Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/sarthology/animatopy
🎩 Just-add-water simple CSS animations snippets
https://github.com/sarthology/animatopy
animation css css-animations
Last synced: about 3 hours ago
JSON representation
🎩 Just-add-water simple CSS animations snippets
- Host: GitHub
- URL: https://github.com/sarthology/animatopy
- Owner: sarthology
- License: mit
- Created: 2019-01-21T17:34:08.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2022-09-19T08:15:44.000Z (about 2 years ago)
- Last Synced: 2024-05-28T15:24:27.119Z (6 months ago)
- Topics: animation, css, css-animations
- Language: HTML
- Homepage: https://sarthology.github.io/Animatopy/
- Size: 649 KB
- Stars: 188
- Watchers: 5
- Forks: 26
- Open Issues: 0
-
Metadata Files:
- Readme: README.MD
- License: LICENSE
Awesome Lists containing this project
README

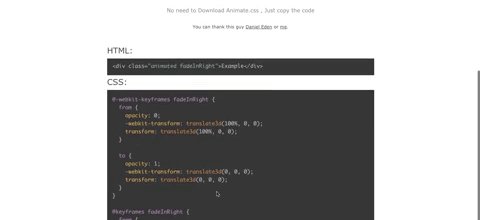
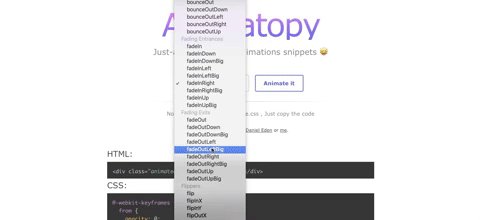
## Animatopy
🎩 Snippets for **animate.css** library. Why download the whole library for a few animations?
[Check it out](https://sarthology.github.io/Animatopy/)
## Feature
Simple as hell, select any animation and copy the code like a boss. That's it! 😎

## Prerequisites
Before running this locally, you must have these installed:
+ Node
+ Webpack
## Installation
It's built in node and webpack so the process to start this is really easy.
1. `npm install`
2. `npm start`
3. It will be running at `localhost:8080`
To make a build, use : `npm run build`
## Contributing
Feel free to contribute to this project and treat it like your own. 😊
## License
MIT License
## Author
[Sarthak Sharma](https://twitter.com/sarthology)
## Acknowledgments
Thanks *Daniel Eden* for creating [Animate.css](https://github.com/daneden/animate.css) in the first place.