Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/sefakcmn00/library-website-with-asp.net-visual-basic
A simple library website has been created with the project ASP.NET. The aim of the project is to create an Accesses database and to use the website with validation. The website consists of 5 homepages; There are homepage, bookstore, books, about us and membership sections.
https://github.com/sefakcmn00/library-website-with-asp.net-visual-basic
asp-net library project visual-basic website
Last synced: 14 days ago
JSON representation
A simple library website has been created with the project ASP.NET. The aim of the project is to create an Accesses database and to use the website with validation. The website consists of 5 homepages; There are homepage, bookstore, books, about us and membership sections.
- Host: GitHub
- URL: https://github.com/sefakcmn00/library-website-with-asp.net-visual-basic
- Owner: sefakcmn00
- Created: 2022-06-23T15:48:18.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2022-07-27T22:04:09.000Z (over 2 years ago)
- Last Synced: 2024-11-14T02:18:31.097Z (2 months ago)
- Topics: asp-net, library, project, visual-basic, website
- Language: ASP.NET
- Homepage:
- Size: 9.31 MB
- Stars: 3
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
Project Name: Library Site with ASP .NET
Content of the Project:
The content and project purpose of the ASP .NET and Library System Site, which was made within the scope of the web programming course year-end homework, are stated in this section.
The general design of our library site named “sefabookstore.com” is given in the image below.
1. WEBSITE GENERAL FEATURES
HOMEPAGE:
Figure 1: sefabookstore.com site homepage
As can be seen on the picture above, a top banner, 5 menus, homepage screen, search for books, books, about us and There is an input menu. The design of this page is made in the index.aspx file among the software files.

MEMBER LOGIN PROCEDURES:
On the other hand, the code lines of the User name and password request sections required for member login procedures are given in the image above. As can be seen in the code lines given above, the required code lines have been defined for entering the values to be written in the text boxes and banner images have been added for the general appearance of the site.

MENUS:
SEARCH BOOKS:
Search for Books tab contains content. There are 2 different search criteria on our site. These; Book Genre and Book Title

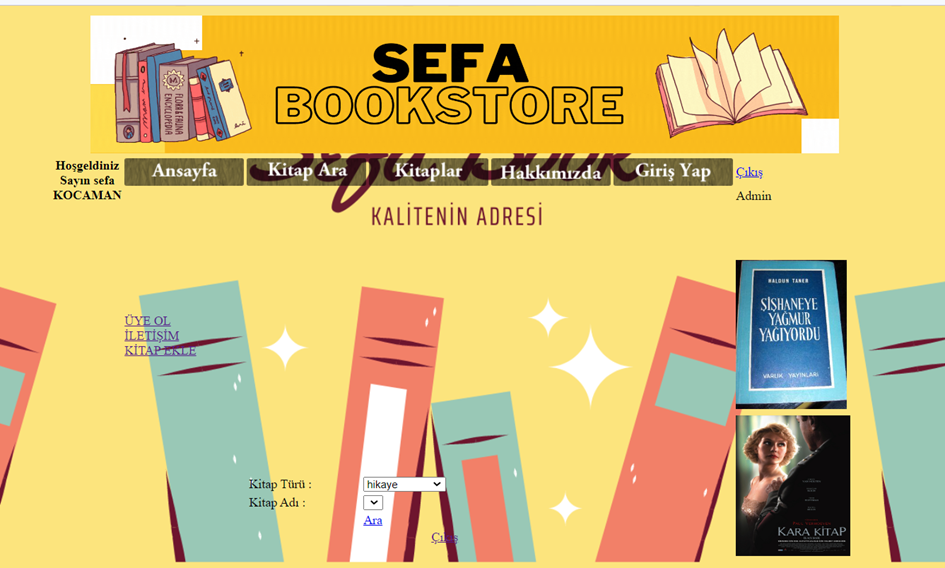
BOOKS :
In the picture above, dropdown is used in the Select genre section of the books section. Added books are available in the genre of Story, Historical Novel and Novel. When you specify a new type in the bookadd.aspx file to add the book type, it will automatically be added to the dropdown event.

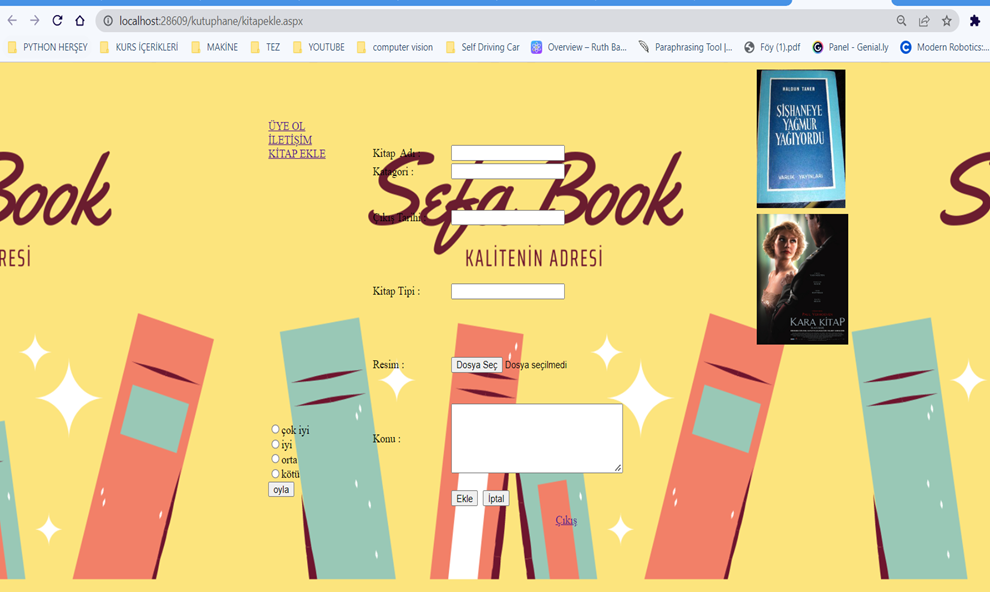
ADD A BOOK:
On the above picture bookekle.aspx page, 7 information lines are required as Book Name, Catagory, Release Date, Book Type, Adding Picture, Adding Subject.
Recording the added books in the sql database is being done.

ABOUT US:
Our fifth and last tab on the main menu of our website is the “ABOUT US” tab.

In the picture shown above, information about our site is given.
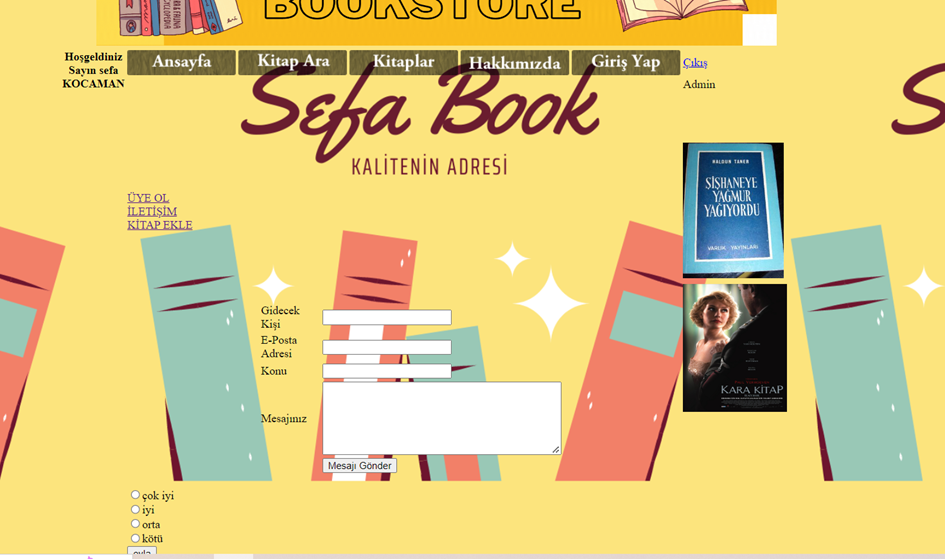
CONTACT:
The main content of the communication section, whose design is given in the above image; It consists of the name, surname, e-mail address, address, subject and message fields of the person who wants to send a message. Through this form, the user will be able to report complaints, requests and suggestions about the site or the restaurant. Here, the requested information and the message to be transmitted will be saved in the message table in the Access database. The general properties of the message table and the database properties will be given in detail in the second part.

As can be seen in the command lines of the "communication.aspx" file outlined above, Validation operations are also largely included in our code blocks. After checking the values entered with the Validation commands, which are widely used to make the necessary controls, they were added to the Access database.
In general, the code snippets of the menus and tabs on our home page are like this. The second part, which will be given now, includes our tables in the Access database and their properties.
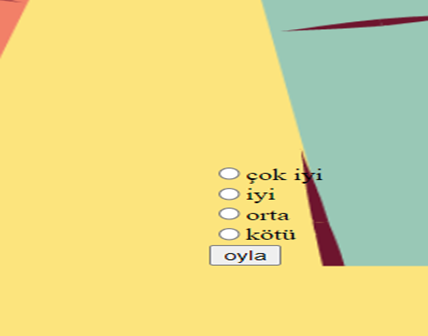
VOTING:

Radiobutton and button events are used for voting in the picture shown above.
The votes used are sent to the accesses database and saved.
2. ACCESS DATABASE GENERAL FEATURES
Access database was used on this website, which was made as a year-end homework. A database is a tool for collecting and organizing information. Databases store information about people, products, orders or anything else. In this project, Access Database program was used to save and list the data on our website. With Access:
You can enter a new data into the database; for example you can add a new item to the stock
You can edit the existing data in the database; for example, you can change the current location of an item.
You can delete information if an item is sold or discarded
Organize and view data in various ways
Share data with others via reports, email messages, intranet or the Internet
Considering the features given above, working with Access Database has been both easy and very useful.
There are 3 tables in total in the Access Database in this project. These tables are respectively; “members”, “book” and “vote”. The following image shows the list of tables on the Access Database.
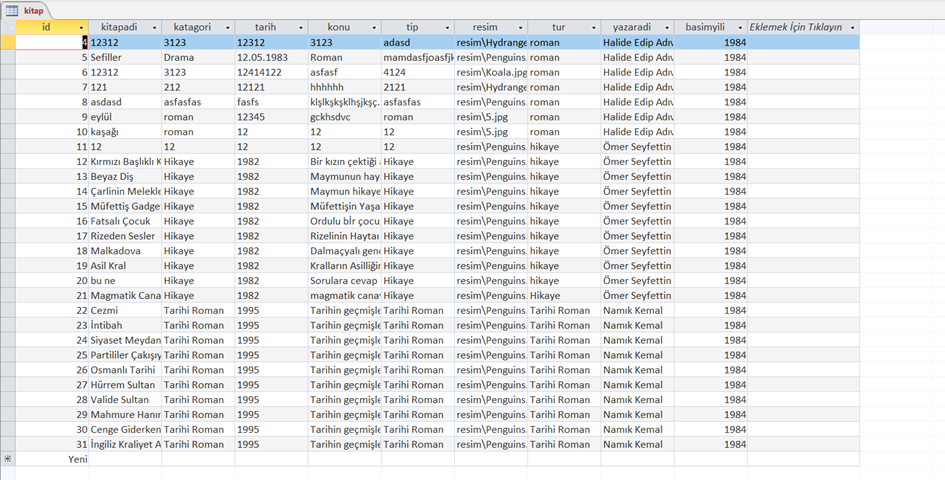
BOOKS TABLE:
The first of these tables is the “Books” table, which is the table where the data of users who are members of our site are kept.
The general view of our table, which consists of 8 different fields: book, category, date, subject, type, picture, tour, author's name and year of publication, is given in the image above. The data entered in the required fields by the user who registered on the website via the Books tab is automatically placed in 8 different fields on this table. Kitapekle.aspx, Kitapara.aspx and Kitap.aspx use this database.

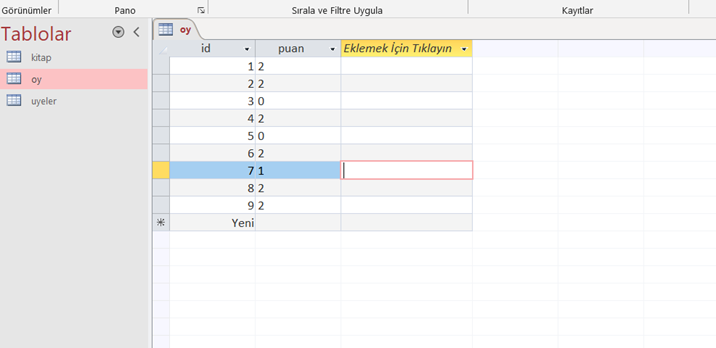
VOTES TABLE:

The above-mentioned on-site voting has been made and the site scoring system has been made by keeping them in the accesses database.
MEMBERS TABLE:

Another table in the Access database is the table where the members are kept. There are 8 fields in the content of this table.
The screenshot of this table, which consists of 8 fields: name, surname, username, password, e-mail, secret question, secret answer and authorization, is given above. Here is the part where registered users of the website are kept confidential. Member.aspx and member.aspx pages are fed from this table.
CODE BLOCK OF MEMBER.ASPX PAGE:

In the image above, the connection of the communication menu with the Database is shown as code snippets.
In general, the general lines of the project created with asp .net are as follows. Ready css template was used in the project. Many web programming lessons such as validation, sql database connection, sql database query operations, web site design used in the construction phase of the project have been studied in detail and studied. The theoretical knowledge taken in the course has been put into practice in this project and the subject of web programming with asp .net is explained at a basic level.