https://github.com/seijikohara/json-tree-view-vue3
JSON tree rendering Vue3 component
https://github.com/seijikohara/json-tree-view-vue3
json typescript vue3 vue3-tree
Last synced: 3 months ago
JSON representation
JSON tree rendering Vue3 component
- Host: GitHub
- URL: https://github.com/seijikohara/json-tree-view-vue3
- Owner: seijikohara
- Created: 2020-10-23T14:54:33.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2024-06-24T21:53:39.000Z (about 1 year ago)
- Last Synced: 2024-11-15T09:09:55.560Z (8 months ago)
- Topics: json, typescript, vue3, vue3-tree
- Language: Vue
- Homepage:
- Size: 933 KB
- Stars: 37
- Watchers: 3
- Forks: 11
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# json-tree-view-vue3
[](https://www.npmjs.com/package/json-tree-view-vue3) [](https://github.com/ellerbrock/typescript-badges/)  [](https://opensource.org/licenses/MIT) [](https://github.com/prettier/prettier)
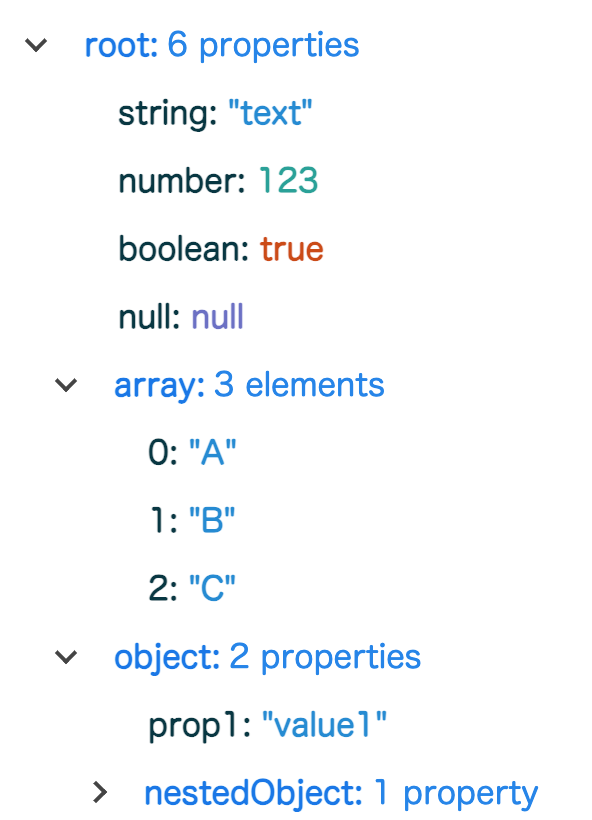
A Vue3 component that displays JSON in a collapsible tree.
Inspired by [vue-json-component](https://www.npmjs.com/package/vue-json-component) and [vue-json-tree-view](https://www.npmjs.com/package/vue-json-tree-view) to work with Vue3 and TypeScript.
## Example
```vue
import { JsonTreeView } from "json-tree-view-vue3";
import 'json-tree-view-vue3/dist/style.css'
const json = `{"string":"text","number":123,"boolean":true,"null":null,"array":["A","B","C"],"object":{"prop1":"value1","nestedObject":{"prop2":"value2"}}}`
```

## Props
| Props | Required | Param Type | Default value | Description |
|-------------|----------|------------|---------------|-------------------------------------------------------|
| json | true | string | | JSON string to display the tree |
| rootKey | false | string | "/" | Top root-level name |
| maxDepth | false | number | 1 | The depth of the tree that will be open when rendered |
| colorScheme | false | string | "light" | "light" or "dark" can be used. |
## Events
- **selected**(event: `{key: string, value: PrimitiveTypes, path: string}`]