https://github.com/scriptex/react-round-carousel
An infinitely scrollable 3D carousel component for React
https://github.com/scriptex/react-round-carousel
Last synced: 10 months ago
JSON representation
An infinitely scrollable 3D carousel component for React
- Host: GitHub
- URL: https://github.com/scriptex/react-round-carousel
- Owner: scriptex
- License: mit
- Created: 2021-05-17T05:49:56.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2025-03-16T04:21:21.000Z (10 months ago)
- Last Synced: 2025-03-16T05:21:54.842Z (10 months ago)
- Language: TypeScript
- Homepage: https://react-round-carousel.atanas.info
- Size: 8.05 MB
- Stars: 17
- Watchers: 2
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
[](https://github.com/scriptex/react-round-carousel/actions?query=workflow%3ABuild)
[](https://www.codacy.com/gh/scriptex/react-round-carousel/dashboard?utm_source=github.com&utm_medium=referral&utm_content=scriptex/react-round-carousel&utm_campaign=Badge_Grade)
[](https://codebeat.co/projects/github-com-scriptex-react-round-carousel-master)
[](https://www.codefactor.io/repository/github/scriptex/react-round-carousel)
[](https://deepscan.io/dashboard#view=project&tid=3574&pid=5257&bid=40799)
[](https://github.com/scriptex/react-round-carousel/)
# React Round Carousel
> An infinitely scrollable 3D carousel component for React
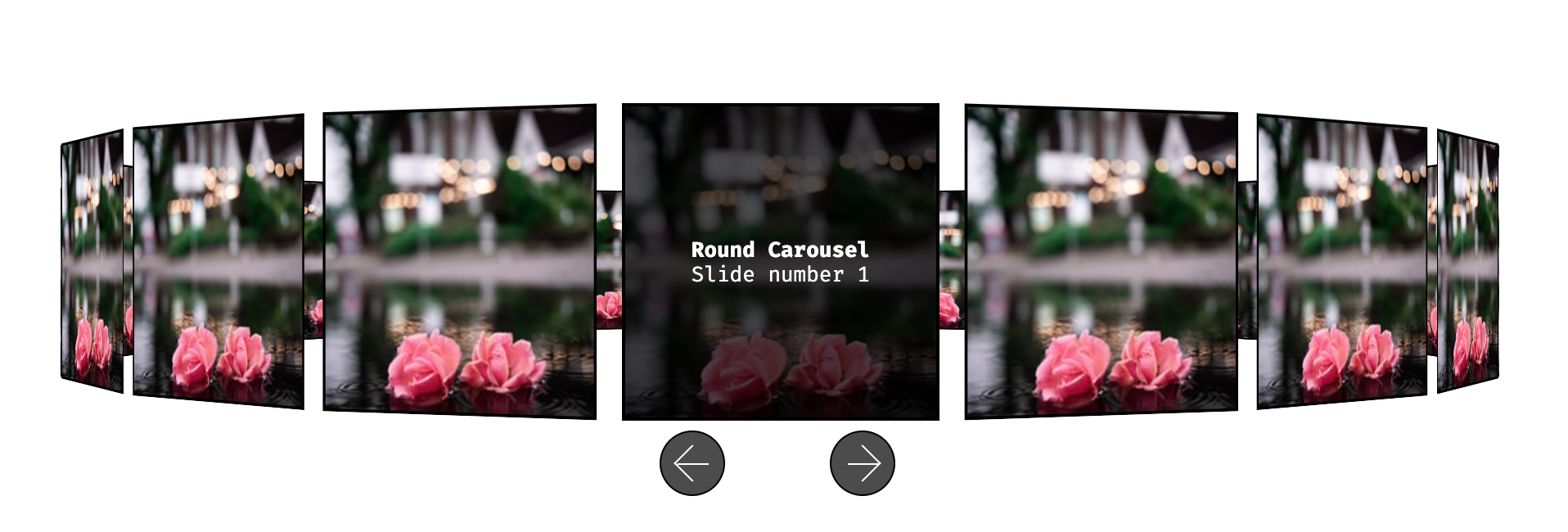
[](https://react-round-carousel.atanas.info/)
This is an infinitely scrollable, touch enabled, 3D, image carousel component which can be used in a React application.
## Visitor stats




## Code stats





## Install
First install the component using your preferred package manager:
```sh
npm i react-round-carousel
# or
yarn add react-round-carousel
```
## Usage
Then import the component in your application. Here is an example:
The slides (or items) should have the following shape:
| Prop | Type | Required | Description | Example |
| --------- | ----------- | -------- | ------------------------------------------------- | -------------------------------------------- |
| `alt` | `string` | false | Alternative text for the slide image | 'This is an example alt text' |
| `image` | `string` | true | Path or URL to an image | 'https://source.unsplash.com/random/210x210' |
| `content` | `ReactNode` | true | A ReactNode representing the content of the slide | `
Slide Title` |
```typescript
import * as React from 'react';
import { createRoot } from 'react-dom/client';
import { Carousel, CarouselRef, CarouselItem } from 'react-round-carousel';
// Create an array of Carousel Items
const items: CarouselItem[] = Array(20)
.fill('')
.map((_: string, index: number) => ({
alt: 'A random photo',
image: `https://picsum.photos/${210 + index}`,
content: (
Round Carousel
Slide number {index + 1}
)
}));
const App = () => {
const carouselRef = React.createRef();
return ;
};
createRoot(document.getElementById('root')!).render();
```
## Options
The component accepts the following configuration options as props:
| Prop | Type | Required | Description | Default |
| ------------------- | ------------------ | -------- | ----------------------------------------------- | ---------- |
| `classNamePrefix` | `string` | false | CSS classname prefix for the Carousel component | 'carousel' |
| `items` | `CarouselItem` | true | An array of `CarouselItem`s | [] |
| `itemWidth` | `number` | false | Width of each of the carousel items | 210 |
| `nextButtonContent` | `string/ReactNode` | false | Content of the next button | 'Next' |
| `prevButtonContent` | `string/ReactNode` | false | Content of the previous button | 'Previous' |
| `showControls` | `boolean` | false | Show/hide navigation controls | true |
| `slideOnClick` | `boolean` | false | Slide to the clicked slide | false |
## Controlling from outside
It is possible to control the component from outside - for example from a parent component. In order to do so, a React Ref should be used. The `current` reference contains several methods, including:
- `next` - Slides the carousel to the next slide.
- `prev` - Slides the carousel to the previous slide.
- `getItems` - Returns an array with all items passed to the carousel.
- `getSelectedIndex` - Returns the active slide index of the carousel.
- `setSelectedIndex` - Sets the active slide index of the carousel and slides to this slide.
The [demo](https://react-round-carousel.atanas.info) shows how to use these methods.
## Style
In order to achieve the layout shown in the [demo](https://react-round-carousel.atanas.info), you should add styles to your markup.
There is an already existing stylesheet which can be found in the `src` folder and can be imported:
- in your JS entrypoint
```javascript
import 'react-round-carousel/src/index.css';
```
- in your CSS entrypoint
```css
@import 'react-round-carousel/src/index.css';
```
If you don't want to use the default stylesheet, you can create and use your own.
## LICENSE
MIT
---
Connect with me:
---








