https://github.com/saurabhdaware/martian-gallery
Image gallery of raw images returned by curiosity mars rover
https://github.com/saurabhdaware/martian-gallery
astronomy mars-gallery mars-rover martian-gallery nasa nasa-api rover space vuejs
Last synced: 6 months ago
JSON representation
Image gallery of raw images returned by curiosity mars rover
- Host: GitHub
- URL: https://github.com/saurabhdaware/martian-gallery
- Owner: saurabhdaware
- License: mit
- Created: 2018-12-19T16:57:29.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2022-12-09T09:19:30.000Z (almost 3 years ago)
- Last Synced: 2025-02-13T18:39:49.939Z (8 months ago)
- Topics: astronomy, mars-gallery, mars-rover, martian-gallery, nasa, nasa-api, rover, space, vuejs
- Language: JavaScript
- Homepage: https://apps.saurabhdaware.in/martian-gallery/
- Size: 1.32 MB
- Stars: 1
- Watchers: 2
- Forks: 1
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
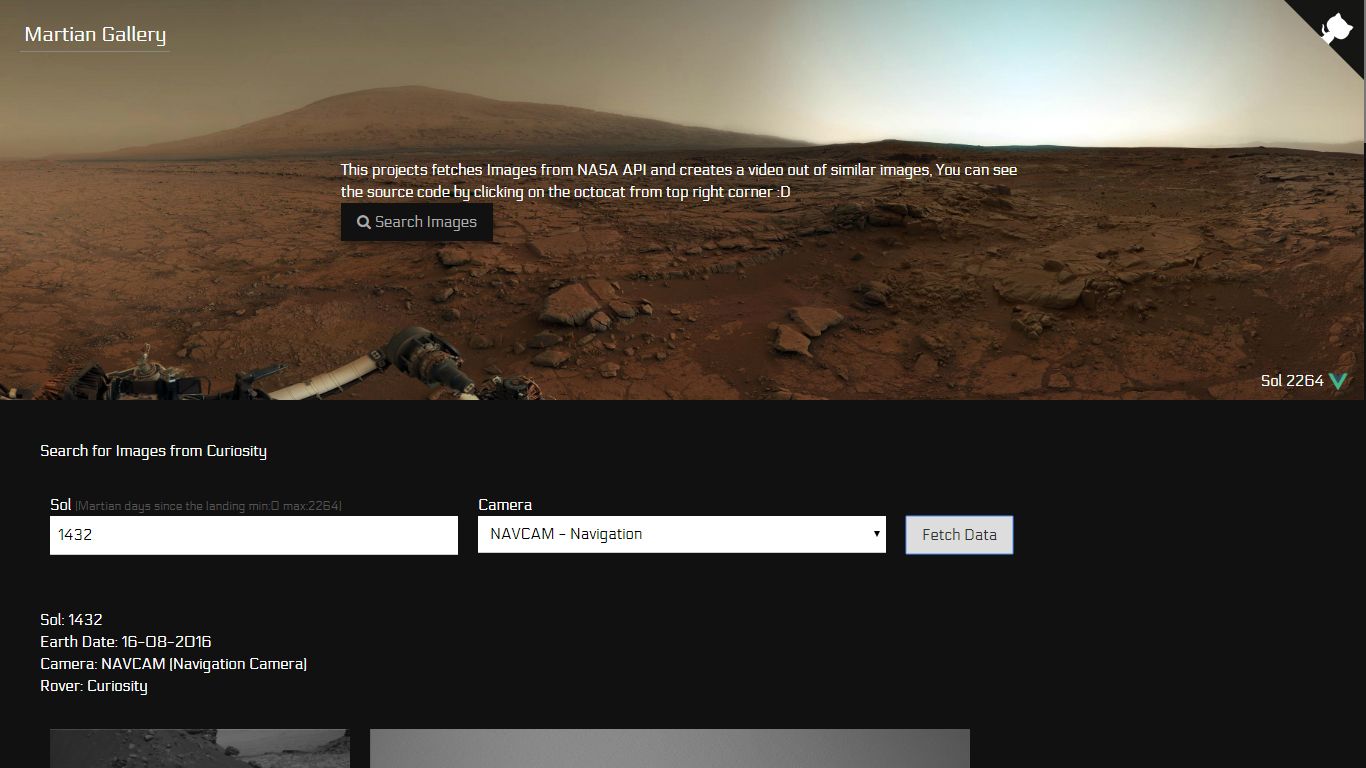
# Martian Gallery

## Introduction
Gallery of raw images returned by Curiosity, This project fetches images from NASA Mars rover API and groups the similar photos to create a video out of it. This is a simple quick project that I thought of making for the better visualization of the data
In this project I've used [VueJS](https://vuejs.org) and [NASA Mars Photos API](https://api.nasa.gov/api.html#MarsPhotos)
## Future Plans
- I am looking to add machine learning to create better groups, currently I am just checking image sizes and grouping them as per their size.
- Another thing that I am looking forward to add is to color the images using machine learning (maybe we can pass InSight's images as a dataset and color the pixels matching the colors of InSight's images)
- Images from InSight (currently there is no open API to do this :( )
## Known Issues
- When there are more than 30 pictures on a page. I only create video of first 30 images but I actually want to create video of all images when user clicks on load more button.
## Contributions
This project is open for new ideas and contributions just read [Contribution Guidelines](CONTRIBUTING.md) to start contributing :)
## Build Setup
```
# Clone repository
git clone https://github.com/saurabhdaware/martian-gallery
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
```
## LICENSE
This project is under [MIT](LICENSE) license so you can do whatever you want just give credits :)
Copyright © 2018 - Present Saurabh Daware