https://github.com/schlomoh/cookieconsent
This cookie consent react component aims to provide a fully customizable banner or modal to be displayed once your site is visited
https://github.com/schlomoh/cookieconsent
consent-modal cookie-banner cookie-consent cookie-modal customizable react react-component react-cookies react-library typescript typescript-library
Last synced: 4 months ago
JSON representation
This cookie consent react component aims to provide a fully customizable banner or modal to be displayed once your site is visited
- Host: GitHub
- URL: https://github.com/schlomoh/cookieconsent
- Owner: Schlomoh
- Archived: true
- Created: 2022-03-26T16:50:05.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2024-07-10T11:20:34.000Z (about 1 year ago)
- Last Synced: 2025-02-27T13:38:45.309Z (5 months ago)
- Topics: consent-modal, cookie-banner, cookie-consent, cookie-modal, customizable, react, react-component, react-cookies, react-library, typescript, typescript-library
- Language: TypeScript
- Homepage: https://www.npmjs.com/package/@schlomoh/react-cookieconsent
- Size: 981 KB
- Stars: 13
- Watchers: 1
- Forks: 4
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# React-cookieConsent
This react cookie consent library provides you with a fully customizable banner or modal
[](https://choosealicense.com/licenses/mit/)

## Installation 🧑🏽💻
Install the component library using:
```zsh
npm install @schlomoh/react-cookieconsent
```
or
```zsh
yarn add @schlomoh/react-cookieconsent
```
You'll also need to install styled-components
```zsh
npm install styled-components
```
```zsh
yarn add styled-components
```
## Features ✨
- Two seperate components (modal and banner)
- Fully customizable via css
- Define custom text to inform the user
- Pass in callbacks for denial and acception
- Enable or disable cookie preferences
## Preview 👀
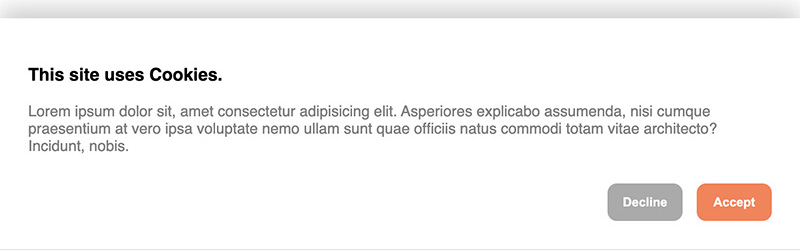
Default cookie banner

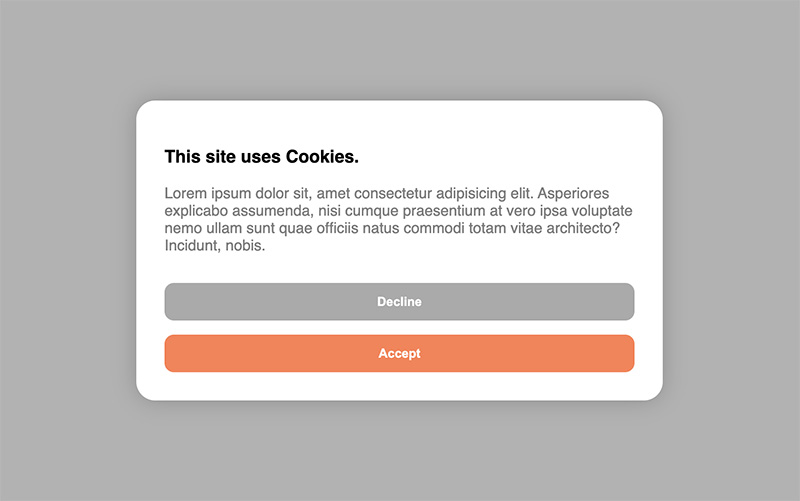
Default cookie Modal

## Usage / Examples ✏️
You can either use the components right out of the box without setting any properties or completely customize either one of the consent components in your own taste.
### Cookie modal 💚
#### Basic
```jsx
import { CookieBanner } from '@schlomoh/react-cookieConsent'
const MyApp = () => (
<>
// above the rest of the page
>
)
```
### Cookie banner 💙
#### Basic
```jsx
import { CookieModal } from '@schlomoh/react-cookieConsent'
const MyApp = () => (
<>
// above the rest of the page
>
)
```
#### Customized 📐
*(All properties work for both modal and banner)*
```jsx
...
const Content = () => (
<>
I'm using cookies on my site.
Bla Bla Bla this is my own informational text.
>
)
const containerStyle = {backgroundColor: '#333'};
const buttonStyle = {borderRadius: 0}
const primaryButtonStyle={...buttonStyle, backgroundColoe:'red'}
const secondaryButtonStyle={...buttonStyle, backgroundColoe:'blue'}
const MyApp = () => (
<>
}
/>
>
)
```
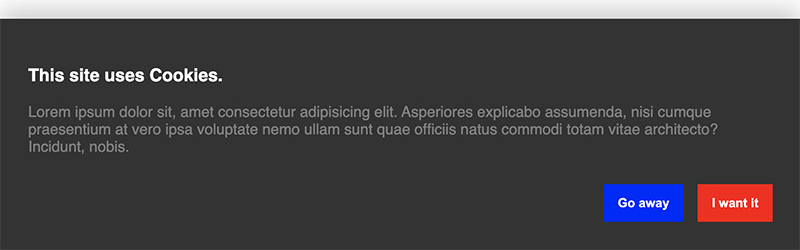
... it then looks like this (*dont mind the text👀 earlier screenshot*):

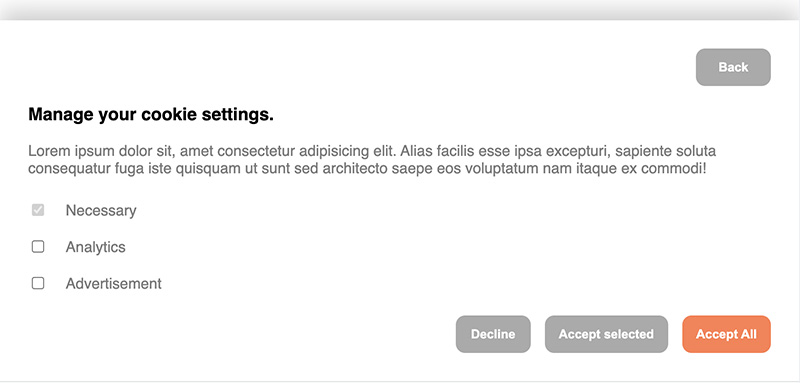
### Enabling cookie preferences 🔧
To let a visitor select their cookie preferences the property `enableManagement` has to be set to `true`.
You can then set an array of cookie categories which the user can select from. There is always the category "Necessary" predefined and set to `true` and `disabled` by default.
When `enableManagement` is set you can also override the default text of the button by setting `managementButtonText='whatever'`. This button is a secondary button.
For example
```jsx
<>
>
```

### Callbacks 👉🏼
You can define callbacks which are called on either accept or decline. Simply pass a function into the ```onAccept``` or ```onDecline``` property which is executed accordingly.
The `onAccept` event can pass an object with the selected cookies as `ICookieObject` into your accept callback.
```jsx
const onAccept = (cookies : ICookieObject) => {
console.log(cookies);
};
const onDecline = () => {
console.log('declined');
}
// inside your app
const MyApp = () => (
<>
<>
)
```
## Reference 🔎
The `ICookieObject`:
```ts
interface ICookieObject {
[key: string]: boolean;
}
```
Example:
```ts
{ "advertisement": false, "analytics": true }
```
Prop
Type
Default
Description
onAccept
function(cookies?: ICookieObject){}
()=>{}
Function called when user clicks "accept"
onDecline
function(){}
()=>{}
Function called when user clicks "decline"
infoContent
JSX.Element
-
A JSX component that should contain the heading and paragraph of the greeting view
managementContent
JSX.Element
-
A JSX component rendered in the management view above the cookie checkboxes best containing heading and paragraph text.
acceptButtonText
string
"Accept"
String displayed in the accept button
declineButtonText
string
"Decline"
String displayed in the decline button
managementButtonText
string
"Manage Cookies"
String displayed in the management toggle button
enableManagement
boolean
false
Set to true to display the third button which toggles the management view (where visitors select their cookie preferences).
cookieCategories
string[] (array of strings)
[]
An array listing the available cookie preferences to choose from.
accentColor
string (React.CSSProperties.backgroundColor)
'coral'
The accent color used for the primary butttons
headingColor
string (React.CSSProperties.color)
'black'
The color applied to h1, h2, h3, h4 elements inside the views
paragraphColor
string (React.CSSProperties.color)
'grey'
The color applied to p elements inside the views
containerStyle
object (React.CSSProperties)
-
Style object overriding the banner or modal style
primaryButtonStyle
object (React.CSSProperties)
-
Style object overriding the primary buttons' style
secondaryButtonStyle
object (React.CSSProperties)
-
Style object overriding the secondary buttons' style
## Sample usage in a NextJs project
1. Make a component named Cookie.tsx in your components folder with the following content.
```tsx
'use client';
import { CookieBanner } from '@schlomoh/react-cookieconsent';
import React from 'react';
const MyCookieBanner = () => {
const Content = () => (
<>
Lorem Ipsum Dolor Sit Amet
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Cookie Policy
>
)
const MContent = () => (
<>
Lorem Ipsum Dolor Sit Amet
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
>
)
const containerStyle = {backgroundColor: 'white'};
const buttonStyle = {borderRadius: 0}
const primaryButtonStyle={...buttonStyle, backgroundColor:'green'}
const secondaryButtonStyle={...buttonStyle, backgroundColor:'red'}
return (
}
enableManagement
managementContent={}
managementButtonText='Consent Preferences'
cookieCategories={['analytics', 'advertisement']}
// accentColor = 'coral'
/>
);
};
export default MyCookieBanner;
```
2. add the component it your App.js or _app,js or app/layout.js file
```
import CookieBanner from '@/components/Cookie'
...
...
{children}
...
```
Here's how looks like:-
