https://github.com/selemondev/vscode-shadcn-solid
This VSCode extension enables you to install shadcn/solid components directly from your IDE ✨.
https://github.com/selemondev/vscode-shadcn-solid
shadcn-solid shadcn-solidjs snippets solidjs solidjs-frontend solidjs-snippets solidjs-typescript vscode-extension
Last synced: 2 months ago
JSON representation
This VSCode extension enables you to install shadcn/solid components directly from your IDE ✨.
- Host: GitHub
- URL: https://github.com/selemondev/vscode-shadcn-solid
- Owner: selemondev
- License: mit
- Created: 2024-01-04T20:44:23.000Z (over 1 year ago)
- Default Branch: master
- Last Pushed: 2025-01-12T07:31:36.000Z (5 months ago)
- Last Synced: 2025-03-27T03:41:42.456Z (3 months ago)
- Topics: shadcn-solid, shadcn-solidjs, snippets, solidjs, solidjs-frontend, solidjs-snippets, solidjs-typescript, vscode-extension
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=Selemondev.vscode-shadcn-solid
- Size: 2.77 MB
- Stars: 4
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
- Codeowners: CODEOWNERS
Awesome Lists containing this project
README

shadcn-solid
This VSCode extension enables you to install [shadcn/solid](https://solid-ui-components.vercel.app) components directly from your IDE ✨.
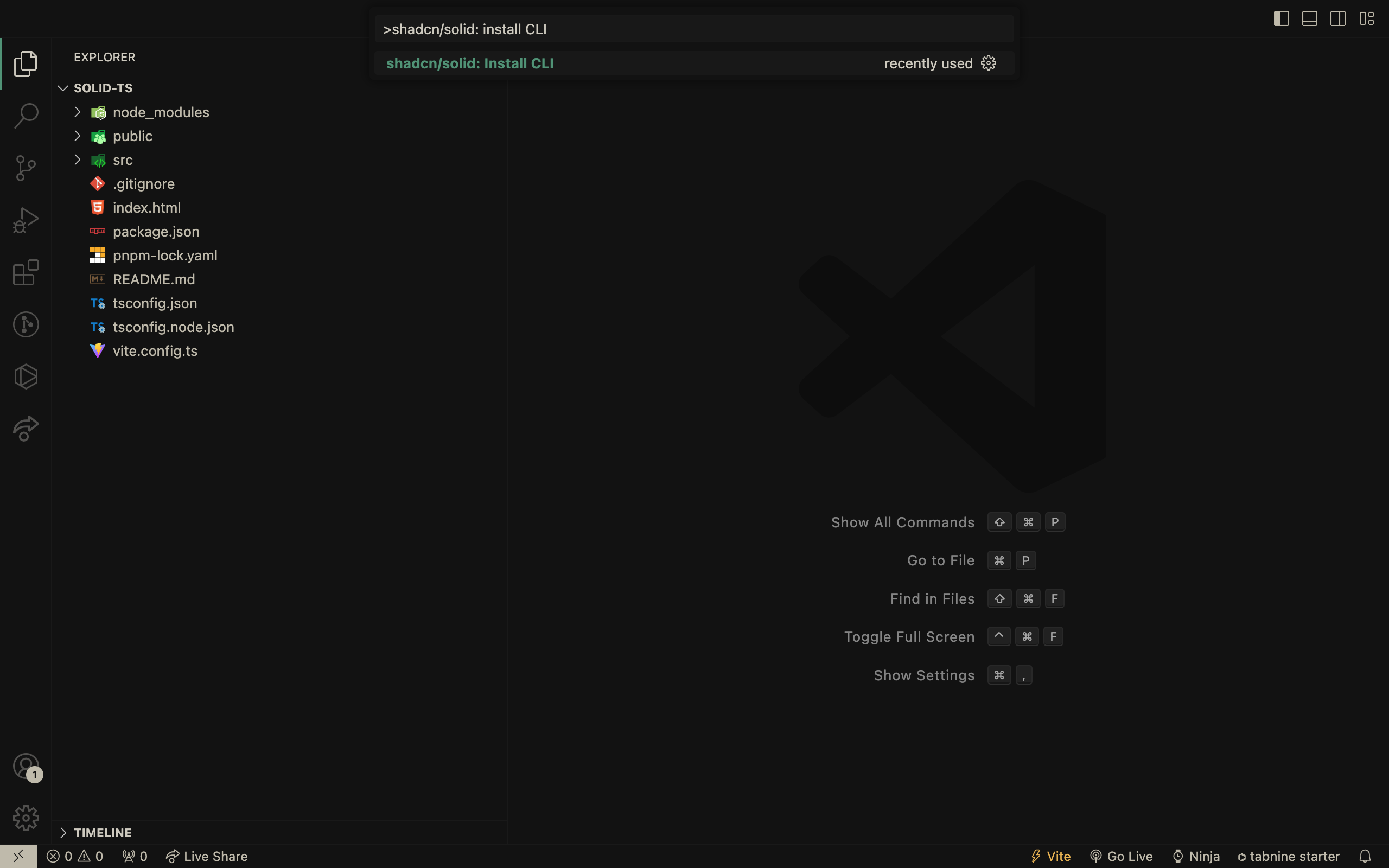
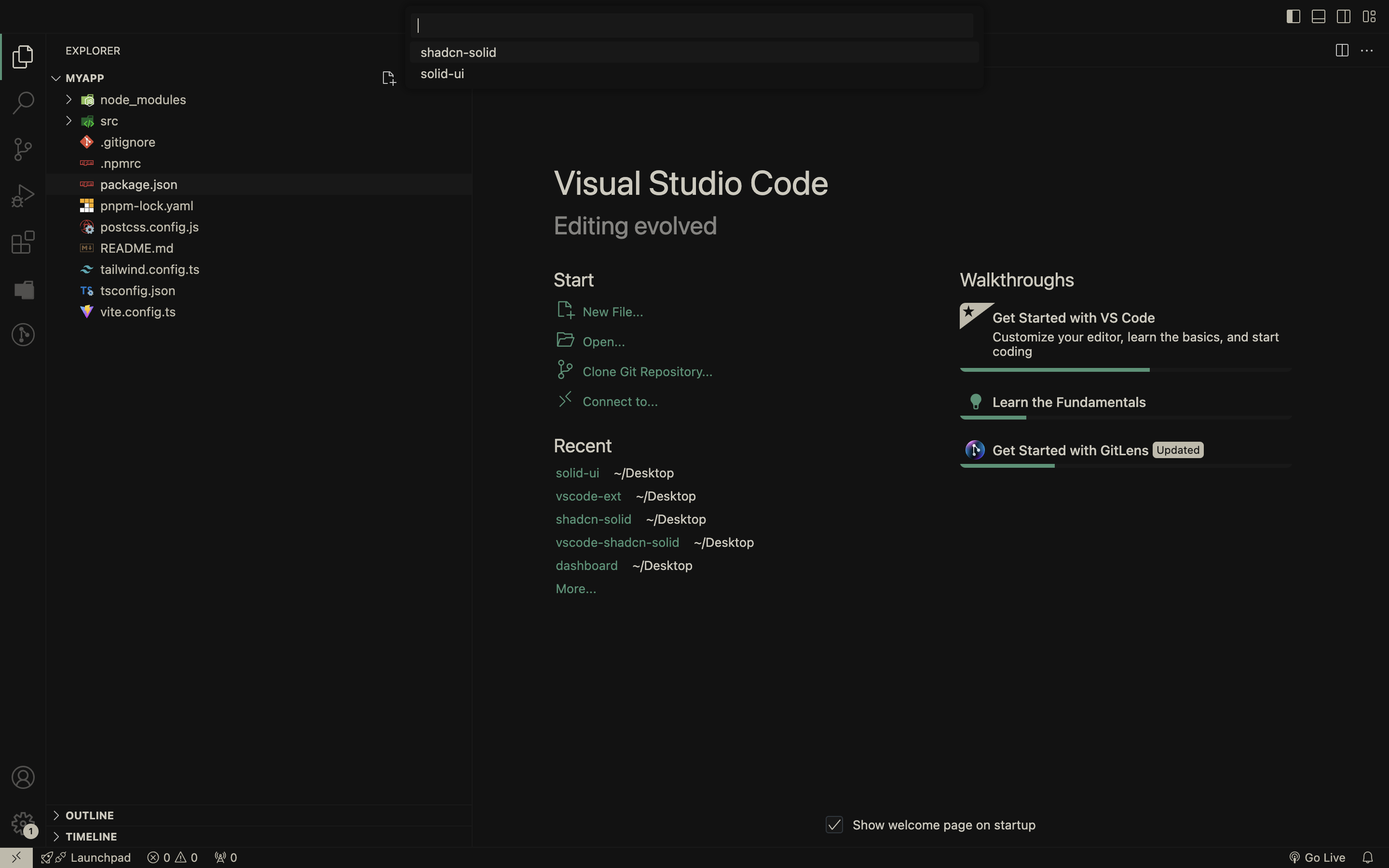
## Initialize the Shadcn/Solid CLI

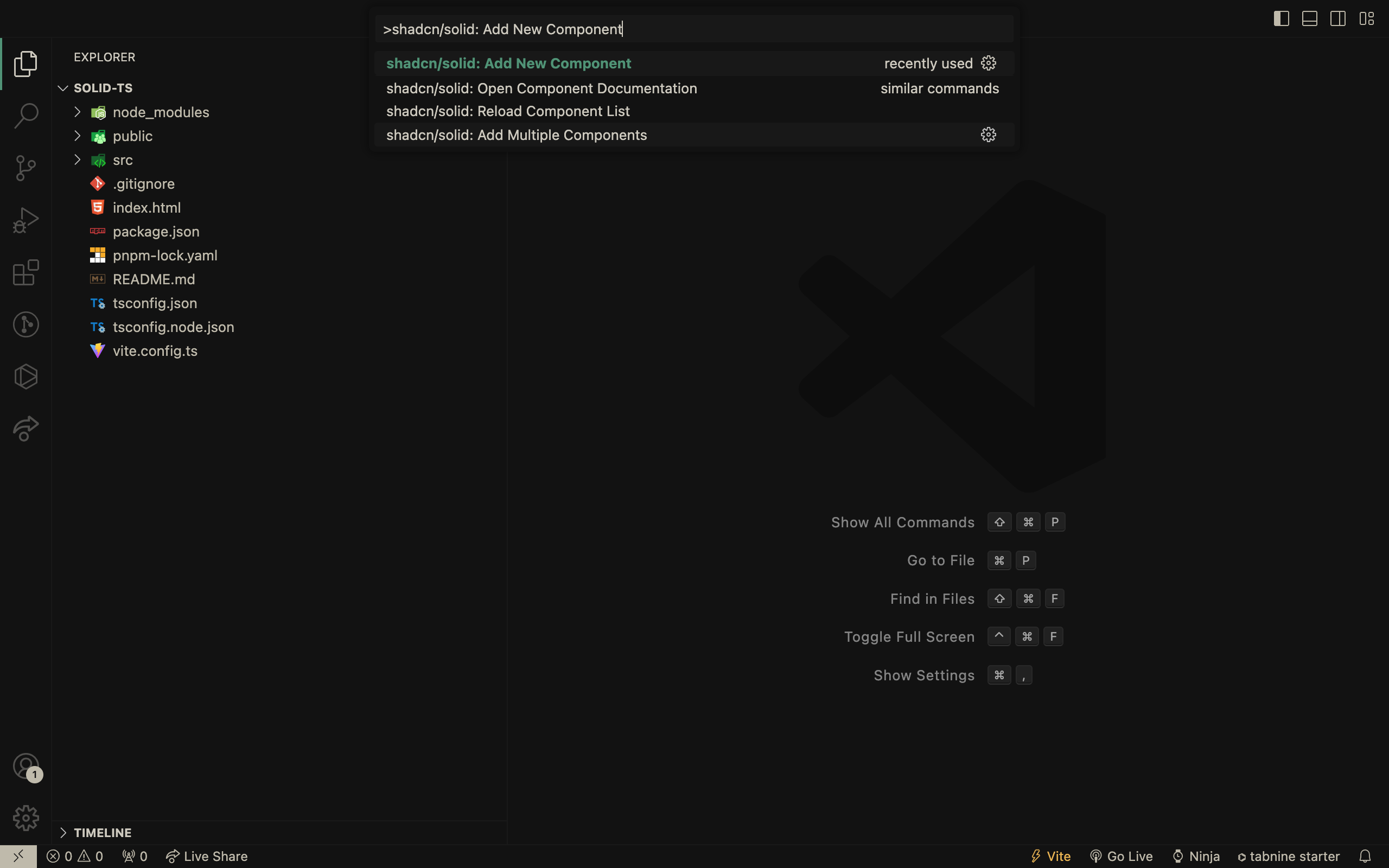
## Install components

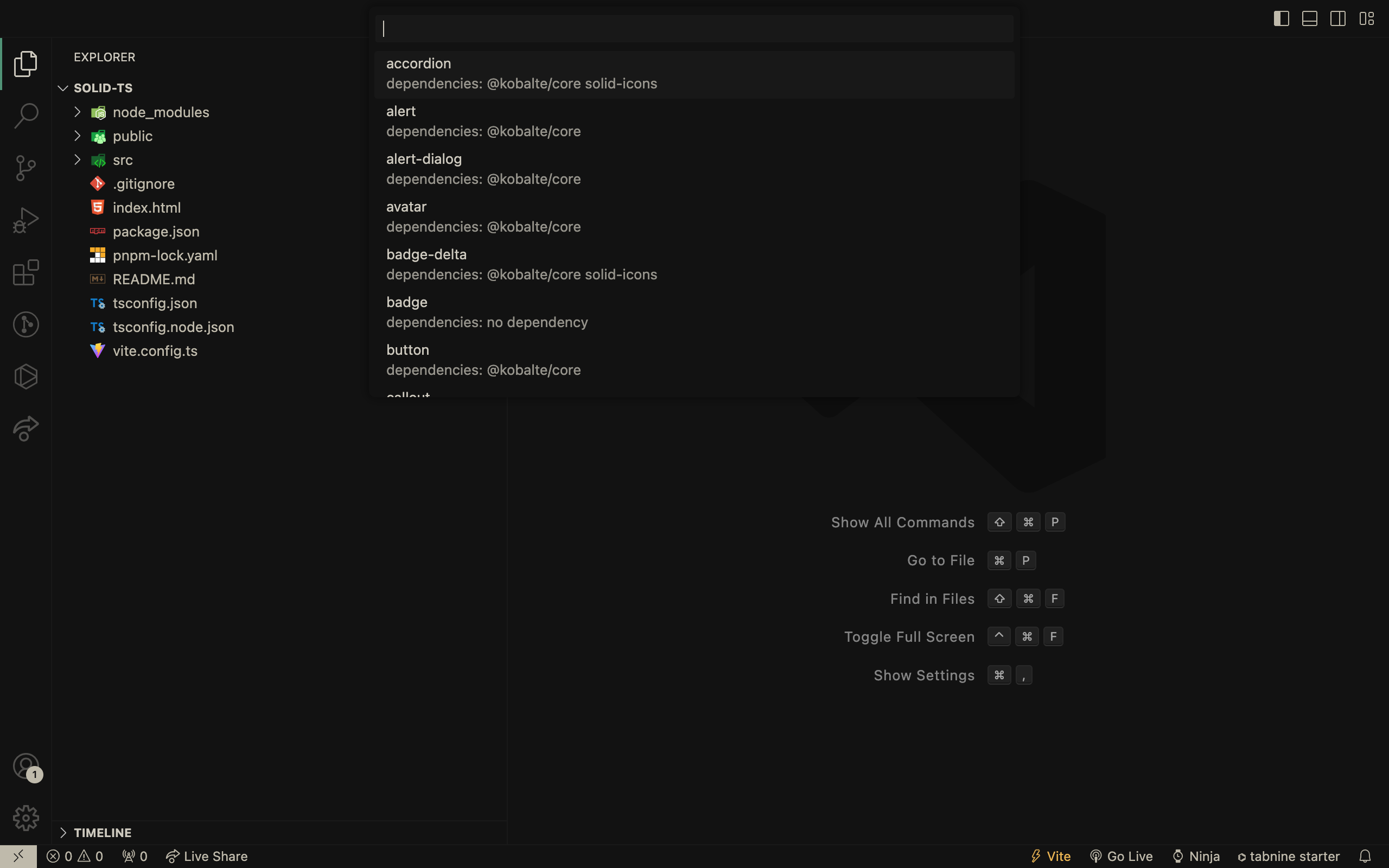
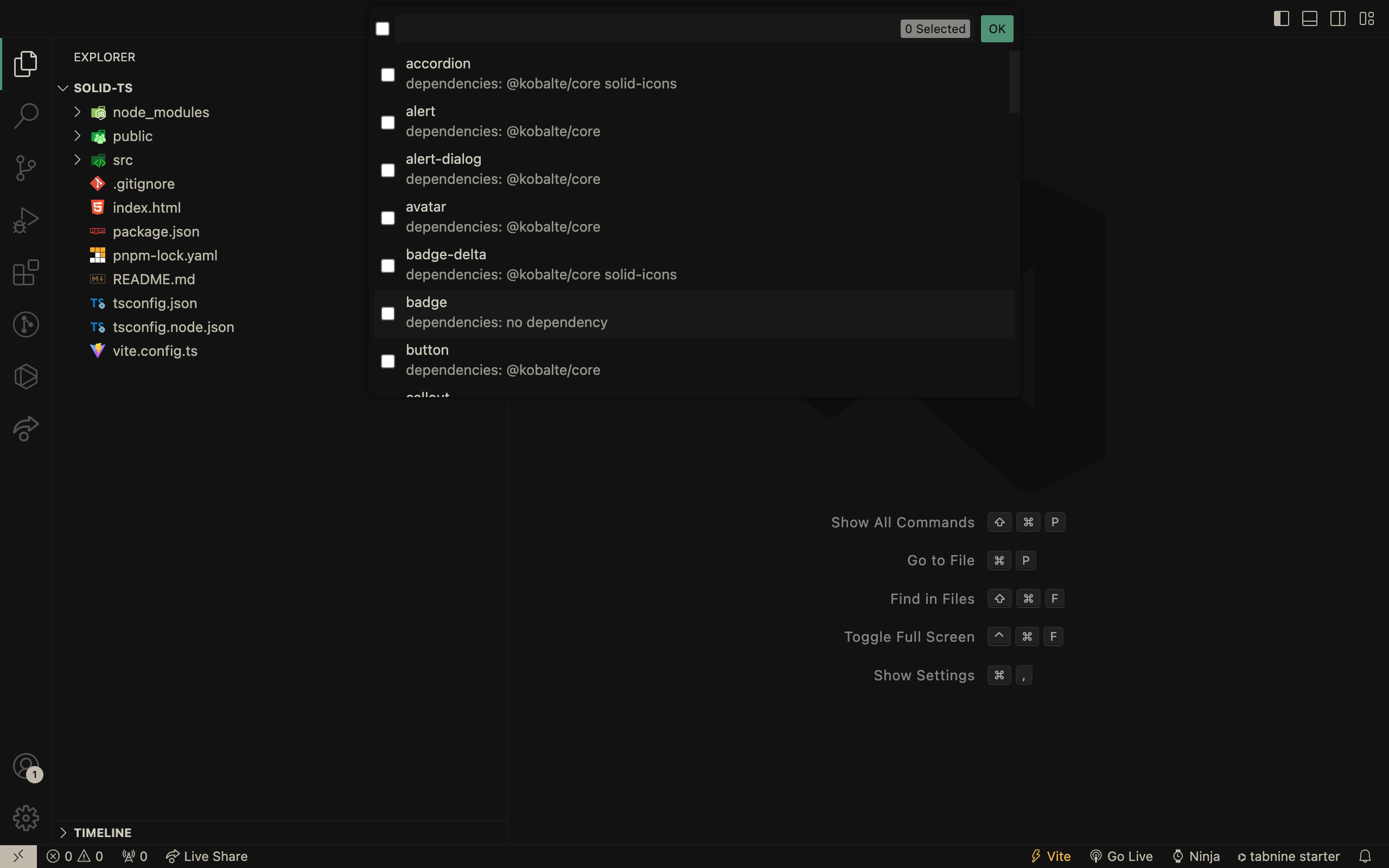
## Choose a component to install from the list

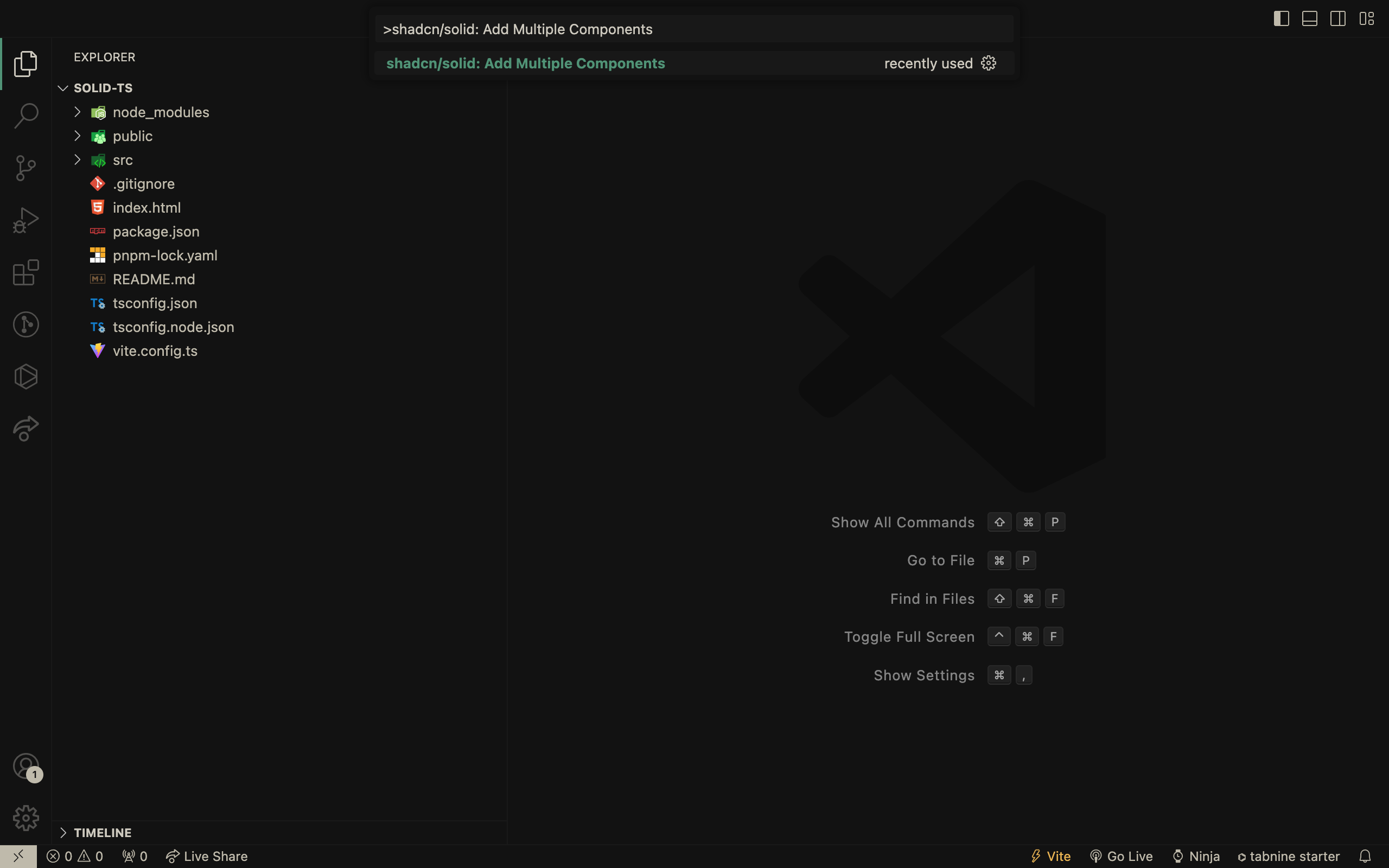
## Install multiple components

## Choose components to install from the list

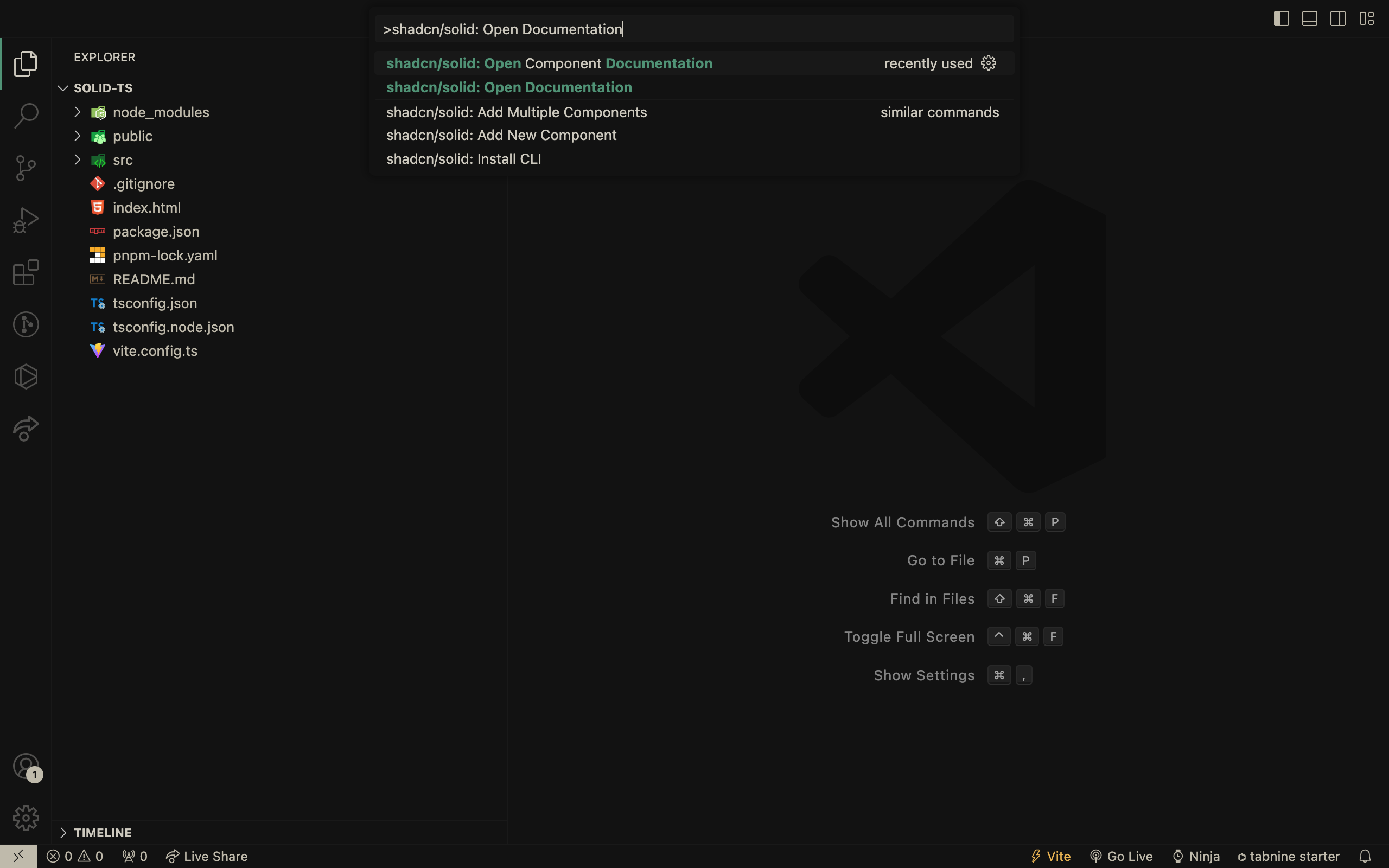
## Open the Shadcn-solid documentation

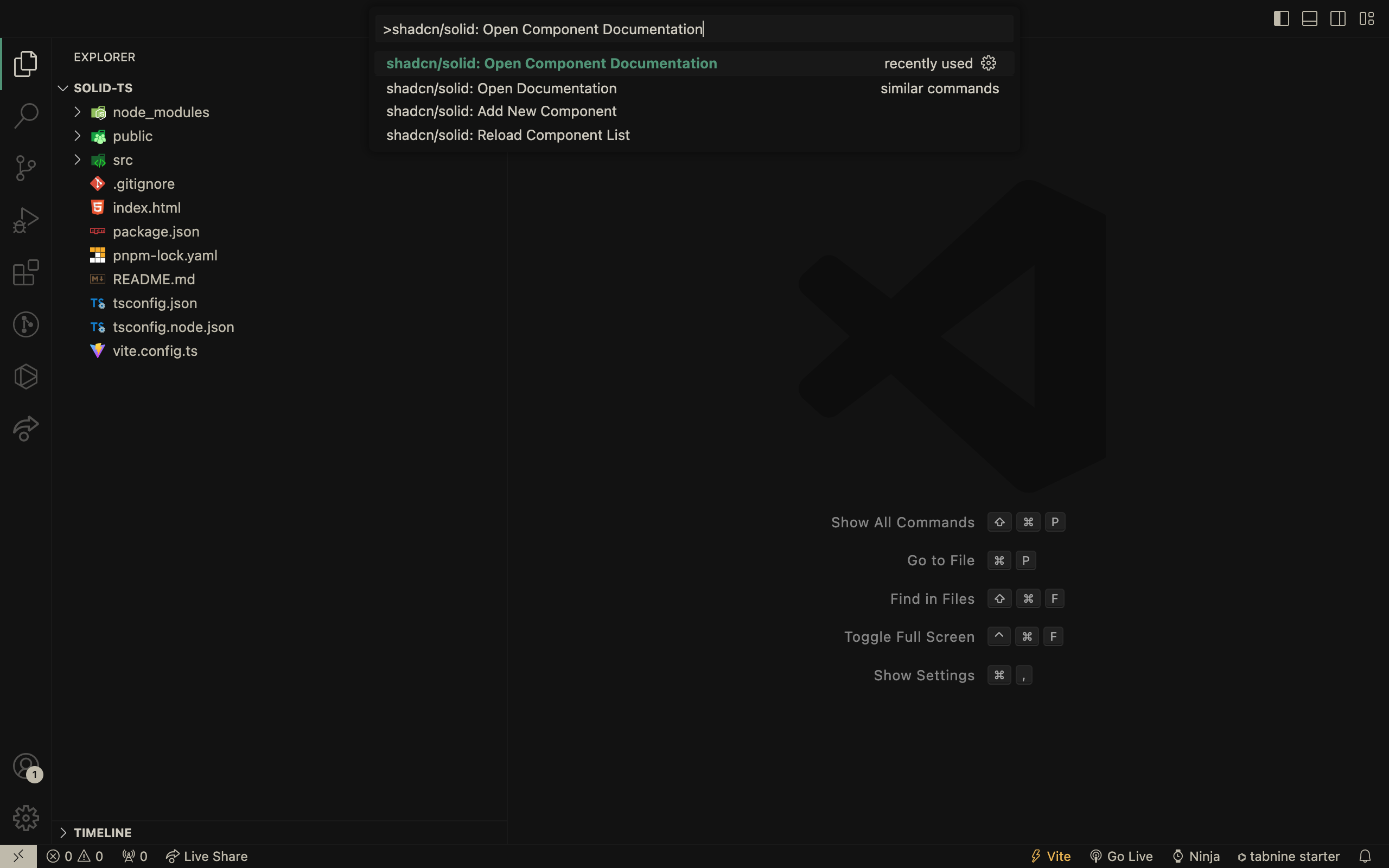
## Navigate to a particular component's documentation page

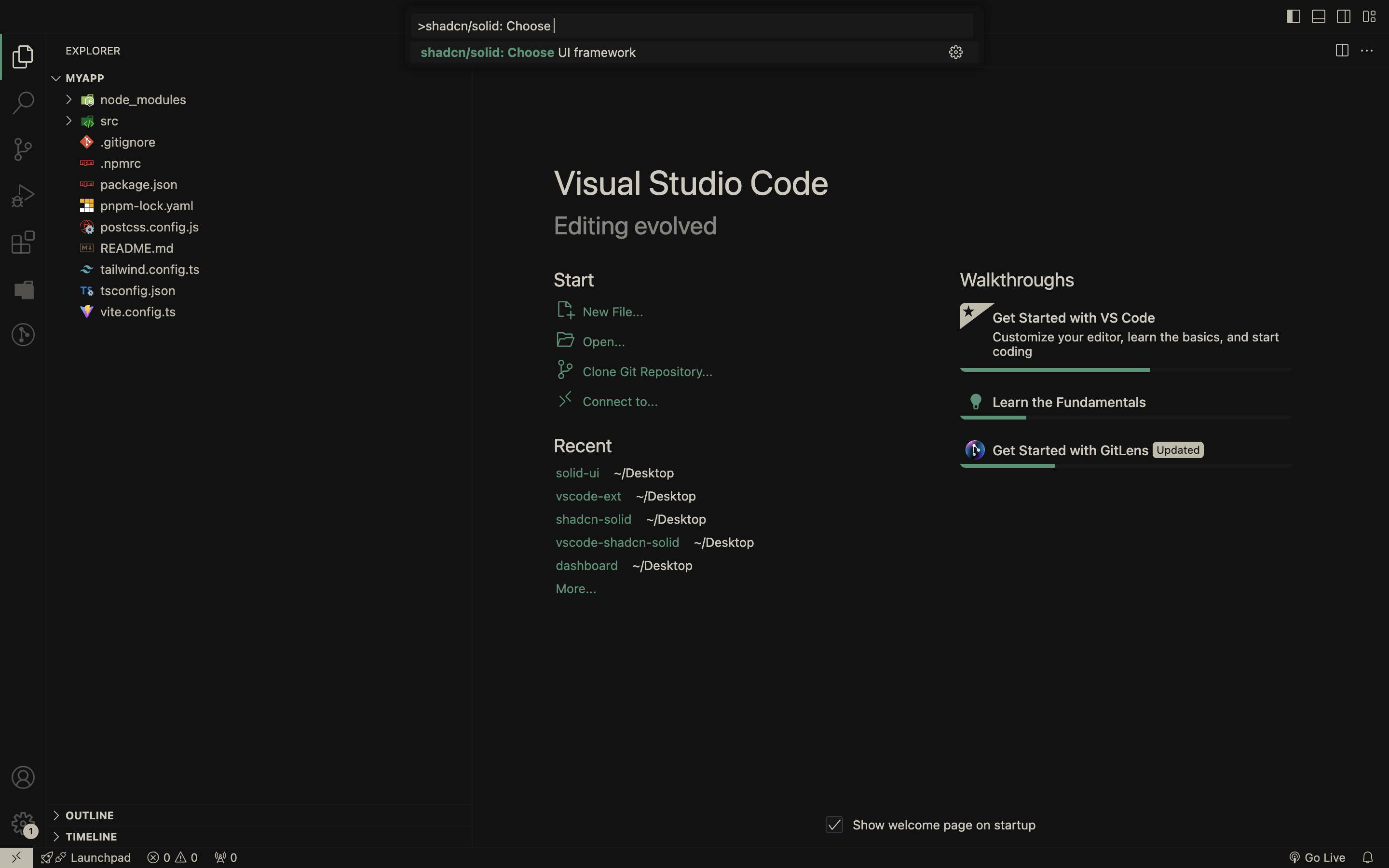
## Choose a UI framework


## Shadcn/solid Snippets
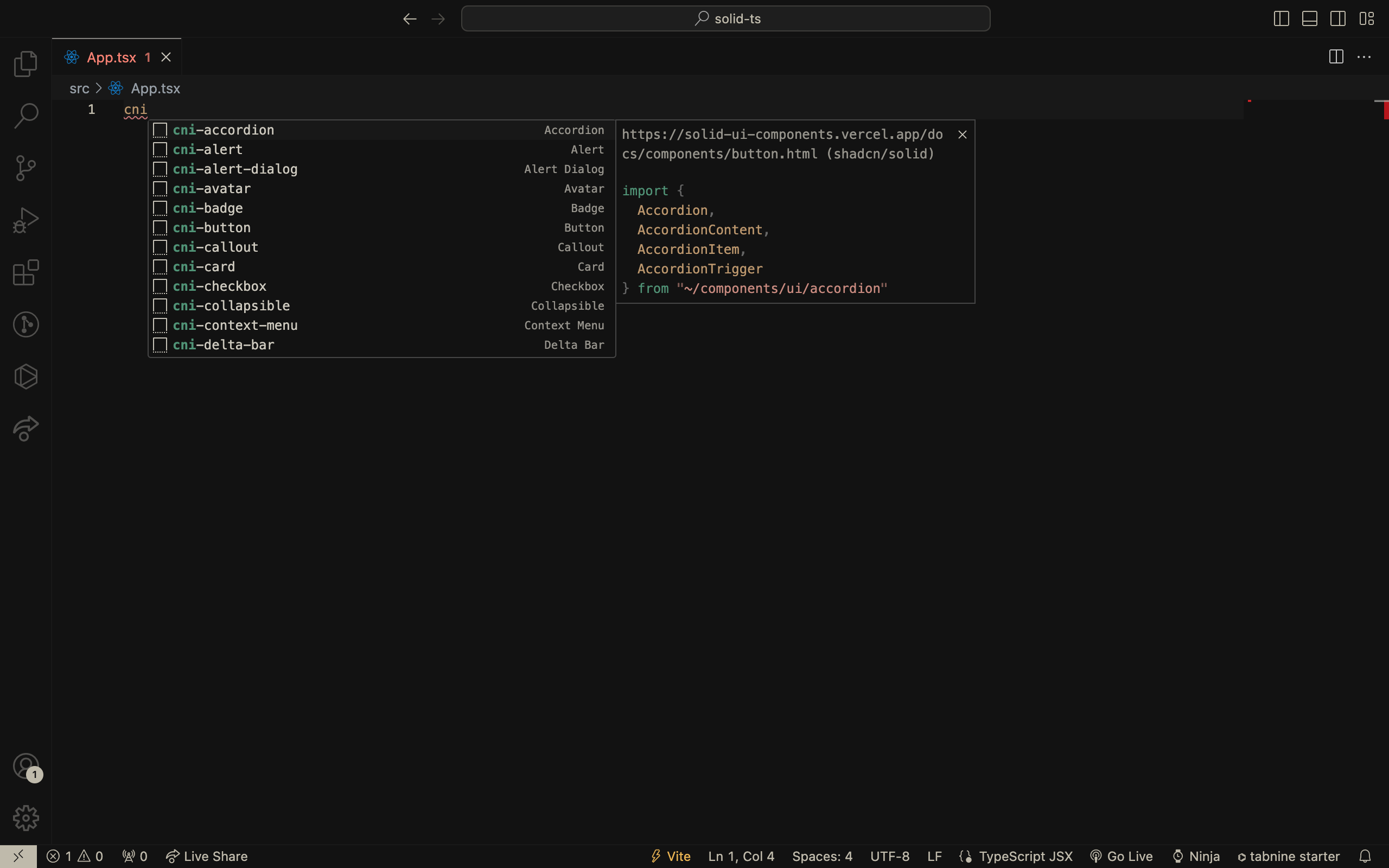
Easily import and use shadcn-solid components with ease using snippets within VSCode. Just type `cn` or `shadcn` in your solid file and choose from an array of components to use.

### How it works
| Snippet | Description |
| ----------------- | -------------------------------------- |
| `cn-help` | How to use shadcn/solid snippets |
| `cns-help` | How to use solid ui snippets |
| `cni-[component]` | Adds imports for the component ( Shadcn Solid ) |
| `solid-ui-i-[component]` | Adds imports for the component ( Solid UI ) |
| `cnx-[component]` | Adds the markup for the component (Shadcn Solid ) |
| `solid-ui-x-[component]` | Adds the markup for the component (Solid UI ) |
### How to use?
1. Components
For `Alert` component, type `cni-alert` to add imports in your Solid file, and to use the component, use `cnx-alert`.
> Similarly, for any other component, use `cni-[component]` to add imports and `cnx-[component]` to use.
```tsx
// cni-alert - Shadcn Solid
import { Alert, AlertDescription, AlertTitle } from "~/components/ui/alert"
// solid-ui-i-alert - Solid UI
import { Alert, AlertDescription, AlertTitle } from "~/components/ui/alert"
// cnx-alert - Shadcn Solid
Heads up!
You can add components and dependencies to your app using the cli.
// solid-ui-x-alert - Solid UI
Heads up!
You can add components and dependencies to your app using the cli.
```
### How to contribute?
Contributions are welcome and encouraged! If you have any ideas or suggestions for new features, or if you encounter any bugs or issues, please open an issue or submit a pull request on the GitHub repository.
Developers interested in contributing should read the [Code of Conduct](./CODE_OF_CONDUCT.md) and the [Contributing Guide](./CONTRIBUTING.md).
Use this link - [Snippet Generation](https://snippet-generator.app/?description=https%3A%2F%2Fsolid-ui-components.vercel.app%2Fdocs%2Fcomponents&tabtrigger=shadcn-&snippet=&mode=vscode) to generate snippets and add/update them to the `snippets` folder that is located in the `src` accordingly.
### Credits
All credits go to the creators of these amazing projects:
- [Shadcn UI](https://ui.shadcn.com) for creating this beautiful project.
- [Shadcn solid](https://solid-ui-components.vercel.app/) for creating the Solid port of Shadcn UI.
- [Kobalte](https://kobalte.dev/docs/core/overview/introduction) for doing all the hard work to make sure components are accessible.
- [Suhel Makkad](https://github.com/SuhelMakkad/vscode-shadcn-ui) for creating the Shadcn UI VSCode extension.
- [Neeraj Dalal](https://github.com/nrjdalal/shadcn-ui-snippets) for creating the Shadcn UI Snippets VSCode extension.