https://github.com/scaleflex/ng-cloudimage-responsive
Cloudimage responsive plugin will make your website load the exact image size you need depending on your user's screen size. Multiple pixel ratios are supported. Any questions or issues, please report to https://github.com/scaleflex/ng-cloudimage-responsive/issues
https://github.com/scaleflex/ng-cloudimage-responsive
Last synced: 10 months ago
JSON representation
Cloudimage responsive plugin will make your website load the exact image size you need depending on your user's screen size. Multiple pixel ratios are supported. Any questions or issues, please report to https://github.com/scaleflex/ng-cloudimage-responsive/issues
- Host: GitHub
- URL: https://github.com/scaleflex/ng-cloudimage-responsive
- Owner: scaleflex
- License: mit
- Created: 2019-01-08T04:30:49.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2023-10-19T08:01:57.000Z (over 2 years ago)
- Last Synced: 2025-03-25T11:11:29.530Z (10 months ago)
- Language: TypeScript
- Homepage:
- Size: 1.68 MB
- Stars: 16
- Watchers: 8
- Forks: 6
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome-angular - ng-cloudimage-responsive - Cloudimage responsive plugin will make your website load the exact image size you need depending on your user's screen size. (Table of contents / Third Party Components)
- fucking-awesome-angular - ng-cloudimage-responsive - Cloudimage responsive plugin will make your website load the exact image size you need depending on your user's screen size. (Table of contents / Third Party Components)
README
[](https://github.com/scaleflex/ng-cloudimage-responsive/releases)
[](https://www.cloudimage.io/en/home#b38181a6-b9c8-4015-9742-7b1a1ad382d5)
[](#contributing)
[](https://opensource.org/licenses/MIT)
[](https://www.scaleflex.com/en/home)
[](https://www.cloudimage.io/en/home)
Angular Cloudimage Responsive
Docs
•
Documentation for v2 | Cloudimage v6
•
Demo
•
Code Sandbox
•
Why?
This plugin detects the width of any image container as well as the device pixel ratio
density to load the optimal image size needed.
Images are resized on-the-fly via the Cloudimage service, thus offering a comprehensive
automated image optimization service.
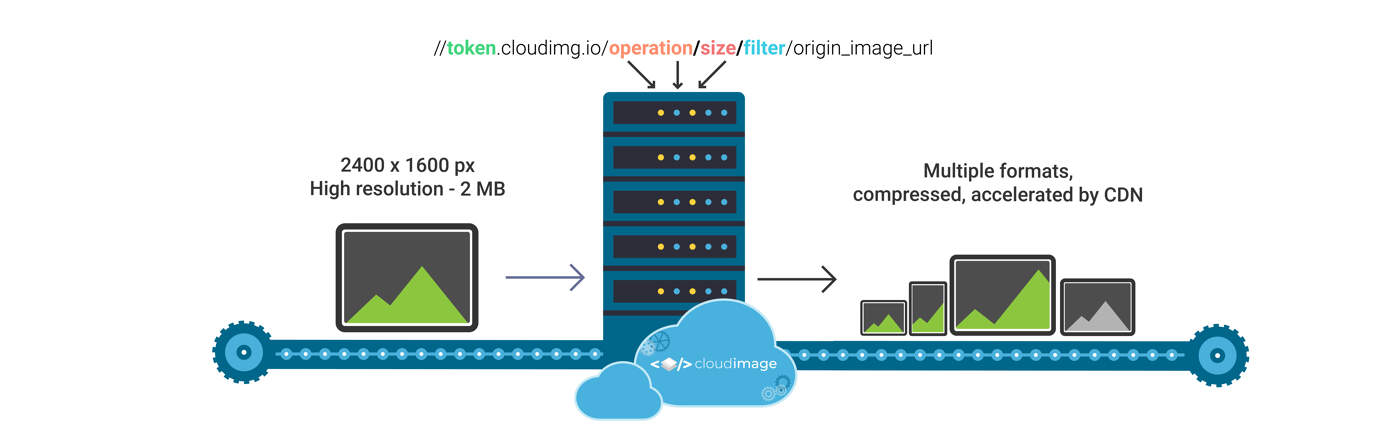
When an image is first loaded on your website or mobile app,
Cloudimage's resizing servers will download the origin image from
the source, resize it for the client's screen size and deliver to your users through one or multiple
Content Delivery Networks (CDNs). The generated image formats are cached in the CDN and will be delivered rocket fast on any subsequent request.
**NOTE:** Your original (master) images should be stored on a server
or storage bucket (S3, Google Cloud, Azure Blob...) reachable over
HTTP or HTTPS by Cloudimage. If you want to upload your master images to
Cloudimage, contact us at
[hello@cloudimage.io](mailto:hello@cloudimage.io).

## Table of contents
* [Demo](#demo)
* [Compatibility](#compatibility)
* [Requirements](#requirements)
* [Step 1: Installation](#installation)
* [Step 2: Initialize](#initialize)
* [Step 3: Implement](#implement)
* [Configuration](#configuration)
* [Image properties](#image_properties)
* [Lazy loading](#lazy_loading)
* [Browser support](#browser_support)
* [Filerobot UI Family](#ui_family)
* [Contributing](#contributing)
* [License](#license)
To see the Cloudimage Responsive plugin in action, please check out the
[Demo page](https://scaleflex.github.io/ng-cloudimage-responsive/).
Play with your browser's window size and observe your
Inspector's Network tab to see how Cloudimage delivers the optimal
image size to your browser, hence accelerating the overall page
loading time.
## Compatibility
| Version | Angular Version |
|---------|--------------|
| >3.0.1 | >=14.0.0 |
| <=3.0.1 | <=13.x.x |
To use the Cloudimage Responsive plugin, you will need a
Cloudimage token to deliver your images over CDN. Don't worry, it only takes seconds to get one by
registering [here](https://www.cloudimage.io/en/register_page).
Once your token is created, you can configure it as described below.
This token allows you to use 25GB of image cache and 25GB of worldwide
CDN traffic per month for free.
using npm
```
$ npm install --save ng-cloudimage-responsive
```
After installing the ng-cloudimage-responsive lib, simply initialize it with your **token** and the **baseUrl**
of your image storage:
```javascript
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { CIModule, CIConfig, CI_CONFIG } from 'ng-cloudimage-responsive';
import { AppComponent } from './app.component';
const ciConfig: Partial = {
token: 'demo',
baseUrl: 'https://jolipage.scaleflex.it/'
};
@NgModule({
declarations: [ AppComponent ],
imports: [ BrowserModule, CIModule ],
providers: [
{ provide: CI_CONFIG, useValue: ciConfig }
],
bootstrap: [ AppComponent ]
})
export class MyAppModule {}
```
Finally, just use the ci-img component:
```html
```
NOTE: "ratio" is recommended to prevent page layout jumping. The parameter is used to calculate image height to hold
the image position while image is loading.
### token
###### Type: **String** | Default: **"demo"** | _required_
Your Cloudimage customer token.
[Subscribe](https://www.cloudimage.io/en/register_page) for a
Cloudimage account to get one. The subscription takes less than a
minute and is totally free.
### customDomain
###### Type: **String** | Default: **"cloudimage.io"** | _optional_
If you use a custom CNAME for your cloudimage integration, you can set it here.
Note: this will disregard your token above as this should be built into the CNAME entry.
### baseUrl
###### Type: **String** | Default: **"/"** | _optional_
Your image folder on server, this alows to shorten your origin image URLs.
### apiVersion
###### Type: **String** | Default: **"v7"** | _optional_
Allow to use a specific version of API.
- set a specific version of API
```javascript
const token = {
token: "demo",
baseURL: "https://cdn.scaleflex.it/demo/",
apiVersion: "v7", // optional
};
```
- disable API version
```javascript
const token = {
token: "demo",
baseURL: "https://cdn.scaleflex.it/demo/",
apiVersion: null, // optional
};
```
### lazyLoading
###### Type: **Bool** | Default: **true** | _optional_
Only images close to the client's viewport will be loaded, hence accelerating the page loading time. The plugin uses
[ng-lazyload-image](https://github.com/tjoskar/ng-lazyload-image) library to achieve it.
### lazyLoadOffset
###### Type: **Number** | Default: **100** | _required_
Preload an image even if it's e.g. 100px below the viewport
(user have to scroll 100px more to see this image)
Applies a nice interlacing effect for preview transition
### params
###### Type: **String** | Default: **'org_if_sml=1'** | _optional_
Applies default Cloudimage operations/ filters to your image, e.g. brightness, contrast, rotation...
Multiple params can be applied, separated by "`&`" e.g. wat_scale=35&wat_gravity=northeast&wat_pad=10&grey=1
```javascript
params: "org_if_sml=1&grey=1";
```
#### alternative syntax: type: **Object**
```javascript
params: {
org_if_sml: 1,
grey: 1
}
```
[Full cloudimage v7 documentation here.](https://docs.cloudimage.io/go/cloudimage-documentation-v7/en/introduction)
### placeholderBackground
###### Type: **String** | Default: **'#f4f4f4'** | _optional_
Placeholder coloured background while the image is loading or use it to set your custom placeholder image or gif
For example
```
placeholderBackground: "url('https:/https://cdn.scaleflex.it/filerobot/red-loader.gif') 50% 50% no-repeat"
```
### lowQualityPreview
###### Type: **Object**
- `lowQualityPreview.minImgWidth` number (default: 400) - minimum width of an image to load a low-quality preview image
Example:
```javascript
lowQualityPreview: {
minImgWidth = 400;
}
```
### presets
###### Type: **Object**
Default:
```javascript
const ciConfig = {
token: 'demo',
baseUrl: 'https://jolipage.scaleflex.it/',
...
presets: {
xs: '(max-width: 575px)', // up to 575 PHONE
sm: '(min-width: 576px)', // 576 - 767 PHABLET
md: '(min-width: 768px)', // 768 - 991 TABLET
lg: '(min-width: 992px)', // 992 - 1199 SMALL_LAPTOP_SCREEN
xl: '(min-width: 1200px)' // from 1200 USUALSCREEN
}
};
```
Breakpoints shortcuts to use in image size property, can be overridden.
### limitFactor
###### Type: **Number** | Default: **100** | _optional_
Rounds up the size of an image to the nearest limitFactor value.
For example:
- for an image with width **358px** and limitFactor equal to **100**, the plugin will round up to 400px;
- for an image with width **358px** and limitFactor equal to **5**, the plugin will round up to 360px.
### devicePixelRatioList
###### Type: **[Number,...]** | Default: **[1, 1.5, 2]** | _optional_
List of supported device pixel ratios. If there is no need to support retina devices, you should set an empty array `devicePixelRatioList: []`.
### delay
###### Type: **Number** | _optional_
Delay for processing an image after rendering component.
**NOTE:** normally, the parameter is not needed but in some cases with integrating third-party libraries, it can fix wrong
calculation of image container.
### ImageSizeAttributes
###### Type: **String** | possible values: 'use', 'ignore', 'take-ratio' | Default: **'use'**
If width and height attributes are set:
**use** - width & height attributes values will be used to calculate image size (according to user's DPR) and **ratio**.
**take-ratio** - width & height attributes values will be used only to calculate **ratio**.
**ignore** - width & height attributes will be ignored.
If width and height attributes are NOT set, image container size will be detected to calculate result image size (according to user's DPR)
_Note_: If only width or height attributes is set, ratio is going to be taken from ci-ratio image attribute
### src
###### Type: **String** | Default: **undefined** | _required_
Original image hosted on your web server. You can use absolute path or
relative to baseUrl in your config.
**NOTES:**
The plugin uses a special algorithm to detect the width of image container and set the image size accordingly.
This is the recommended way of using the Cloudimage Responsive plugin.
### doNotReplaceURL
###### Type: **bool** | Default: **false**
If set to **true** the plugin will only add query params to the given source of image.
### disableAnimation
###### Type: **Boolean** | Default: **false** | _optional_
If set, the plugin will disable the animation for the Img and render only a single img tag.
### width
###### Type: **String** (e.g. 300px, 20vw) | Default: **undefined**
If set, the plugin will use width as fixed value and change only according to the device pixel ratio.
### height
###### Type: **String** (e.g. 300px, 20vh) | Default: **undefined**
If it's set, the plugin will use height as fixed value and change only according to the device pixel ratio.
### params
###### Type: **String** | Default: **undefined** | _optional_
You can apply any Cloudimage operations/filters to your image, like brightness, contrast, rotation, etc.
Multiple parameters can be applied, separated by "`&`" e.g. **wat_scale=35&wat_gravity=northeast&wat_pad=10&grey=1**
```javascript
params = "gray=1&bright=10";
```
#### alternative syntax: type: **Object**
```javascript
params={{
bright: 10,
grey: 1
}}
```
[Full cloudimage v7 documentation here.](https://docs.cloudimage.io/go/cloudimage-documentation-v7/en/introduction)
### sizes
###### Type: **Object** | Default: **undefined**
**{preset breakpoint (xs,sm, md,lg,xl) or media query + ' ' + image params}**:
```html
```
You can drop some breakpoints, for example:
```html
```
##### new experimental syntax
md: { w: '40vw', h: 350 } or md: { w: 250, h: '20vh' }
adds possibility to use fixed height or width and change dynamically other dimension
**NOTE:** if size is not set, the plugin uses a special algorithm to
detect the width of image container and set the image size accordingly. This is the recommended way of using the Cloudimage Responsive plugin.
### ratio
###### Type: **Number** | _optional_
It is recommended to prevent page layout jumping. The parameter is used to calculate image height to hold
the image position while image is loading.
To see the full cloudimage documentation [click here](https://docs.cloudimage.io/go/cloudimage-documentation)
### lazyLoading
###### Type: **Bool** | Default: **undefined** | _optional_
Property allows to override global lazyLoading config for specific images.
Tested in all modern browsers and IE 11.
* [JS Cloudimage Responsive](https://github.com/scaleflex/js-cloudimage-responsive)
* [React Cloudimage Responsive](https://github.com/scaleflex/react-cloudimage-responsive)
* [JS Cloudimage 360 view](https://github.com/scaleflex/js-cloudimage-360-view)
* [Image Editor](https://github.com/scaleflex/filerobot-image-editor)
* [Uploader](https://github.com/scaleflex/filerobot-uploader)
All contributions are super welcome!
## License
Angular Cloudimage Responsive is provided under the [MIT License](https://opensource.org/licenses/MIT)

