Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/sekharsunkara6/movie-web-application
This is a movie library web application which is created by using EJS, CSS, Javascript in the Frontend, Node.js for Backend, MongoDB as the Database, and Bootstrap to create the better user interface.
https://github.com/sekharsunkara6/movie-web-application
css heroku html javascript mongodb nodejs render
Last synced: 17 days ago
JSON representation
This is a movie library web application which is created by using EJS, CSS, Javascript in the Frontend, Node.js for Backend, MongoDB as the Database, and Bootstrap to create the better user interface.
- Host: GitHub
- URL: https://github.com/sekharsunkara6/movie-web-application
- Owner: SekharSunkara6
- Created: 2024-05-30T15:27:55.000Z (9 months ago)
- Default Branch: main
- Last Pushed: 2024-05-30T17:40:43.000Z (9 months ago)
- Last Synced: 2024-12-01T00:18:38.616Z (3 months ago)
- Topics: css, heroku, html, javascript, mongodb, nodejs, render
- Language: EJS
- Homepage: https://movie-web-application.onrender.com/
- Size: 110 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Movie Web
This is a movie library web application which is created by using EJS, CSS, Javascript in the Frontend, Node.js for Backend, MongoDB as the Database, and Bootstrap to create the better user interface.
[Movie-Central](https://movie-web-application.onrender.com/)
## Features
- User authentication(Sign In/Sign Up).
- Movie Search using OMDB API.
- Creating Playlist by adding movies.
- Displaying all playlists together
- View all movies of any playlist.
## Deployment
To deploy this project run
```bash
npm run dev
```
## Demo
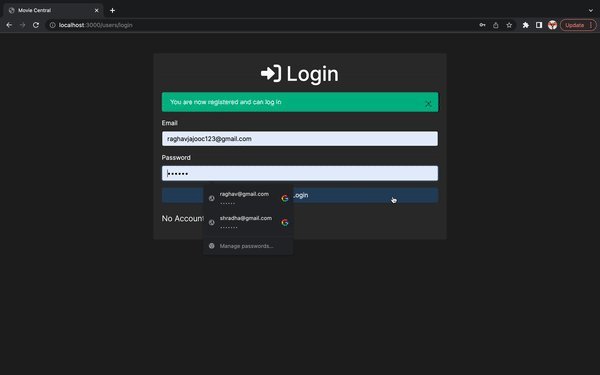
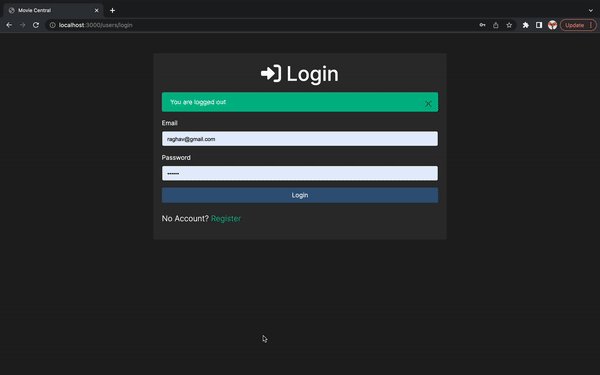
Register/Login Page :-

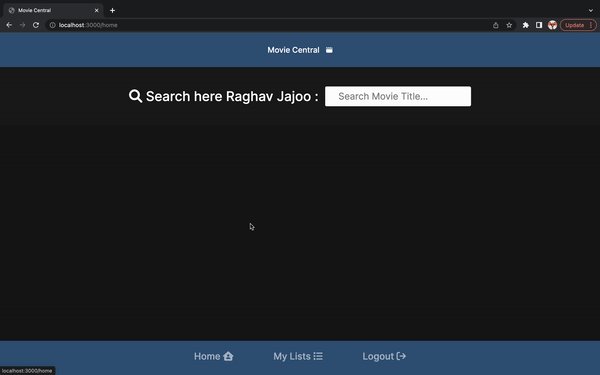
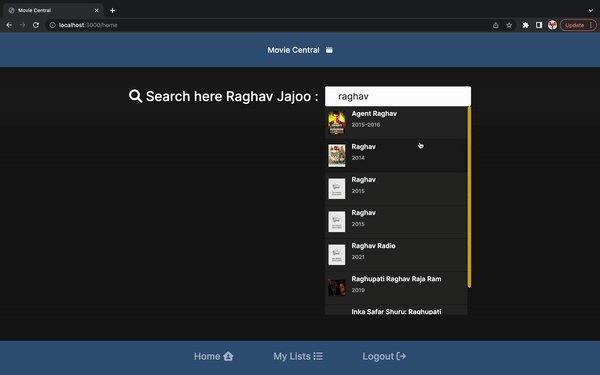
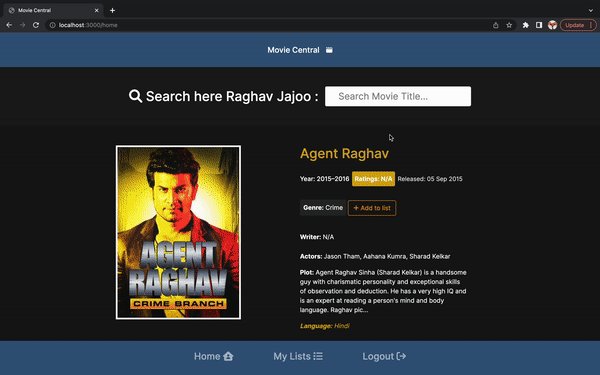
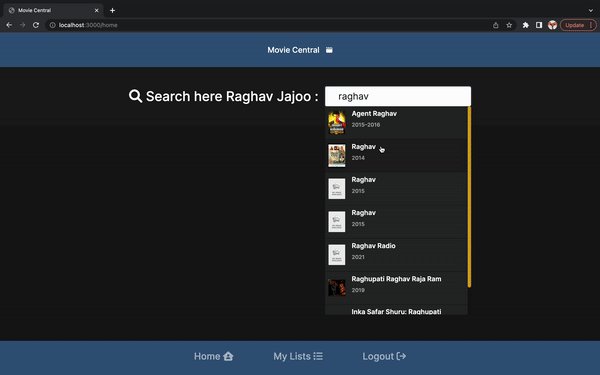
Search and display feature :-

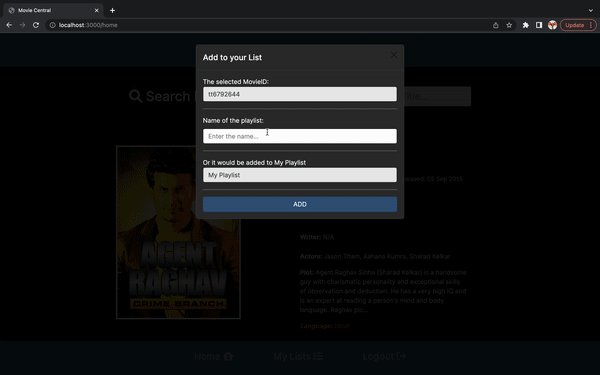
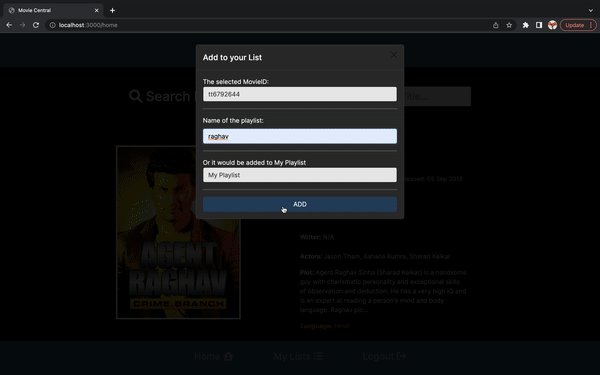
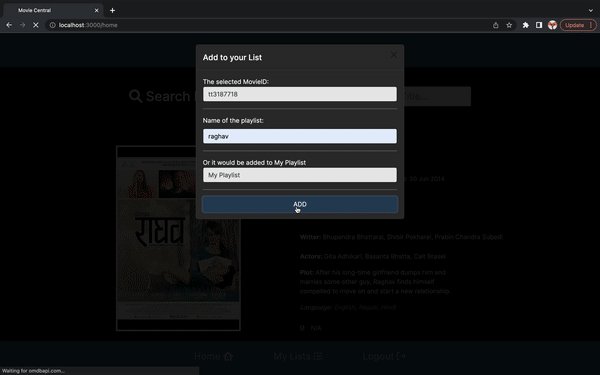
Adding to playlist :-

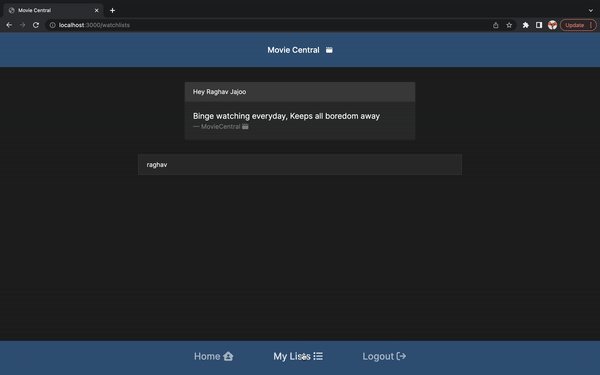
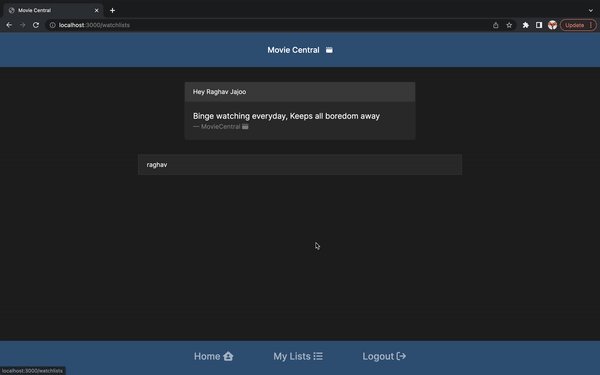
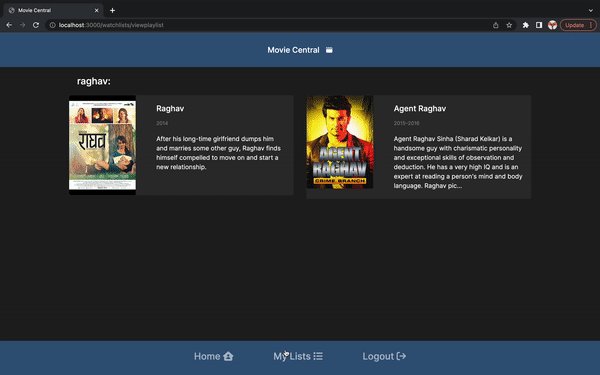
Viewing all playlists :-

## Hosting the project online
Install the Heroku CLI
Download and install the Heroku CLI.
Log in to your Heroku account and follow the prompts to create a new SSH public key.
```bash
$ heroku login
```
Create a new Git repository
Initialize a git repository in a new or existing directory
```bash
$ cd my-project/
$ git init
$ heroku git: remote-a movie-central-heroku
```
Existing Git repository
For existing repositories, simply add the heroku remote
```bash
$ heroku git: remote -a movie-central-heroku
```
Deploy your changes
Make some changes to the code you just cloned and deploy them to Heroku using Git.
```bash
$ git add .
$ git commit -am "make it better"
$ git push heroku master
```