https://github.com/sdras/cssgridgenerator
🧮 Generate basic CSS Grid code to make dynamic layouts!
https://github.com/sdras/cssgridgenerator
css-grid generated-code generated-layout grid grid-layout grid-system netlify vue
Last synced: 8 months ago
JSON representation
🧮 Generate basic CSS Grid code to make dynamic layouts!
- Host: GitHub
- URL: https://github.com/sdras/cssgridgenerator
- Owner: sdras
- License: mit
- Created: 2019-05-26T20:01:03.000Z (over 6 years ago)
- Default Branch: main
- Last Pushed: 2024-03-13T17:16:45.000Z (almost 2 years ago)
- Last Synced: 2025-04-04T18:01:10.869Z (10 months ago)
- Topics: css-grid, generated-code, generated-layout, grid, grid-layout, grid-system, netlify, vue
- Language: Vue
- Homepage: https://cssgrid-generator.netlify.com/
- Size: 3.42 MB
- Stars: 5,174
- Watchers: 63
- Forks: 568
- Open Issues: 47
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome - Source Code
- awesome-list - cssgridgenerator
- stars - sdras/cssgridgenerator - 🧮 Generate basic CSS Grid code to make dynamic layouts! (Vue)
- awesome - cssgridgenerator - 🧮Generate basic CSS Grid code to make dynamic layouts! (Vue)
- Awesome-CSS-Resources - cssgridgenerator:
README
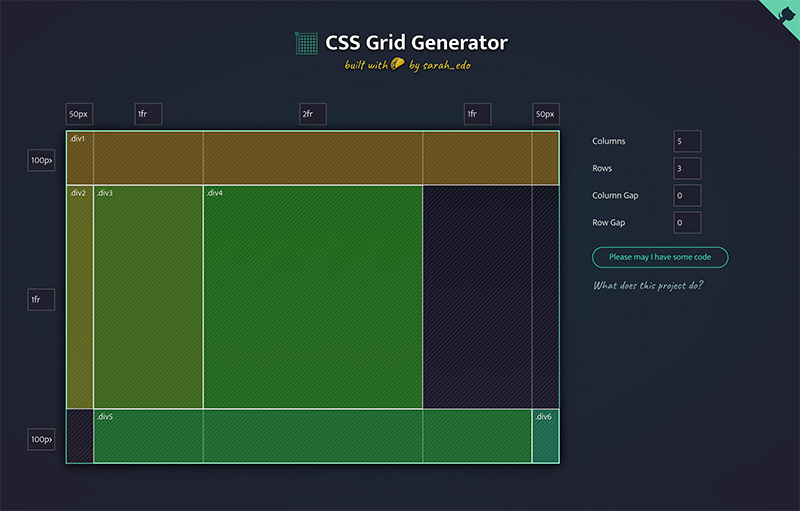
# CSS Grid Generator
### Site: [https://cssgrid-generator.netlify.com/](https://cssgrid-generator.netlify.com/)

This project is a way for people to use CSS Grid features quickly to create dynamic layouts.
You can set the numbers, and units of your columns and rows, and I'll generate a CSS grid for you! Drag within the boxes to create divs placed within the grid.
I noticed a lot of people weren't using Grid because they felt it was too complicated and they couldn't understand it. Grid is capable of so much, and this small generator only touches on a fraction of the features. The purpose of this is so people get up and running quickly, and create more interesting layouts.
Once you work with this a bit, I suggest checking out resources by [Rachel Andrew](https://twitter.com/rachelandrew), [Jen Simmons](https://twitter.com/jensimmons), and [Dave Geddes](https://twitter.com/geddski) to dive deeper. There is also a [CSS Grid Guide](https://css-tricks.com/snippets/css/complete-guide-grid/) on CSS-Tricks, and a fun little game called [Grid Garden](https://cssgridgarden.com/) to help you learn more!
This project is open to contributions!
### Project setup
```
yarn install
```
Compiles and hot-reloads for development
```
yarn run serve
```
Compiles and minifies for production
```
yarn run build
```
Run your tests
```
yarn run test
```
Lints and fixes files
```
yarn run lint
```
Customize configuration
See [Configuration Reference](https://cli.vuejs.org/config/).
