https://github.com/sauzy34/react-native-multi-selectbox
Platform independent (Android / iOS) Selectbox | Picker | Multi-select | Multi-picker. The idea is to bring out the common user interface & user experience on both platforms.
https://github.com/sauzy34/react-native-multi-selectbox
dropdown expo expo-dropdown expo-multi-select expo-picker expo-select expo-selectbox multi-select picker react react-native react-native-component react-native-multiselect react-native-select selectbox
Last synced: 3 months ago
JSON representation
Platform independent (Android / iOS) Selectbox | Picker | Multi-select | Multi-picker. The idea is to bring out the common user interface & user experience on both platforms.
- Host: GitHub
- URL: https://github.com/sauzy34/react-native-multi-selectbox
- Owner: sauzy34
- License: mit
- Created: 2019-07-30T08:48:49.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2024-03-13T09:06:00.000Z (over 1 year ago)
- Last Synced: 2025-03-28T21:06:08.613Z (3 months ago)
- Topics: dropdown, expo, expo-dropdown, expo-multi-select, expo-picker, expo-select, expo-selectbox, multi-select, picker, react, react-native, react-native-component, react-native-multiselect, react-native-select, selectbox
- Language: JavaScript
- Homepage: https://www.npmjs.com/package/react-native-multi-selectbox
- Size: 2.42 MB
- Stars: 212
- Watchers: 3
- Forks: 32
- Open Issues: 47
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# react-native-multi-selectbox
[](https://badge.fury.io/js/react-native-multi-selectbox)
[](https://www.npmjs.com/package/react-native-multi-selectbox)
Platform independent (Android / iOS) Selectbox | Picker | Multi-select | Multi-picker. The idea is to bring out the common user-interface & user-experience on both platforms.

## Getting started
### How to install 🎹
### `npm install react-native-multi-selectbox`
or
### `yarn add react-native-multi-selectbox`
### Usage 𖣠
```
import React, { useState } from 'react'
import { Text, View } from 'react-native'
import SelectBox from 'react-native-multi-selectbox'
import { xorBy } from 'lodash'
// Options data must contain 'item' & 'id' keys
const K_OPTIONS = [
{
item: 'Juventus',
id: 'JUVE',
},
{
item: 'Real Madrid',
id: 'RM',
},
{
item: 'Barcelona',
id: 'BR',
},
{
item: 'PSG',
id: 'PSG',
},
{
item: 'FC Bayern Munich',
id: 'FBM',
},
{
item: 'Manchester United FC',
id: 'MUN',
},
{
item: 'Manchester City FC',
id: 'MCI',
},
{
item: 'Everton FC',
id: 'EVE',
},
{
item: 'Tottenham Hotspur FC',
id: 'TOT',
},
{
item: 'Chelsea FC',
id: 'CHE',
},
{
item: 'Liverpool FC',
id: 'LIV',
},
{
item: 'Arsenal FC',
id: 'ARS',
},
{
item: 'Leicester City FC',
id: 'LEI',
},
]
function App() {
const [selectedTeam, setSelectedTeam] = useState({})
const [selectedTeams, setSelectedTeams] = useState([])
return (
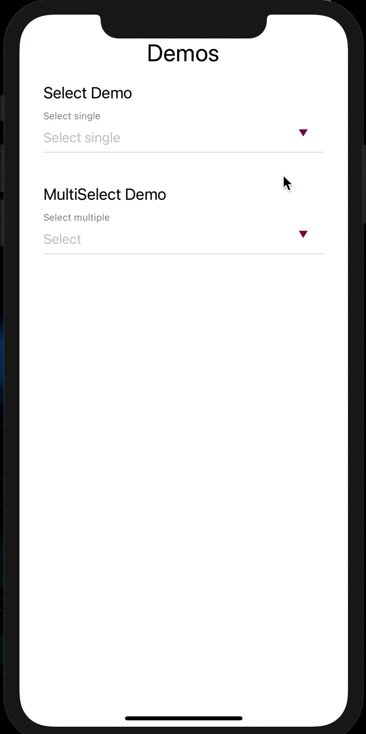
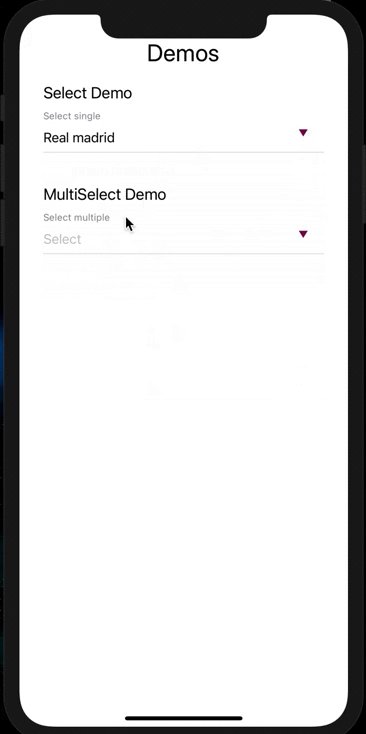
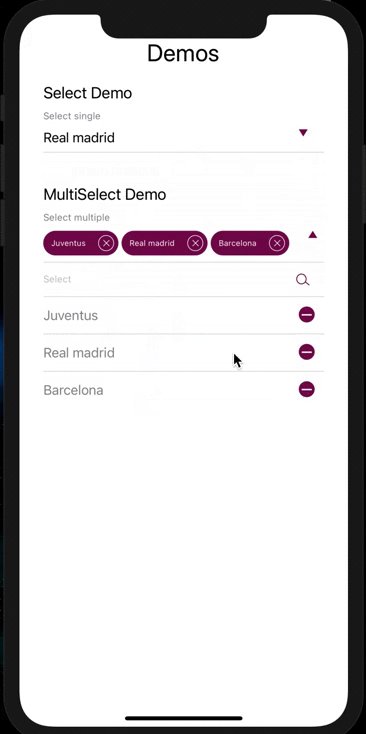
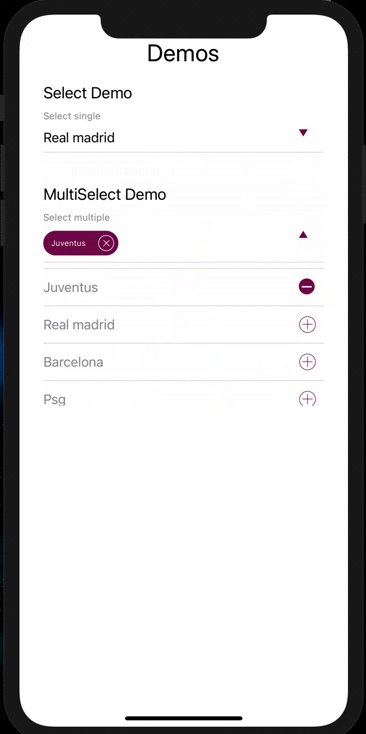
Demos
Select Demo
MultiSelect Demo
)
function onMultiChange() {
return (item) => setSelectedTeams(xorBy(selectedTeams, [item], 'id'))
}
function onChange() {
return (val) => setSelectedTeam(val)
}
}
export default App
```
| Prop | Type | Default Value |
| ------------------------- | :----------: | -------------------------------------------------------------------------------------------------------------------------------------------------------------------: |
| label | String | Label |
| inputPlaceholder | string | Label |
| listEmptyText | String | "No results found" |
| width | string | "100%" |
| viewMargin | string | "0px" |
| isMulti | boolean | false |
| hideInputFilter | boolean | true |
| selectedValues | array | [] |
| value | array | [] |
| selectIcon | component | |
| labelStyle | style object | Default style |
| containerStyle | style object | Default style |
| inputFilterContainerStyle | style object | Default style |
| inputFilterStyle | style object | Default style |
| optionsLabelStyle | style object | Default style |
| optionContainerStyle | style object | Default style |
| multiOptionContainerStyle | style object | Default style |
| multiOptionsLabelStyle | style object | Default style |
| multiListEmptyLabelStyle | style object | Default style |
| listEmptyLabelStyle | style object | Default style |
| selectedItemStyle | style object | Default style |
searchInputProps | object | Default props |
multiSelectInputFieldProps | object | Default props |
| listOptionProps | object | Default props |
| arrowIconColor | color string | Default primary color |
| searchIconColor | color string | Default primary color |
| toggleIconColor | color string | Default primary color |
| options | array | `[{ item: 'Juventus', id: 'JUVE'},{ item: 'Real Madrid', id: 'RM'},{ item: 'Barcelona', id: 'BR'},{ item: 'PSG', id: 'PSG'},{ item: 'FC Bayern Munich', id: 'FBM'}]` |
## Want to be a contributor? 👷🏼♂️👷🏼♀️
Check-in `develop` branch and submit a new pull-request
## Issues or feature request? ✍🏼
You can submit a request on https://github.com/sauzy34/react-native-multi-selectbox/issues
## Support & Share 💆🏼♂️
Please star the repository on Github to enhance the reach to more developers.