Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/sbueringer/grafana-dot-panel
Dot Panel for Grafana
https://github.com/sbueringer/grafana-dot-panel
dot grafana panel plugin
Last synced: 22 days ago
JSON representation
Dot Panel for Grafana
- Host: GitHub
- URL: https://github.com/sbueringer/grafana-dot-panel
- Owner: sbueringer
- License: mit
- Created: 2018-09-23T08:47:10.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2018-09-23T15:37:10.000Z (over 6 years ago)
- Last Synced: 2024-11-24T11:41:46.411Z (3 months ago)
- Topics: dot, grafana, panel, plugin
- Language: JavaScript
- Homepage:
- Size: 146 KB
- Stars: 2
- Watchers: 2
- Forks: 1
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Grafana Dot Panel
[](https://travis-ci.org/sbueringer/grafana-dot-panel)[](https://github.com/sbueringer/grafana-dot-panel/releases) [](https://github.com/sbueringer/grafana-dot-panel/issues)
# Overview
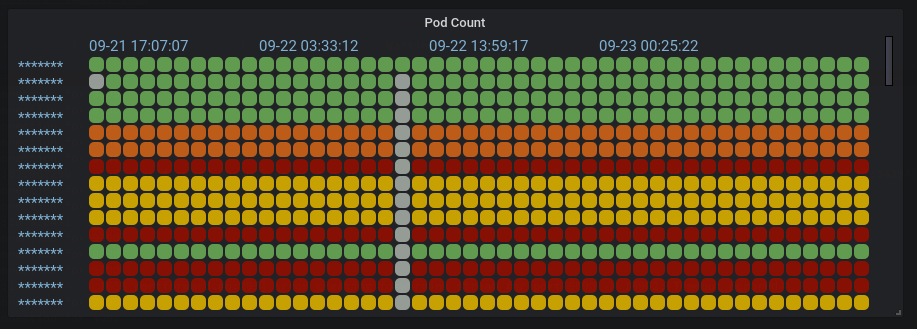
A dot panel for [Grafana](http://grafana.org/).

This panel show one row for every time series. Every dot represents a time window of this time series. This is especially useful if you want to monitor how the values of your time series evolve. There are several compaction algorithms available to calculate how the value for this time window should be populated.
# Configuration
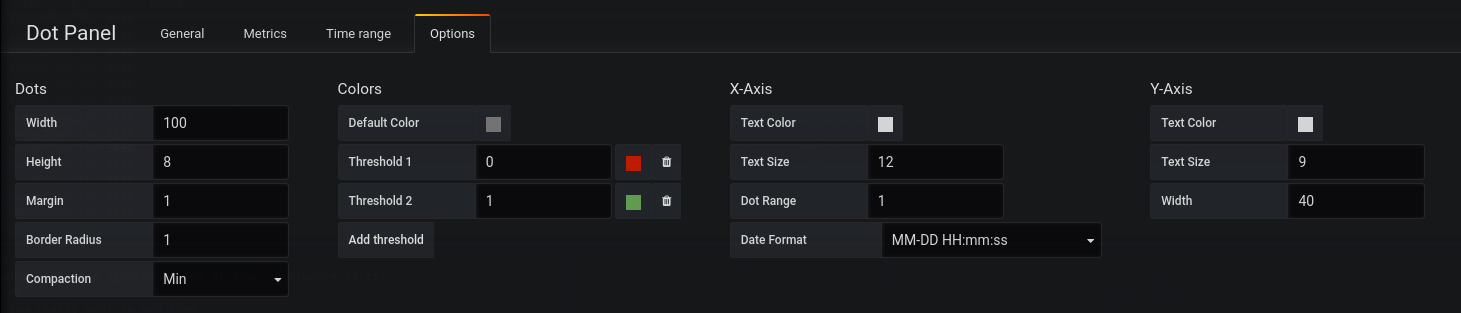
The `Options` tab allows you to customize several aspects of the dot panel.

The following options are available:
* Dots:
* Width: Width of the dots
* Height: Height of the dots
* Margin: Margin between the dots
* Border Radius: Border Radius of the dots
* Compaction: Algorithm by which the value of a time window is chosen: Last, First, Min, Max or Average
* Color:
* Configures the thresholds for the dot colors
* X-Axis:
* Text color and size
* Dot Range: Every which dots a column header should be placed
* Date Format: Date format of the column header
* Y-Axis:
* Text color and size
* Width: Width of the row header and offset after which the dots are placed
# Credits
* This plugin is based on:
* [bt-grafana-status-dot](https://github.com/BT-OpenSource/bt-grafana-status-dot)
* [Grafana Heatmap Panel](https://grafana.com/plugins/heatmap)