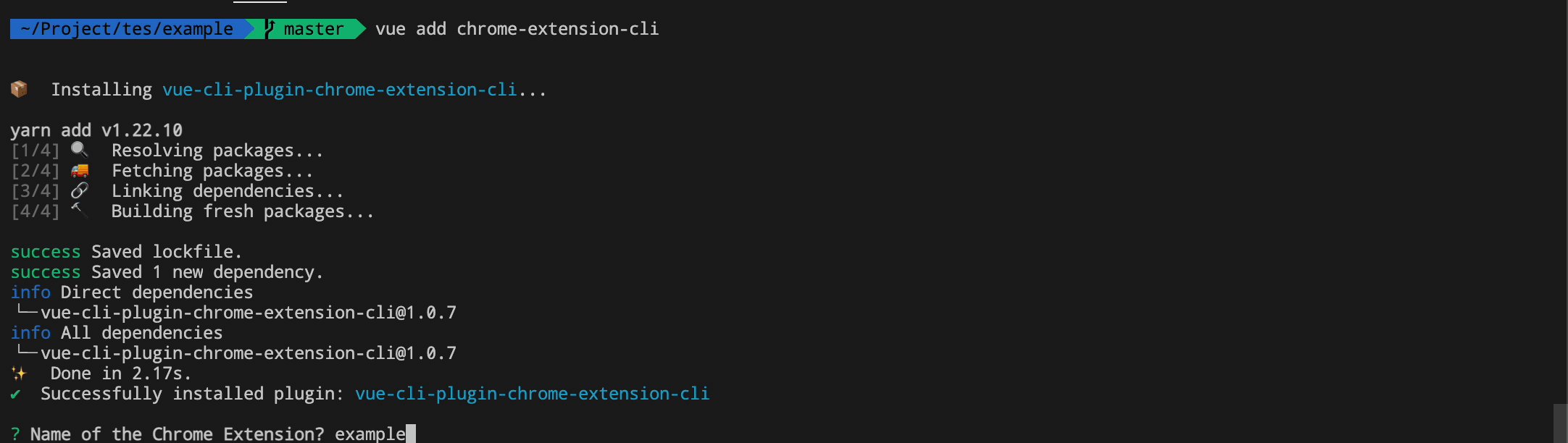
vue add chrome-extension-cli
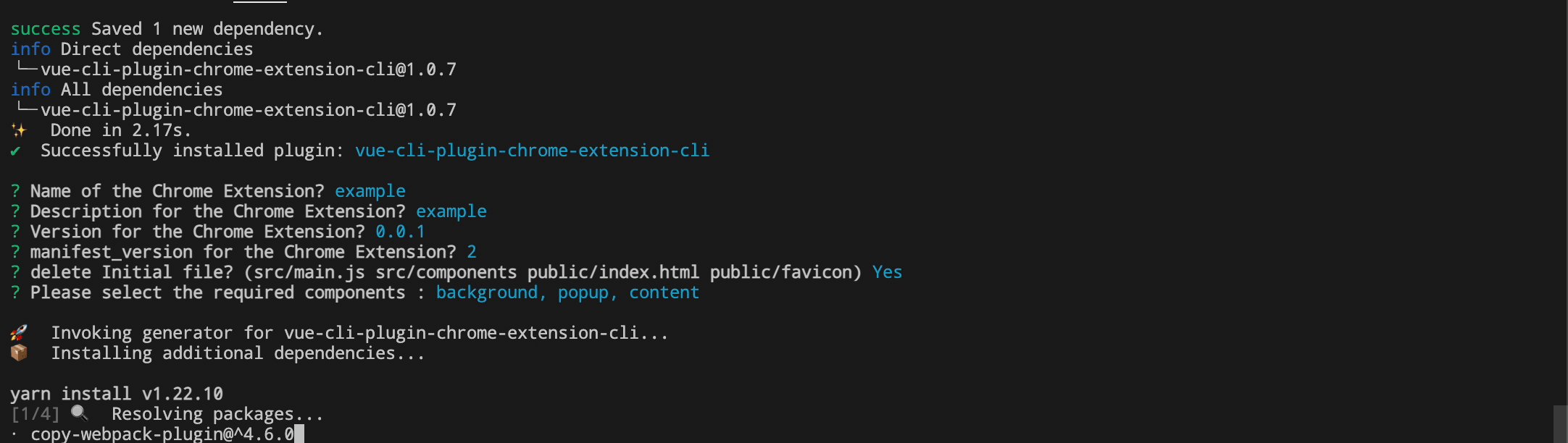
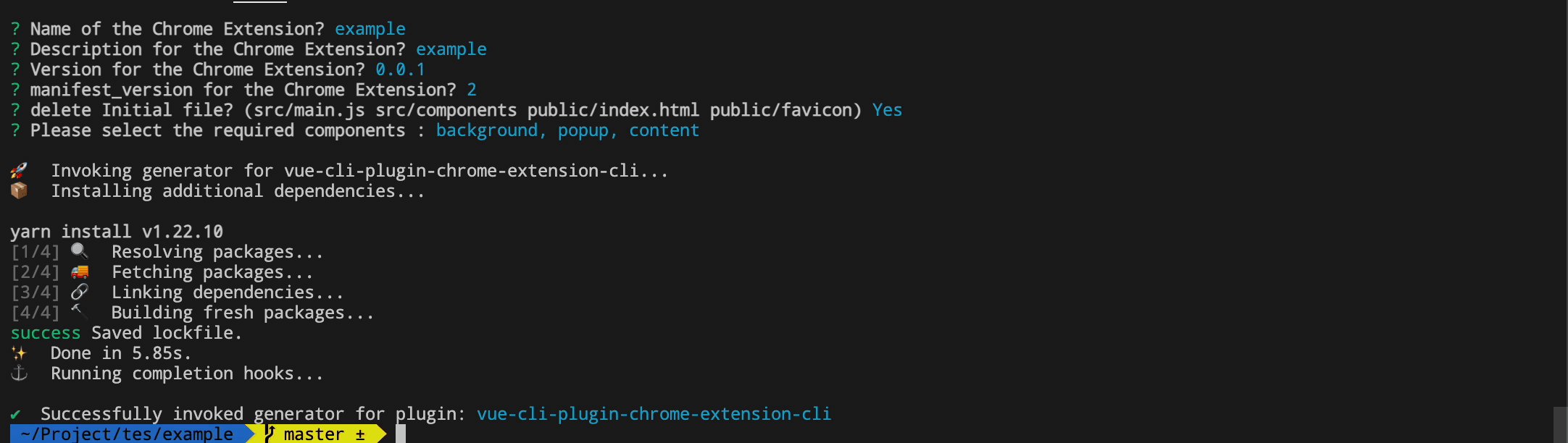
# 回答要建构的chrome extension问答
# 🎉
```
## 资料夹结构
```
.
├── public
│ ├── can set image.
├── src/
│ ├── assets
│ │ └── Static assets
│ ├── entry
│ │ ├── options.js
│ │ ├── popup.js
| | ├── devtools.js
│ │ ├── content.js
│ │ └── background.js
│ └── view
│ │ ├── popup.vue
│ │ ├── options.vue
| | └── devtools.vue
│ ├── manifest.development.json
│ └── manifest.production.json
└── vue.config.js
```
### 本地开发 跟 生产模式
- 使用` npm run build-watch`运行开发模式,将生成一个`dist`文件。 安装[Extension Reloader](https://chrome.google.com/webstore/detail/extensions-reloader/fimgfedafeadlieiabdeeaodndnlbhid),以便在热更新。 (注意,当您更改 manifest.json 文件时,它不会自动加载,您需要点选 extension 页面中的更新)
- 生产模式 `npm run build`,并将其压缩成 zip 并部署到 chrome 商店中。
### prompts.js
对话都是通过[inquirer.js](https://github.com/SBoudrias/Inquirer.js) api.实现
## Credit
- https://github.com/zwenza/vue-cli-plugin-build-watch
- https://github.com/RequireSun/vue-cli-plugin-chrome-extension
- https://github.com/superoo7/vue-cli-plugin-chrome-ext
## License
[MIT](https://opensource.org/licenses/MIT)


