Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/sebastian-meier/nmap.js
javascript implementation of nmap (Neighborhood Preservation Space-filling Algorithm)
https://github.com/sebastian-meier/nmap.js
Last synced: 5 days ago
JSON representation
javascript implementation of nmap (Neighborhood Preservation Space-filling Algorithm)
- Host: GitHub
- URL: https://github.com/sebastian-meier/nmap.js
- Owner: sebastian-meier
- License: mit
- Created: 2015-08-06T08:43:33.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2015-09-25T14:41:55.000Z (about 9 years ago)
- Last Synced: 2024-08-01T12:35:05.214Z (3 months ago)
- Language: JavaScript
- Size: 676 KB
- Stars: 17
- Watchers: 5
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-starred - sebastian-meier/nmap.js - javascript implementation of nmap (Neighborhood Preservation Space-filling Algorithm) (others)
README
# nmap.js

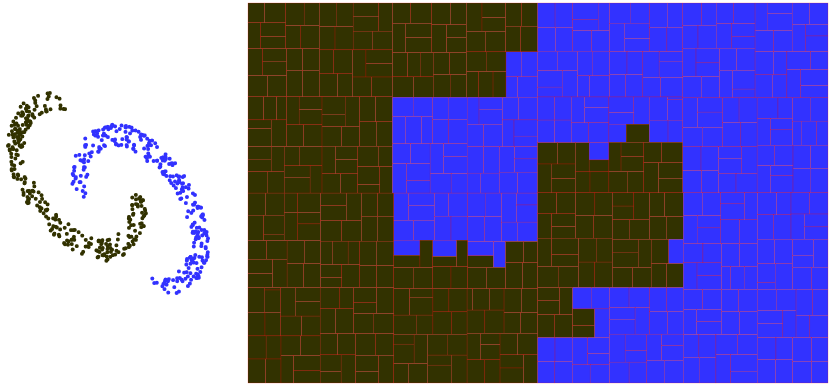
This is a javascript implementation of nmap a neighborhood preserving space-filling algorithm for a set of 2D-points. The original nmap algorithm was written by [Duante et al.[1]](http://nmap.vicg.icmc.usp.br/) in [Java](https://github.com/felipelageduarte/NMap). The code written by the team from São Paulo is brilliantly straight forward, so it was quite easy to implement. The training datasets used in the examples were also generated by them.
This implementation also makes use of a slightly modified version of the [AffineTransform](http://www.hobsonassoc.com/scripts/closure/goog/docs/class_goog_graphics_AffineTransform.html) function by Google, originally part of the closure repository. I modified it slightly so that we can include just the function without the rest of the closure library.
Important Notice: This is not a D3 plugin or widget, this is a standalone set of functions that allows you to generate a treemap from a list of 2D points. But as shown in the examples you can then use the returned list of objects to draw the treemap with D3, as shown in the examples.
## How it works
Actually this function combines two ways of computing the treemap: equal weight approach and alternating cut approach. If you want two know more about the differences i suggest you look at their publication (see below) or look at the code.
## Important Notice
I found out that the algorithm breaks if the weight is the same for all elements, but there is an easy way around it:
```
[...]
weight:1000+Math.random()
[...]
```
Using the above code will make sure the algorithm works fine, but you will see no visual difference.
## Example
[Explore](http://prjcts.sebastianmeier.eu/nmap/examples/) the training data sets.
## Documentation
```
//Load a dataset
d3.csv("../data/configuration01.csv", function(error, data) {
//Creating an array of nmap_element objects
var elements = [];
for(var i = 0; i