https://github.com/satishnaikawadi2011/repopup
Easy to use as well as reusable and customizable react modals
https://github.com/satishnaikawadi2011/repopup
alert customizable dialog modals popup react react-alert react-component react-dialog react-modals react-popup responsive reusable
Last synced: 26 days ago
JSON representation
Easy to use as well as reusable and customizable react modals
- Host: GitHub
- URL: https://github.com/satishnaikawadi2011/repopup
- Owner: satishnaikawadi2011
- License: mit
- Created: 2022-04-01T00:58:42.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2022-04-21T13:35:11.000Z (about 3 years ago)
- Last Synced: 2024-08-09T09:37:27.723Z (10 months ago)
- Topics: alert, customizable, dialog, modals, popup, react, react-alert, react-component, react-dialog, react-modals, react-popup, responsive, reusable
- Language: TypeScript
- Homepage: https://repopup-docs.vercel.app/
- Size: 1.44 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
REPopup
Easy to use and customizable react modals.
The aim of **REPopup** is to provide an all-in-one UI components related to modal and popup windows for creating apps in react. There are many great ui components made by developers all around open source. REPopup makes using modals and popups very easy by giving you a ready made as well as easily customizable kit with consistent api and look and feel.
## Features
- React modal components for easy and fast web development.
- Flexible modal positioning.
- Styled components and easy to customize.
- Works in major browsers without polyfills.
- Ready made and well designed InputDialog component.
- Alert component with five different variants.
- Supports TypeScript.
- And much more !
## Resources
- [Demo](https://repopup-docs.vercel.app/docs/usage#quick-start)
- [Documentation](https://repopup-docs.vercel.app/docs/overview)
- [Playground](https://repopup-docs.vercel.app/docs/playground/modal)
- [CodeSandbox](https://codesandbox.io/s/usage-forked-64di3c?file=/index.js)
## Installation
Install via NPM
```
npm install repopup
```
Install via Yarn
```
yarn add repopup
```
## Peer dependencies
### Install styled-components
Install via NPM
```bash
npm install styled-components
```
Install via Yarn
```bash
yarn add styled-components
```
_If you have any issues installing styled-components, check out their
installation guide
[here](https://styled-components.com/docs/basics#installation)._
## Getting Started
For complete usage, visit the docs.
> The below example demonstrates very basic and full usages of Modal component respectively.
- Initialize a open state with `boolean` value `false` and assign it as 'open' prop. Now it will control wheather Modal should be open or closed.
- For `onRequestClose` prop, pass the `Function` which will set the open state to `false`
### Install the REPopup and styled-components package from the NPM
```bash
npm install repopup styled-components
```
### Import the RepopupProvider and wrap your App component
```tsx
import { RepopupProvider } from 'repopup';
ReactDOM.render(
,
document.getElementById('root')
```
### Import the component and use it in your project
#### Basic Usage
```tsx
import React, { useState } from 'react';
import { Modal } from 'repopup';
function App() {
const [open,setOpen] = useState(false);
return (
setOpen(true)}>Open
setOpen(false)}
open={open}
title={`Hello From REPopup 🎉🎉🎉 `}
/>
);
}
export default App;
```
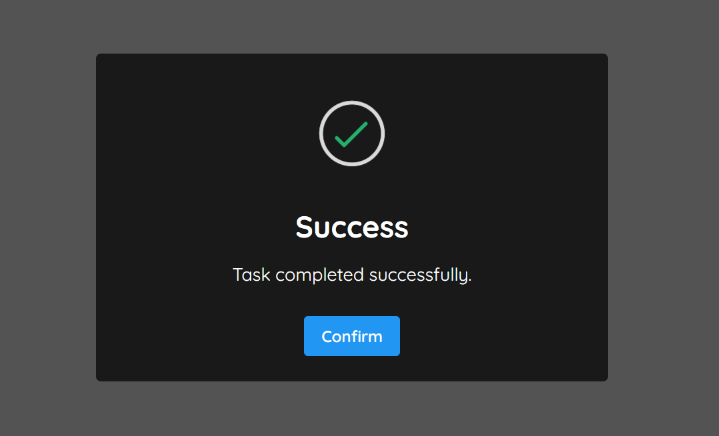
##### Result
#### Full Usage
```tsx
import React, { useState } from 'react';
import { Modal } from 'repopup';
function App() {
const [open,setOpen] = useState(false);
return (
setOpen(true)}>Open
setOpen(false)}
open={open}
title={`Are you sure?`}
subtitle={`You won't be able to revert this!`}
icon="warning"
closeOnBackdropClick={true}
showConfirmButton
confirmButtonText={`Yes,delete it!`}
onConfirm={() => console.log('Deleted successfully!!')}
showDenyButton
denyButtonText="Cancel"
onDeny={() => setOpen(false)}
/>
);
}
export default App;
```
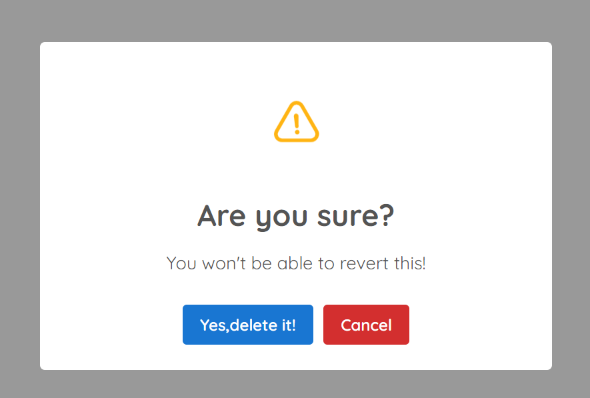
##### Result
## Available Props
| Props | Type | Description | Default |
| :-------------: | :---------------------: | :-------------------------------------------------------------------------------------------------------------------------------: | :----------: |
| background | `string` | Popup window background (CSS background property). | `'#ffffff'` |
| cancelButtonText | `string` | Use this to change the text on the "Cancel"-button. | `Cancel` |
| childrenAfterDefaultContent | `ReactNode` \| `null` | Use this to place children after default content of the popup |`null`
| childrenBeforeDefaultContent | `ReactNode` \| `null` | Use this to place children before default content of the popup |`null`
| closeOnBackdropClick | `boolean` | Wheather or not to close the popup on clicking the backdrop | `true` |
| color | `string` | Color for title and content | `'#000000'` |
| confirmButtonText | `string` | Use this to change the text on the "Confirm"-button. | `'Confirm'` |
| customClass | `IModalCustomClassType;` | A custom CSS class for the popup | `{}` |
| denyButtonText | `string` | Use this to change the text on the "Deny"-button. | `'Deny'` |
| icon | `success`\| `error`\| `info`\| `warning`\| `question`\| `null` | varinat of a icon to be shown | `null` |
| onCancel | `React.MouseEventHandler` \| `undefined` | Use this as a click handler for the "Cancel"-button. | `() => {}` |
| onConfirm | `React.MouseEventHandler` \| `undefined` | Use this as a click handler for the "Confirm"-button | `() => {}` |
| onDeny | `React.MouseEventHandler` \| `undefined` | Use this as a click handler for the "Deny"-button. | `() => {}` |
| onRequestClose | `Function` | Function that will be run when the modal is requested to be closed | `required` |
| onSuccess | `React.MouseEventHandler` \| `undefined` | Use this as a click handler for the "Success"-button. | `() => {}` |
| open | `boolean` | Boolean describing if the modal should be shown or not. | `required` |
| placement | `'top'`\| `'center'` \| `'bottom'`\| `'center-start'`\| `'bottom-start'`\| `'top-start'`\| `'top-end'`\| `'bottom-end'`\| `'center-end'` | Use this to change Popup window position | `center` |
| showCancelButton | `boolean` | If set to true, a "Cancel"-button will be shown. | `false` |
| showConfirmButton | `boolean` | If set to true, a "Confirm"-button will be shown. | `false` |
| showDenyButton | `boolean` | If set to true, a "Deny"-button will be shown. | `false` |
| showSuccessButton | `boolean` | If set to true, a "Success"-button will be shown. | `false` |
| subtitle | `string` | Used for a description for the popup. | |
| successButtonText | `string` | Use this to change the text on the "Success"-button. | `Ok` |
| title | `string` | Used for the title of the popup | |
## Support
## License
**REPopup** is licensed under the [MIT License](https://github.com/satishnaikawadi2011/repopup/blob/main/LICENSE).