Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/sebalp100/hotel-bookings-frontend
This is a Hotel bookings app that allows users to search a list of rooms availables and make reservations for 24hs. This is the front-end repo. Made with React, Redux and Rails.
https://github.com/sebalp100/hotel-bookings-frontend
react redux
Last synced: 17 days ago
JSON representation
This is a Hotel bookings app that allows users to search a list of rooms availables and make reservations for 24hs. This is the front-end repo. Made with React, Redux and Rails.
- Host: GitHub
- URL: https://github.com/sebalp100/hotel-bookings-frontend
- Owner: sebalp100
- License: mit
- Created: 2023-04-21T20:58:35.000Z (over 1 year ago)
- Default Branch: dev
- Last Pushed: 2023-11-13T22:33:35.000Z (about 1 year ago)
- Last Synced: 2024-10-10T07:41:46.527Z (about 1 month ago)
- Topics: react, redux
- Language: JavaScript
- Homepage: https://hotel-bookings-frontend.vercel.app/
- Size: 2.08 MB
- Stars: 3
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

Hotel Booking Frontend
# 📗 Table of Contents
- [Table of Contents](#-table-of-contents)
- [🛠 Built With ](#-built-with-)
- [Tech Stack ](#tech-stack-)
- [Key Features ](#key-features-)
- [🚀 Live Demo ](#-live-demo-)
- [💻 Getting Started ](#-getting-started-)
- [Prerequisites](#prerequisites)
- [Setup](#setup)
- [Usage](#usage)
- [👥 Authors ](#-authors-)
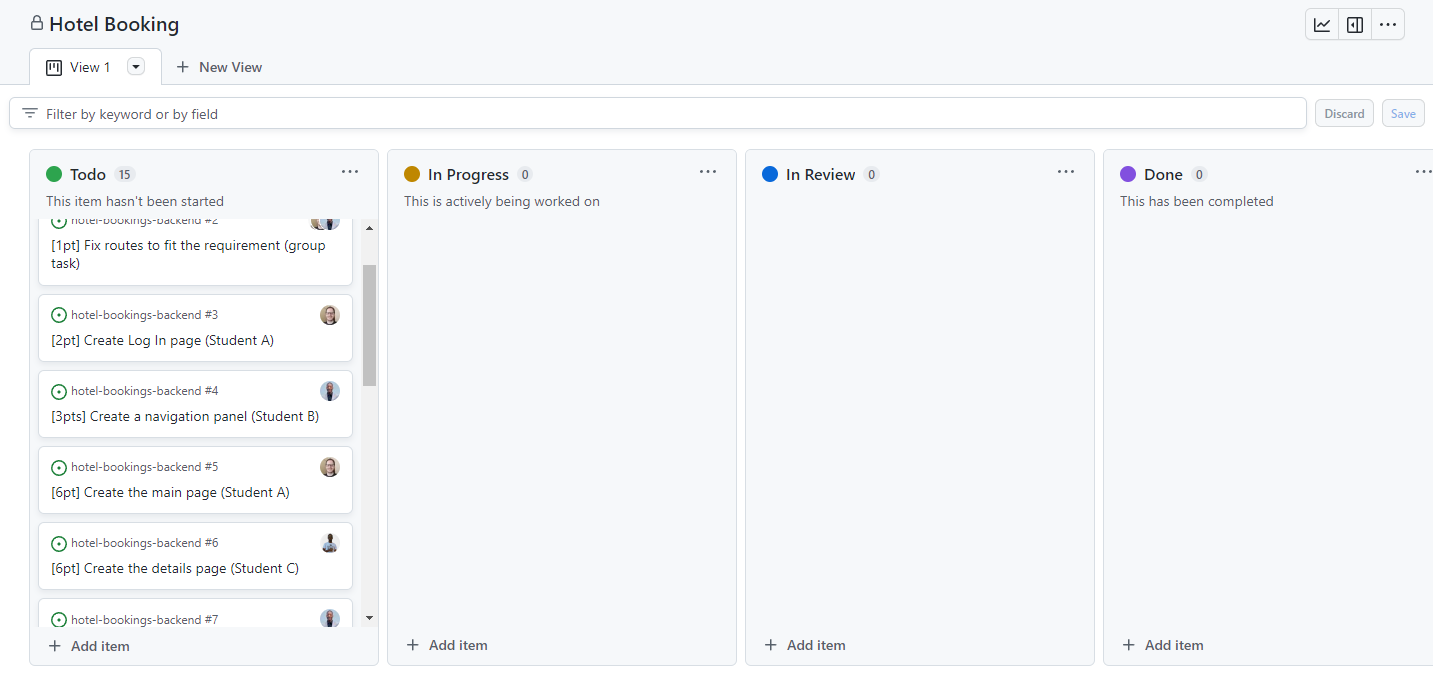
- [👥 Kanban Board ](#kanban)
- [🔭 Future Features ](#-future-features-)
- [🤝 Contributing ](#-contributing-)
- [⭐️ Show your support ](#️-show-your-support-)
- [🙏 Acknowledgments ](#-acknowledgments-)
- [📝 License ](#-license-)
This is a Hotel bookings app that allows users to search a list of rooms availables and make reservations for 24hs. This is the front-end repo.
Client
Bundle
Server
Database
- Create User
- Create Rooms
- Delete Rooms
- Add reservations
- Display my reservations list
[Link](https://hotel-bookings-frontend.vercel.app/)
To get a local copy up and running, follow these steps.
### Prerequisites
In order to run this project you need:
- Ruby
- Ruby terminal
- Github account.
- Code editor (Visual Studio Code, Atom, etc.)
### Setup
Clone this repository to your desired folder:
cd my-folder
git clone https://github.com/sebalp100/hotel-bookings-backend
Clone the front-end repo
git clone https://github.com/sebalp100/hotel-bookings-frontend/
### Usage
To run the project, execute the following commands in your Ruby terminal:
`bundle install` to install all gems used.
`rails db:create` to create the database.
`rails db:migrate` to run the database migrations you created.
`rails s` to run the dev server.
Go to http://localhost:3000/api-docs/index.html to see API documentation.
If you want to use the front-end repo, clone it: https://github.com/sebalp100/hotel-bookings-frontend and run `npm install` and `npm start`.
👤 **Sebastian Martin**
- GitHub: [@sebalp100](https://github.com/sebalp100)
- LinkedIn: [Sebastian Martin](https://www.linkedin.com/in/sebastian-martin-956b2724a/)
👤 **Enoque Jonas**
- GitHub: [@enoqueJonas](https://github.com/enoqueJonas)
- Twitter: [@enoque_jonas](https://twitter.com/_enoqueJonas)
- LinkedIn: [@Enoque Macanda](https://www.linkedin.com/mwlite/in/enoque-macanda)
👤 **Simon Gideon**
- GitHub: [@SimonGideon](https://github.com/SimonGideon)
- LinkedIn: [Simon Gideon](https://linkedin.com/in/mnayi-gideon)
Link to board: https://github.com/users/sebalp100/projects/2/views/1

- Add comment button
- Authorization
- Improve authentication system
Contributions, issues, and feature requests are welcome!
Feel free to check the [issues page](../../issues/).
Give a ⭐️ if you like this project!
- Hat tip to anyone whose code was used
- Microverse
- Design used: https://www.behance.net/gallery/26425031/Vespa-Responsive-Redesign by Murat Korkmaz on Behance
- John Guest for his guide about authentication: https://medium.com/swlh/react-reactions-cfdde7f08dff
- Dave Grey for his tutorial about RTK Query: https://www.youtube.com/watch?v=HyZzCHgG3AY&t=8s&ab_channel=DaveGray
This project is [MIT](./LICENSE) licensed.