https://github.com/sarfraznawaz2005/whatspup
:white_square_button: WhatsApp chat from commandline/console/cli using GoogleChrome puppeteer
https://github.com/sarfraznawaz2005/whatspup
chat chrome cli command-line console fun privacy puppeteer whatsapp whatsapp-web
Last synced: 7 months ago
JSON representation
:white_square_button: WhatsApp chat from commandline/console/cli using GoogleChrome puppeteer
- Host: GitHub
- URL: https://github.com/sarfraznawaz2005/whatspup
- Owner: sarfraznawaz2005
- License: mit
- Created: 2017-12-08T11:14:28.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2024-11-16T12:33:47.000Z (about 1 year ago)
- Last Synced: 2025-04-08T12:04:45.139Z (8 months ago)
- Topics: chat, chrome, cli, command-line, console, fun, privacy, puppeteer, whatsapp, whatsapp-web
- Language: JavaScript
- Homepage:
- Size: 213 KB
- Stars: 360
- Watchers: 23
- Forks: 74
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-puppeteer-zh - whatspup - 来自命令行/console/cli 的 WhatsApp聊天 (渲染和网页抓取 / 贡献)
- awesome-puppeteer - whatspup - WhatsApp chat from commandline/console/cli. (Rendering and web scraping)
README
# Whatspup
Use Whatsapp from commandline/console/cli using [GoogleChrome puppeteer!](https://github.com/GoogleChrome/puppeteer) :smile:
## Features ##
- :white_check_mark: Send and receive messages
- :white_check_mark: Read Receipts
- :white_check_mark: Switch between users to chat with
- :white_check_mark: Popup notifications for new chat messages
- :white_check_mark: Privacy settings for popup notifications
- :white_check_mark: One-time authentication, no need to scan QR code again and again
- :white_check_mark: Windowless/headless (hidden) mode
- :white_check_mark: Colorful chat messages
Of course, it is not possible to send/receive picture messages from command line.
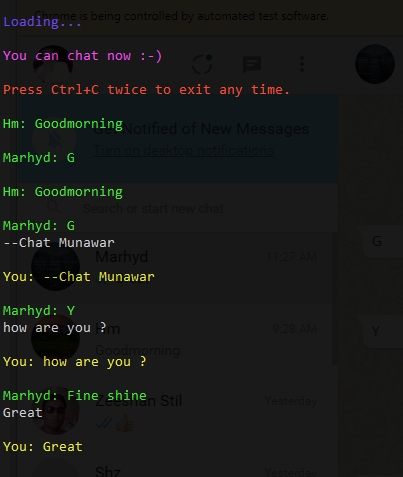
## Screenshot ##

## Requirements ##
- Node v8+
- puppeteer v1.0.0+
- Chrome browser
Tested on Windows with Node v8.9.1 and puppeteer v0.13.0
## Installation ##
- Clone this repository. `git clone https://github.com/sarfraznawaz2005/whatspup.git`
- Type `npm install`
- Type `node chat.js USERNAME` (case-sensitive)
- Chrome will open up, now just scan Whatsapp QR Code once via whatsapp app in your mobile
- Wait for connection and start typing your messages :smile:
**NOTE:** Once you have connected by scanning QR code, your session will be saved so you won't have to scan it again and again unless you revoke from whatsapp app or by deleting **tmp** folder.
## Commands ##
**Changing User**
You can switch chat with another user anytime by typing on console:
`--chat USERNAME` (case-sensitive)
**NOTE:** `USERNAME` is supposed to be a person with whom you have already initiated a conversation in whatsapp. In other words, we use a selector to click that user's name from conversations list.
**Clear Chat Screen**
To clear chat screen, type `--clear`.
## Options ##
You can set various options in `config.js` file.
## Others ##
- You can send common emojis directly by typing `:smile:`, `:lol:`, `:happy:`, `:love:`, `:wink:` OR `;-)`, `:-)`, `<3`, etc
## Contribute ##
You are welcome to contribute to this project.
## Disclaimer ##
This project is not affiliated with official whatsapp in any sense.