Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/screetbloom/whatsimage
:honeybee: 图形图像-专注three.js、svg、aframe
https://github.com/screetbloom/whatsimage
Last synced: about 2 months ago
JSON representation
:honeybee: 图形图像-专注three.js、svg、aframe
- Host: GitHub
- URL: https://github.com/screetbloom/whatsimage
- Owner: screetBloom
- Created: 2017-05-30T02:33:14.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2024-05-01T09:00:50.000Z (9 months ago)
- Last Synced: 2024-05-02T00:11:55.675Z (9 months ago)
- Language: Vue
- Homepage:
- Size: 618 KB
- Stars: 9
- Watchers: 1
- Forks: 0
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# 图像识别入门

- 
- 
- 
- 
这里以后会放一些个人对图像识别相关研究,其实我个人对这个方向蛮感兴趣的
### 举个例子:二维矩阵和图形图像

在这个部分,我们可以看到,我们想要描述的是自然世界的一个光滑的曲线,但是在虚拟网络世界,我们应该如何让计算机绘制出来呢?
甚至再进一步,我们如何让计算机判断出这个“曲线”是我们指定的“曲线”呢? 再进一步拓展就是图像识别原理了,当然真正的图像识别不可能像这个入门demo这么简单
[边缘识别-阮一峰](http://www.ruanyifeng.com/blog/2016/07/edge-recognition.html)
[最新-阮一峰](http://www.ruanyifeng.com/blog/2017/12/image-and-wave-filters.html)
### Three.js
这个部分主要讲解的是Three.js的基础入门
[详细博客看这里]()

这里放一个小demo,是一个主要基于three.js的小龙喷火的模型

源代码demo和二维码:
[http://115.159.100.155/threeJs/animation/dragon.html](http://115.159.100.155/threeJs/animation/dragon.html)

[参考出处](https://moments.epic.net/)
### AFrame
[示例地址](http://115.159.100.155/threeJs/Aframe/sky.html)
这里也贴出一个 krpano的示例

### SVG

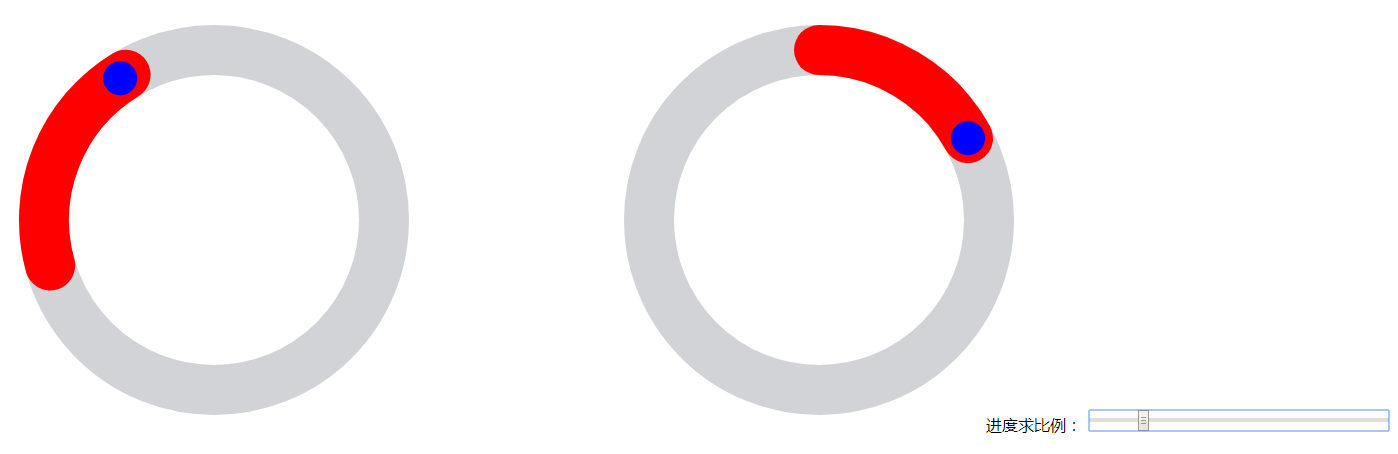
这里提供一个demo,关于多图形复合型的进度条
[点击这里查看](http://115.159.100.155/svg/progress/final.html)
使用 svg 标签绘制各类百分比图、饼图、loading 图。
#### loading 图

#### 饼图

#### 百分比图

