https://github.com/sarbagyastha/youtube_player_flutter
A Flutter plugin for inline playback or streaming of YouTube videos using the official iFrame Player API.
https://github.com/sarbagyastha/youtube_player_flutter
android android-youtube-player flutter flutter-examples flutter-plugin flutter-web flutter-youtube-player inline ios ios-youtube video-player webview youtube youtube-player youtube-player-api youtube-player-library youtube-video
Last synced: 5 months ago
JSON representation
A Flutter plugin for inline playback or streaming of YouTube videos using the official iFrame Player API.
- Host: GitHub
- URL: https://github.com/sarbagyastha/youtube_player_flutter
- Owner: sarbagyastha
- License: bsd-3-clause
- Created: 2019-04-10T12:05:44.000Z (over 6 years ago)
- Default Branch: develop
- Last Pushed: 2024-11-16T09:03:30.000Z (11 months ago)
- Last Synced: 2025-05-11T03:11:40.370Z (5 months ago)
- Topics: android, android-youtube-player, flutter, flutter-examples, flutter-plugin, flutter-web, flutter-youtube-player, inline, ios, ios-youtube, video-player, webview, youtube, youtube-player, youtube-player-api, youtube-player-library, youtube-video
- Language: Dart
- Homepage: https://youtube.sarbagyastha.com.np
- Size: 68.5 MB
- Stars: 745
- Watchers: 24
- Forks: 881
- Open Issues: 501
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

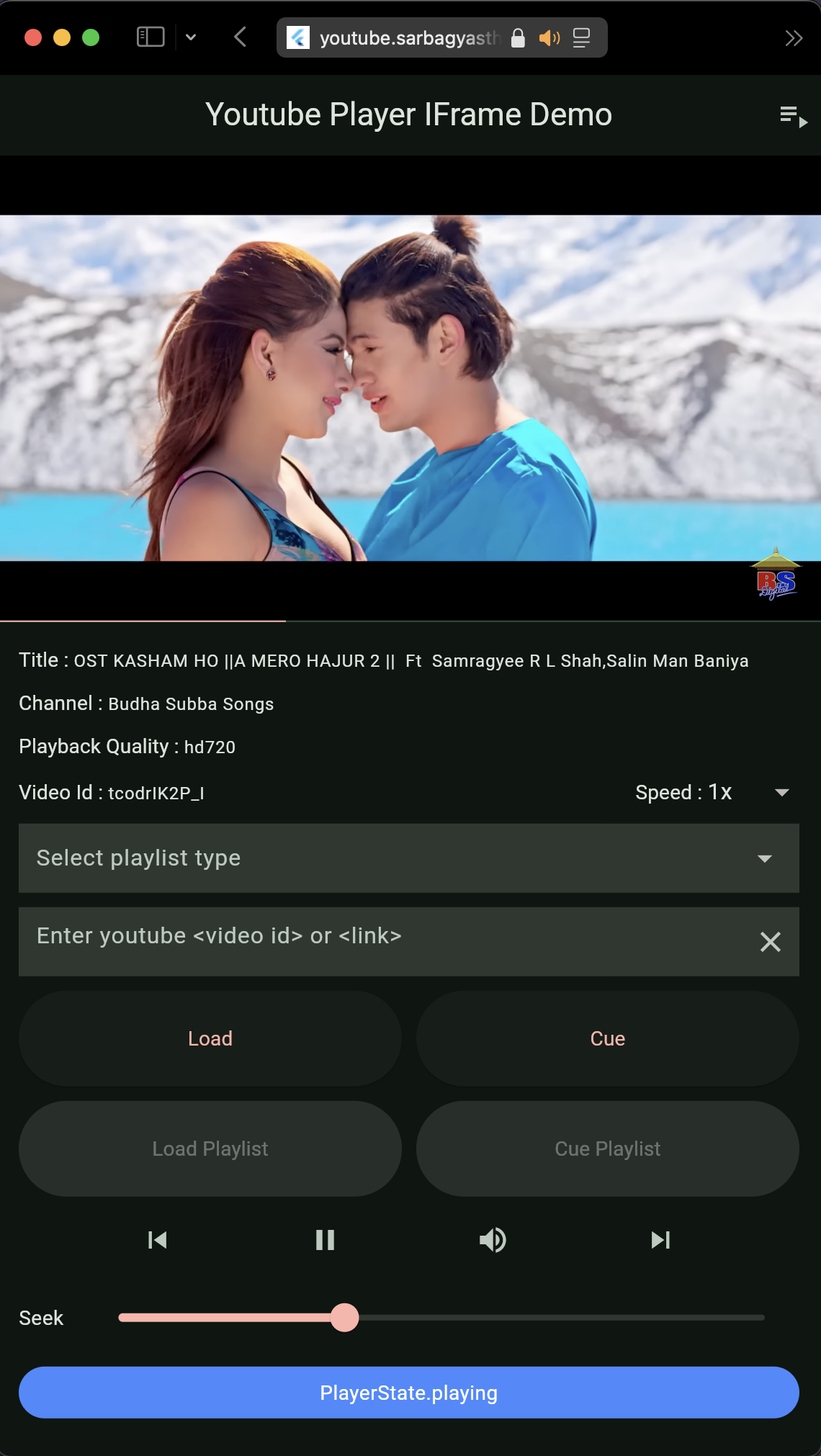
Youtube Player iFrame
---
Flutter plugin for seamlessly playing or streaming YouTube videos inline using the official [**iFrame Player API**](https://developers.google.com/youtube/iframe_api_reference). This package offers extensive customization by exposing nearly the full range of the iFrame Player API's features, ensuring complete flexibility and control.
## Features 🌟
- ▶️ **Inline Playback**: Provides seamless inline video playback within your app.
- 🎬 **Caption Support**: Fully supports captions for enhanced accessibility.
- 🔑 **No API Key Required**: Easily integrates without the need for an API key.
- 🎛️ **Custom Controls**: Offers extensive support for custom video controls.
- 📊 **Metadata Retrieval**: Capable of retrieving detailed video metadata.
- 📡 **Live Stream Support**: Compatible with live streaming videos.
- ⏩ **Adjustable Playback Rate**: Allows users to change the playback speed.
- 🛠️ **Custom Control Builders**: Exposes builders for creating bespoke video controls.
- 🎵 **Playlist Support**: Supports both custom playlists and YouTube's native playlist feature.
- 📱 **Fullscreen Gestures**: Enables fullscreen gestures, such as swiping up or down to enter or exit fullscreen mode.
This package uses [webview_flutter](https://pub.dev/packages/webview_flutter) under-the-hood.
## Setup
See [**webview_flutter**'s doc](https://pub.dev/packages/webview_flutter) for the requirements.
### Using the player
Start by creating a controller.
```dart
final _controller = YoutubePlayerController(
params: YoutubePlayerParams(
mute: false,
showControls: true,
showFullscreenButton: true,
),
);
_controller.loadVideoById(...); // Auto Play
_controller.cueVideoById(...); // Manual Play
_controller.loadPlaylist(...); // Auto Play with playlist
_controller.cuePlaylist(...); // Manual Play with playlist
// If the requirement is just to play a single video.
final _controller = YoutubePlayerController.fromVideoId(
videoId: '',
autoPlay: false,
params: const YoutubePlayerParams(showFullscreenButton: true),
);
```
Then the player can be used in two ways:
#### Using `YoutubePlayer`
This widget can be used when fullscreen support is not required.
```dart
YoutubePlayer(
controller: _controller,
aspectRatio: 16 / 9,
);
```
#### Using `YoutubePlayerScaffold`
This widget can be used when fullscreen support for the player is required.
```dart
YoutubePlayerScaffold(
controller: _controller,
aspectRatio: 16 / 9,
builder: (context, player) {
return Column(
children: [
player,
Text('Youtube Player'),
],
);
},
)
```
See the [example app](example/lib/main.dart) for detailed usage.
## Inherit the controller to descendant widgets
The package provides `YoutubePlayerControllerProvider`.
```dart
YoutubePlayerControllerProvider(
controller: _controller,
child: Builder(
builder: (context){
// Access the controller as:
// `YoutubePlayerControllerProvider.of(context)`
// or `controller.ytController`.
},
),
);
```
## Want to customize the player?
The package provides `YoutubeValueBuilder`, which can be used to create any custom controls.
For example, let's create a custom play pause button.
```dart
YoutubeValueBuilder(
controller: _controller, // This can be omitted, if using `YoutubePlayerControllerProvider`
builder: (context, value) {
return IconButton(
icon: Icon(
value.playerState == PlayerState.playing
? Icons.pause
: Icons.play_arrow,
),
onPressed: value.isReady
? () {
value.playerState == PlayerState.playing
? context.ytController.pause()
: context.ytController.play();
}
: null,
);
},
);
```
## Contributors