https://github.com/sawankumarbundelkhandi/edge_detection
This is a flutter plugin to detect edges in a live camera, take the picture of detected edges object, crop it, and save.
https://github.com/sawankumarbundelkhandi/edge_detection
android crop-image edge-detection flutter flutter-plugin ios opencv opencv-kotlin scan-tool scanner smartpaperscanner wescan
Last synced: about 1 month ago
JSON representation
This is a flutter plugin to detect edges in a live camera, take the picture of detected edges object, crop it, and save.
- Host: GitHub
- URL: https://github.com/sawankumarbundelkhandi/edge_detection
- Owner: sawankumarbundelkhandi
- License: apache-2.0
- Created: 2018-12-27T10:10:51.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2024-10-02T16:41:22.000Z (9 months ago)
- Last Synced: 2025-03-31T00:08:22.033Z (3 months ago)
- Topics: android, crop-image, edge-detection, flutter, flutter-plugin, ios, opencv, opencv-kotlin, scan-tool, scanner, smartpaperscanner, wescan
- Language: Swift
- Homepage: https://pub.dev/packages/edge_detection
- Size: 191 MB
- Stars: 259
- Watchers: 10
- Forks: 258
- Open Issues: 49
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# edge_detection
A flutter plugin to detect edges of objects, scan paper, detect corners, detect rectangles. It allows cropping of the detected object image and returns the path of the cropped image.
## Usage:
### iOS
iOS 13.0 or higher is needed to use the plugin. If compiling for any version lower than 13.0 make sure to check the iOS version before using the plugin. Change the minimum platform version to 13 (or higher) in your `ios/Podfile` file, and inform/request access to the permissions acording with `permission_handler`
```
post_install do |installer|
installer.pods_project.targets.each do |target|
flutter_additional_ios_build_settings(target)
target.build_configurations.each do |config|
config.build_settings['GCC_PREPROCESSOR_DEFINITIONS'] ||= [
'$(inherited)',
## dart: PermissionGroup.camera
'PERMISSION_CAMERA=1',
## dart: PermissionGroup.photos
'PERMISSION_PHOTOS=1',
]
end
# End of the permission_handler configuration
end
end
```
## Fix build on xCode 15
Add this line to your Podfile in your project:
```
pod 'WeScan', :path => '.symlinks/plugins/edge_detection/ios/WeScan-3.0.0'
```
=> like this below:
```
target 'Runner' do
use_frameworks!
use_modular_headers!
pod 'WeScan', :path => '.symlinks/plugins/edge_detection/ios/WeScan-3.0.0'
flutter_install_all_ios_pods File.dirname(File.realpath(__FILE__))
end
```
Add below permission to the `ios/Runner/Info.plist`:
- one with the key `Privacy - Camera Usage Description` and a usage description.
Or in text format add the key:
```xml
NSCameraUsageDescription
Can I use the camera please?
NSPhotoLibraryUsageDescription
Can I use the photos please?
NSPhotoLibraryAddUsageDescription
Can I use the photos please?
```
Add to your need localizations to your app through XCode for localize actions buttons from WeScan (https://github.com/WeTransfer/WeScan/tree/master/WeScan/Resources/Localisation)
### Android
The plugin code is written in kotlin 1.8.0 so the same has to be set to the android project of yours for compilation.
Change the kotlin_version to 1.8.0 in your `android/build.gradle` file.
```
ext.kotlin_version = '1.8.0'
```
Change the minimum Android SDK version to 21 (or higher) in your `android/app/build.gradle` file.
```
minSdkVersion 21
```
### Add dependency:
Please check the latest version before installation.
```
dependencies:
flutter:
sdk: flutter
edge_detection: ^1.1.3
permission_handler: ^10.0.0
path_provider: ^2.0.11
path: ^1.8.2
```
### Add the following imports to your Dart code:
```
import 'package:edge_detection/edge_detection.dart';
```
```dart
// Check permissions and request its
bool isCameraGranted = await Permission.camera.request().isGranted;
if (!isCameraGranted) {
isCameraGranted = await Permission.camera.request() == PermissionStatus.granted;
}
if (!isCameraGranted) {
// Have not permission to camera
return;
}
// Generate filepath for saving
String imagePath = join((await getApplicationSupportDirectory()).path,
"${(DateTime.now().millisecondsSinceEpoch / 1000).round()}.jpeg");
// Use below code for live camera detection with option to select from gallery in the camera feed.
try {
//Make sure to await the call to detectEdge.
bool success = await EdgeDetection.detectEdge(imagePath,
canUseGallery: true,
androidScanTitle: 'Scanning', // use custom localizations for android
androidCropTitle: 'Crop',
androidCropBlackWhiteTitle: 'Black White',
androidCropReset: 'Reset',
);
} catch (e) {
print(e);
}
// Use below code for selecting directly from the gallery.
try {
//Make sure to await the call to detectEdgeFromGallery.
bool success = await EdgeDetection.detectEdgeFromGallery(imagePath,
androidCropTitle: 'Crop', // use custom localizations for android
androidCropBlackWhiteTitle: 'Black White',
androidCropReset: 'Reset',
);
} catch (e) {
print(e);
}
```
## Demo

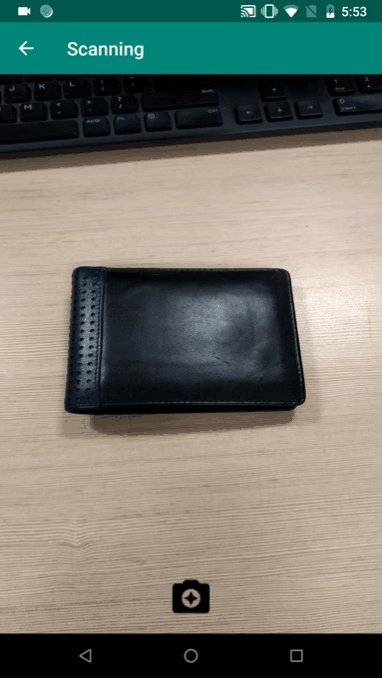
## Screenshots
# Android



# iOS



Using these native implementation
https://github.com/WeTransfer/WeScan