https://github.com/scriptex/round-carousel-component
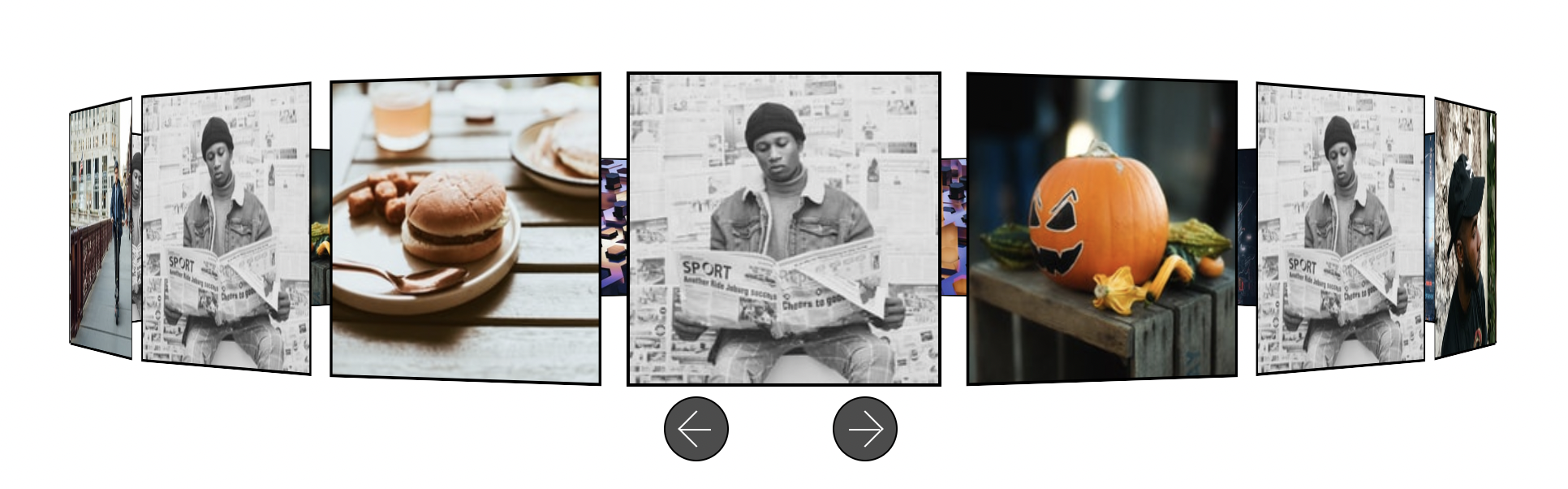
An infinitely scrollable 3D carousel component
https://github.com/scriptex/round-carousel-component
carousel carousel-component carousel-plugin carousel-slider
Last synced: 10 months ago
JSON representation
An infinitely scrollable 3D carousel component
- Host: GitHub
- URL: https://github.com/scriptex/round-carousel-component
- Owner: scriptex
- License: mit
- Created: 2021-11-01T08:22:17.000Z (about 4 years ago)
- Default Branch: master
- Last Pushed: 2025-03-10T04:29:13.000Z (11 months ago)
- Last Synced: 2025-03-18T21:22:00.963Z (10 months ago)
- Topics: carousel, carousel-component, carousel-plugin, carousel-slider
- Language: TypeScript
- Homepage: https://round-carousel-component.atanas.info/
- Size: 4.28 MB
- Stars: 3
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
[](https://github.com/scriptex/round-carousel-component/actions?query=workflow%3ABuild)
[](https://www.codacy.com/gh/scriptex/round-carousel-component/dashboard?utm_source=github.com&utm_medium=referral&utm_content=scriptex/round-carousel-component&utm_campaign=Badge_Grade)
[](https://codebeat.co/projects/github-com-scriptex-round-carousel-component-master)
[](https://www.codefactor.io/repository/github/scriptex/round-carousel-component)
[](https://deepscan.io/dashboard#view=project&tid=3574&pid=5257&bid=40799)
[](https://github.com/scriptex/round-carousel-component/)
# Round Carousel
> An infinitely scrollable 3D carousel component for the web

## Visitor stats




## Code stats





## Install
First install the component using your preferred package manager:
```sh
npm i round-carousel-component
# or
yarn add round-carousel-component
```
## Usage
Then import the component in your application. Here is an example:
The slides (or items) should have the following shape:
| Prop | Type | Required | Description | Example |
| --------- | -------- | -------- | ---------------------------------------------------- | -------------------------------------------- |
| `alt` | `string` | false | Alternative text for the slide image | 'This is an example alt text' |
| `image` | `string` | true | Path or URL to an image | 'https://source.unsplash.com/random/210x210' |
| `content` | `string` | true | An HTML string representing the content of the slide | `
Slide Title` |
```typescript
import { RoundCarousel, RoundCarouselItem } from 'round-carousel-component';
const node = document.getElementById('carousel');
// Create an array of Carousel Items
const items: RoundCarouselItem[] = Array(20)
.fill('')
.map((_, index) => ({
alt: 'A random Unsplash photo',
image: `https://picsum.photos/${210 + index}`,
content: `
Round CarouselSlide number ${index + 1}
`
}));
new RoundCarousel(node, {
items
});
```
## Options
The component accepts the following configuration options as props:
| Prop | Type | Required | Description | Default |
| ------------------- | ------------------- | -------- | ----------------------------------- | ---------- |
| `items` | `RoundCarouselItem` | true | An array of `RoundCarouselItem`s | [] |
| `itemWidth` | `number` | false | Width of each of the carousel items | 210 |
| `nextButtonContent` | `string` | false | Content of the next button | 'Next' |
| `prevButtonContent` | `string` | false | Content of the previous button | 'Previous' |
| `showControls` | `boolean` | false | Show/hide navigation controls | true |
## LICENSE
MIT
---
Connect with me:
---








