https://github.com/saurabhdaware/DEV-widget
Unofficial Widget/profile card for https://dev.to/
https://github.com/saurabhdaware/DEV-widget
dev dev-to dev-widget hacktoberfest profile-card widget
Last synced: 5 months ago
JSON representation
Unofficial Widget/profile card for https://dev.to/
- Host: GitHub
- URL: https://github.com/saurabhdaware/DEV-widget
- Owner: saurabhdaware
- License: mit
- Created: 2019-09-26T08:54:47.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2023-05-06T21:12:44.000Z (over 2 years ago)
- Last Synced: 2024-11-17T23:08:10.809Z (about 1 year ago)
- Topics: dev, dev-to, dev-widget, hacktoberfest, profile-card, widget
- Language: JavaScript
- Homepage: https://dev-widget.netlify.app/create
- Size: 107 KB
- Stars: 95
- Watchers: 5
- Forks: 10
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
# DEV widget
***GUI to Generate Card***: [https://dev-widget.netlify.app/create](https://dev-widget.netlify.app/create)
***Codepen***: [https://codepen.io/saurabhdaware/pen/NWWbOvv](https://codepen.io/saurabhdaware/pen/NWWbOvv)
Unofficial Widget / profile card for [dev.to](https://dev.to/).
You can use it in your website/blog and show off your DEV.to articles :sunflower:
[](#installation-and-usage)
---
## Installation and Usage
### - Through script tag
```html
```
### - As NPM module
This can be used in React, Vue and almost any other frontend framework
```sh
npm install --save dev-widget
```
Inside your framework component
```js
import 'dev-widget'
```
---
## Attributes Guide
| attributes | description | default |
|---------------|-------------------------------|--------------------------|
| data-username | Your DEV.to Username | |
| data-width | Width of the card | 300px |
| data-contentheight | Height of the Aricles Container | 300px |
| data-theme | **Theme of the card** (`dark`, `ocean`, `pink`, `cobalt2`, `default`) | default |
| data-name (optional) | Name to display on card | Will be fetched from API |
| data-limit | Number of articles to display | 30 |
| data-sortby | Sort articles (`date`, `reactions`) | date |
**Note:** Value of `data-limit` should not be too high. An API request has to be made for every 30 articles so for `data-limit=200` 7 API requests will be made synchronously.
So a full example with every attribute would look something like
```html
```
*Note: Only `data-username` is neccessary and every other attribute is optional*
---
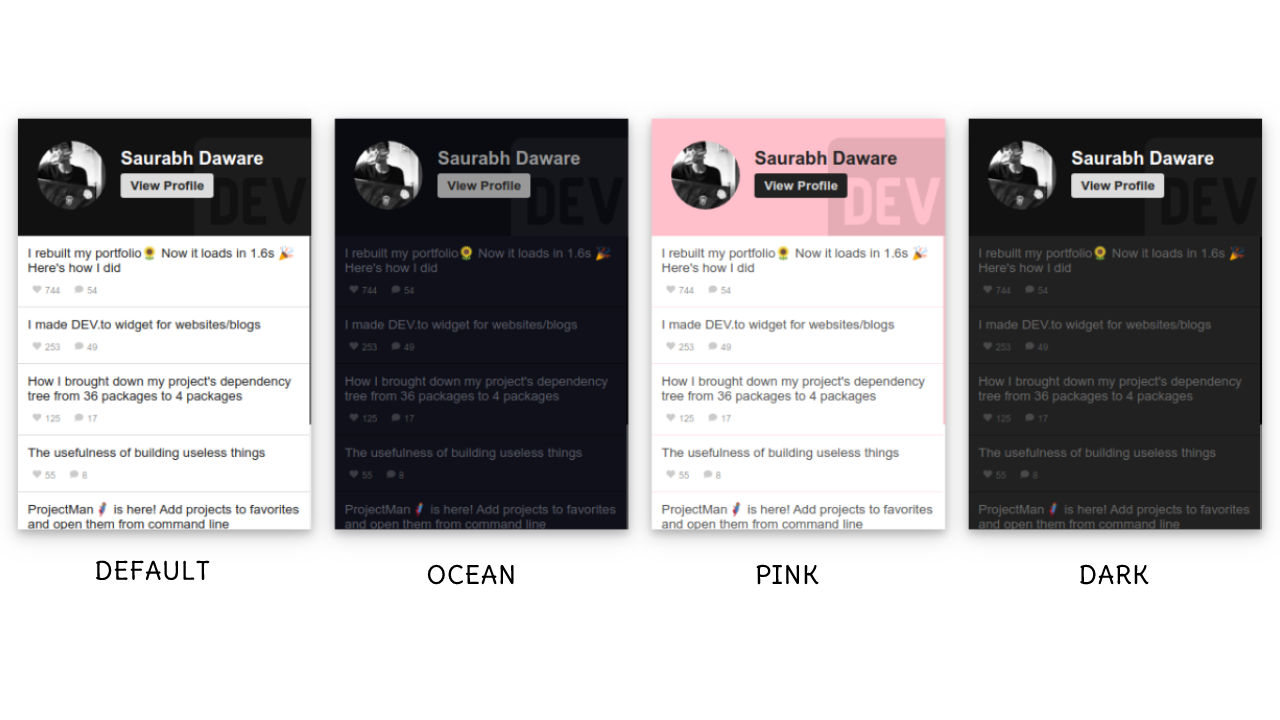
## Themes
`default` `ocean` `pink` `dark` `cobalt2`

---
## Changelog
**[RELEASES](https://github.com/saurabhdaware/DEV-widget/releases)**
---
## Contributing
I would love to have some of your contributions to this project. You can checkout [CONTRIBUTING.md](CONTRIBUTING.md) for Contribution guidelines.

