Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/seflless/diagrams
Generate Flowcharts, Network Sequence Diagrams, GraphViz Dot Diagrams, and Railroad Diagrams
https://github.com/seflless/diagrams
Last synced: 2 days ago
JSON representation
Generate Flowcharts, Network Sequence Diagrams, GraphViz Dot Diagrams, and Railroad Diagrams
- Host: GitHub
- URL: https://github.com/seflless/diagrams
- Owner: seflless
- License: mit
- Created: 2015-10-09T02:16:28.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2022-12-08T03:13:42.000Z (about 2 years ago)
- Last Synced: 2024-11-30T18:53:04.561Z (13 days ago)
- Language: JavaScript
- Homepage:
- Size: 888 KB
- Stars: 764
- Watchers: 30
- Forks: 114
- Open Issues: 25
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-starred - seflless/diagrams - Generate Flowcharts, Network Sequence Diagrams, GraphViz Dot Diagrams, and Railroad Diagrams (others)
README

# Overview
Command line tool for generating a suite of various types of diagrams, each based on intuitive text DSLs.
Also see [Atom Diagrams Plugin](https://atom.io/packages/diagrams) that integrates this into the [Atom IDE](https://atom.io/)
### Documentation
- [Installation](#installation)
- [Usage](#usage)
- [watch](#watch)
- [build](#build)
- [Diagrams](#diagrams)
- [flowchart](#flowchart)
- [network sequence](#sequence)
- [graphviz's dot](#dot)
- [railroad diagrams](#railroad)




# Installation
```bash
npm install -g diagrams
```
# Usage
## watch
The diagrams CLI provides the `watch` command that will automatically generate the .svg visualization of each diagram file format it supports. Run the following:
Generates all of the .svg files, then starts watching the current directory and regenerates any diagram file that changes.
```
diagrams watch
```
Generates all .svg files, but don't start watching after.
```
diagrams build
```
To provide the target directory to watch just pass it as an argument right after the `watch` command.
```
diagrams watch somedirectory --build
```
### Diagrams
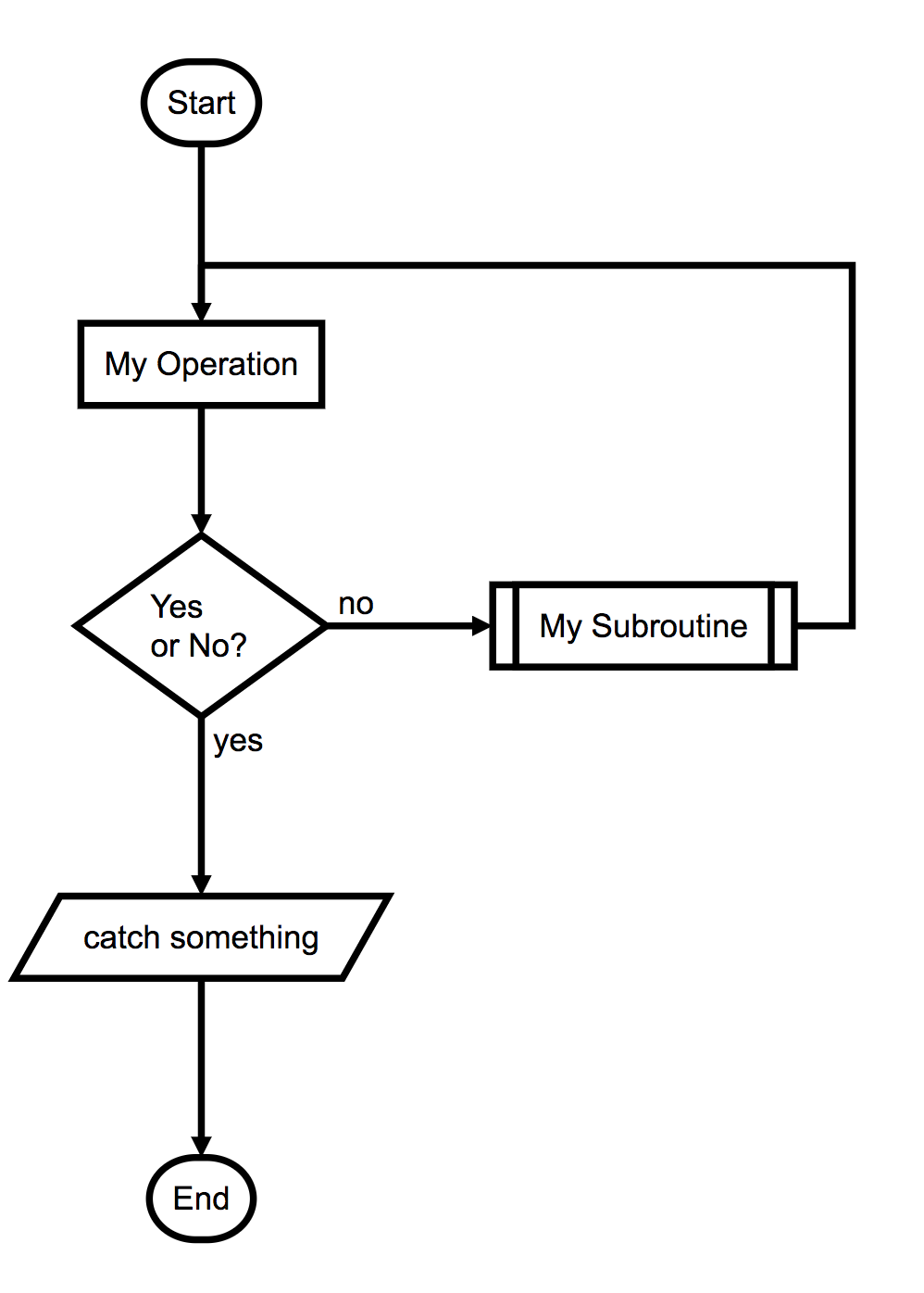
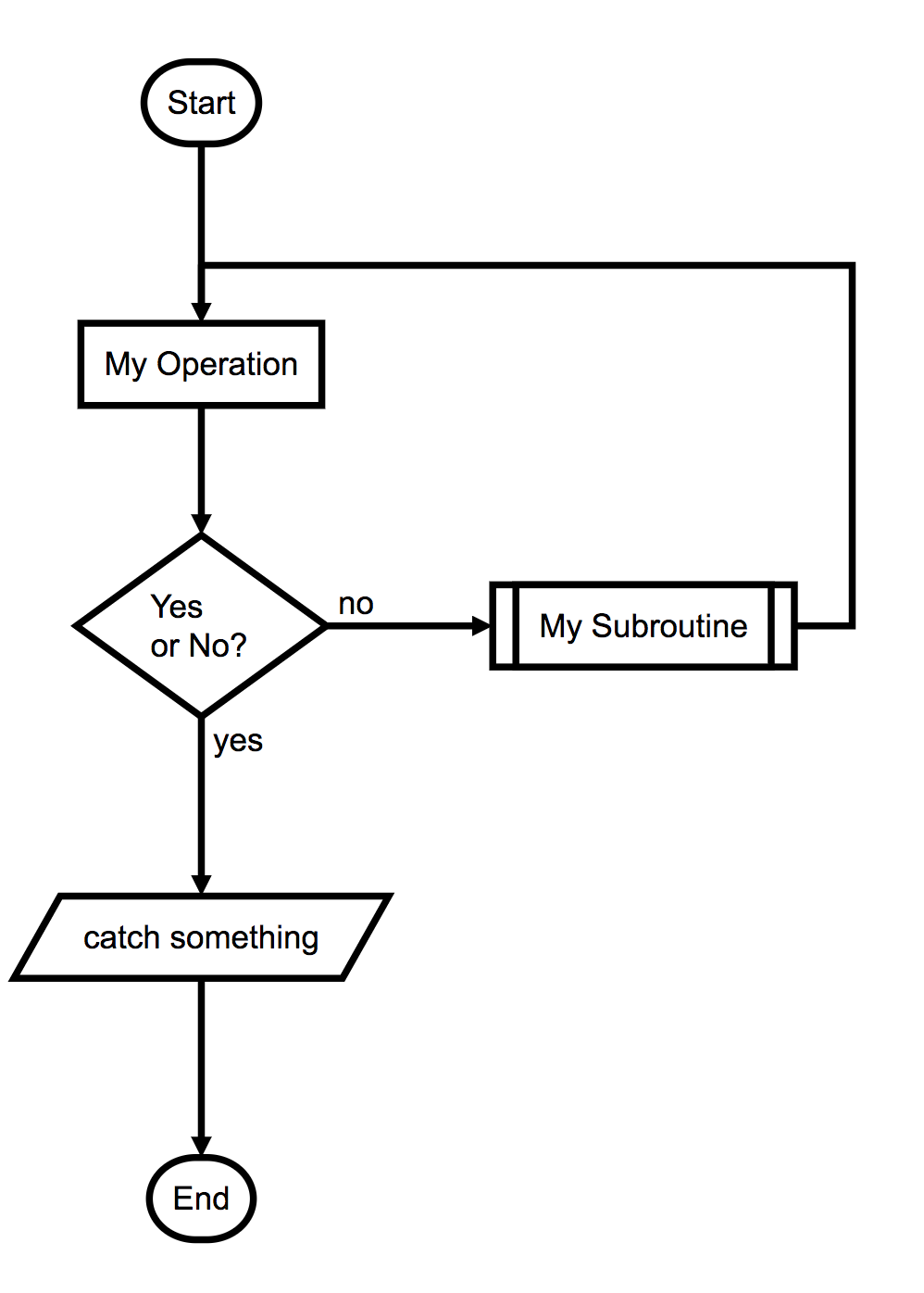
#### flowchart
Documentation: [Flowchart.js ](http://flowchart.js.org/).
To generate flowcharts, run:
diagrams flowchart input.flowchart flowchart.svg
input.flowchart
flowchart.svg
st=>start: Start
e=>end
op1=>operation: My Operation
sub1=>subroutine: My Subroutine
cond=>condition: Yes
or No?:>http://www.google.com
io=>inputoutput: catch something
st->op1->cond
cond(yes)->io->e
cond(no)->sub1(right)->op1

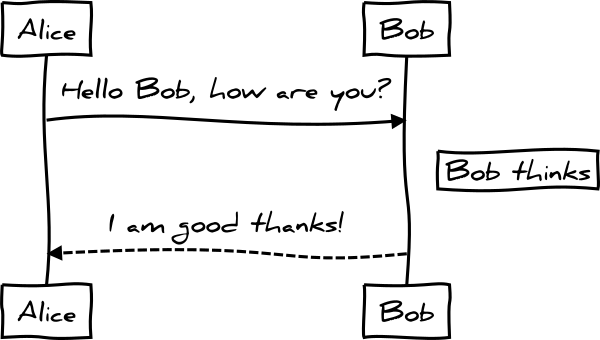
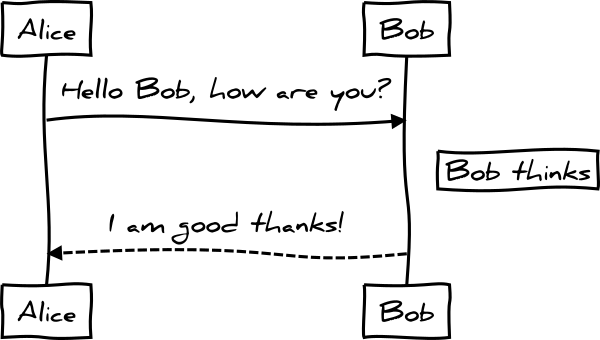
#### sequence
Documentation: [Network Sequence Diagram Syntax ](https://bramp.github.io/js-sequence-diagrams/).
To generate Network Sequence Diagrams, run:
diagrams sequence input.sequence sequence.svg
input.sequence
sequence.svg
Alice->Bob: Hello Bob, how are you?
Note right of Bob: Bob thinks
Bob-->Alice: I am good thanks!

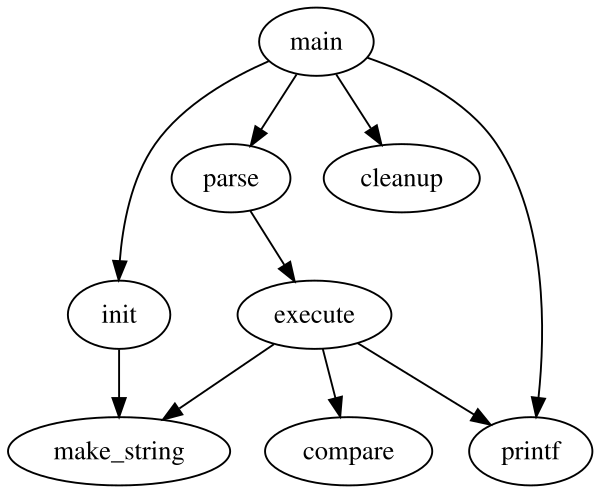
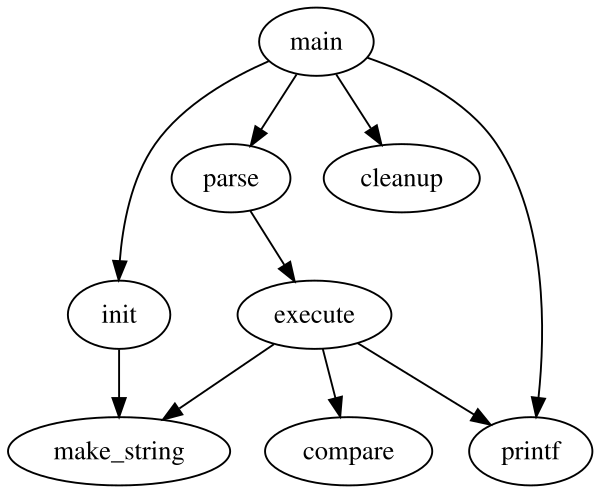
#### dot
Documentation on the dot file format:
- Read [dotguide.pdf](http://www.graphviz.org/pdf/dotguide.pdf).
- See the [online generator](http://mdaines.github.io/viz.js/).
To generate diagrams from Graphviz's .dot file format, run:
diagrams dot input.dot dot.svg
input.dot
dot.svg
digraph G {
main -> parse -> execute;
main -> init;
main -> cleanup;
execute -> make_string;
execute -> printf
init -> make_string;
main -> printf;
execute -> compare;
}

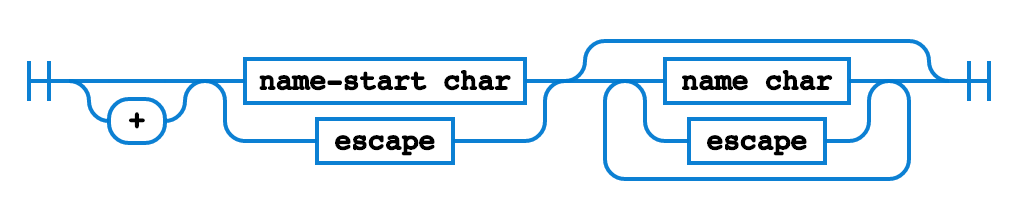
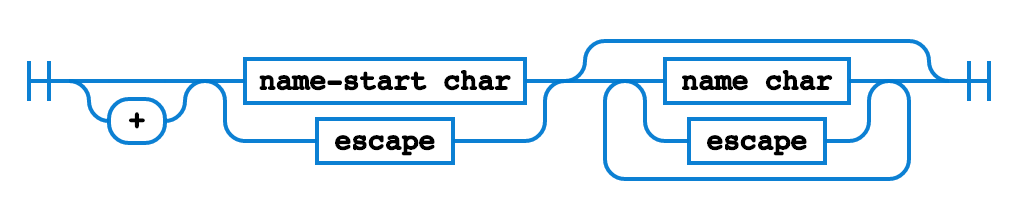
#### railroad
Documentation see [railroad-diagrams](http://npmjs.org/railroad-diagrams)'s documentation':
- **NOTE:** There is no real documentation for the input file syntax (PRs welcome), but the examples
should help you figure it out a bit
- [Examples](http://www.xanthir.com/etc/railroad-diagrams/example.html)
- [Online Generator](http://www.xanthir.com/etc/railroad-diagrams/generator.html)
To generate Railroad Diagrams, run:
diagrams railroad input.railroad railroad.svg
input.railroad
railroad.svg
Diagram(
Optional('+', 'skip'),
Choice(0,
NonTerminal('name-start char'),
NonTerminal('escape')),
ZeroOrMore(
Choice(0,
NonTerminal('name char'),
NonTerminal('escape'))))

## Contributing
### Setup
```
git clone [email protected]:francoislaberge/diagrams.git
cd diagrams
```
### Testing
```
npm test
```
### Publishing to NPM
Do the usual npm version bump then publish.
```
npm version
git push; git push --tags
npm publish
```
All tests are run automatically on push via our [travis-ci integration](https://travis-ci.org/francoislaberge/diagrams).
## Credits
- [flowchart.js](http://flowchart.js.org/) for the flowchart diagrams
- [js-sequence-diagrams](https://bramp.github.io/js-sequence-diagrams/) for the sequence diagrams
- [viz.js](https://github.com/mdaines/viz.js) for getting Graphviz compiled to js
- [railroad-diagrams](https://npmjs.org/railroad-diagrams) for the railroad diagrams
- [electron](http://electron.atom.io/) for headless browsing to wrap above libraries that don't work without a browser environment
## TODOs
It's a work in progress. See [TODO.md](https://github.com/francoislaberge/diagrams/blob/master/TODO.md).