https://github.com/selemondev/vscode-shadcn-svelte
Shadcn Svelte VSCode extension to help you install and use components directly without leaving your IDE ✨.
https://github.com/selemondev/vscode-shadcn-svelte
shadcn-svelte shadcn-svelte-snippet shadcn-svelte-snippets snippet snippets svelte svelte-snippets svelte-typescript-snippets
Last synced: 6 months ago
JSON representation
Shadcn Svelte VSCode extension to help you install and use components directly without leaving your IDE ✨.
- Host: GitHub
- URL: https://github.com/selemondev/vscode-shadcn-svelte
- Owner: selemondev
- License: mit
- Created: 2023-12-16T09:47:48.000Z (almost 2 years ago)
- Default Branch: master
- Last Pushed: 2025-03-04T19:35:29.000Z (7 months ago)
- Last Synced: 2025-04-02T11:01:43.544Z (6 months ago)
- Topics: shadcn-svelte, shadcn-svelte-snippet, shadcn-svelte-snippets, snippet, snippets, svelte, svelte-snippets, svelte-typescript-snippets
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=Selemondev.vscode-shadcn-svelte&ssr=false#overview
- Size: 2.34 MB
- Stars: 84
- Watchers: 2
- Forks: 7
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
- Codeowners: CODEOWNERS
Awesome Lists containing this project
- awesome-shadcnui - Github - shadcn-svelte&ssr=false#overview) | ★86 | (Plugins & Extensions)
README

shadcn-svelte
> [!NOTE]
> The Shadcn Svelte VSCode Extension now supports both Svelte 4 and Svelte 5. The following are the abbreviations for help, imports, and usage specific to their respective Svelte versions: Svelte 4: `cn-help`, `cni-accordion` and `cnx-accordion`. Svelte 5: `cn-x-help`, `cni-x-accordion` and `cnx-accordion-next`.
This VSCode extension enables you to install [shadcn/svelte](https://shadcn-svelte.com) components directly from your IDE ✨.
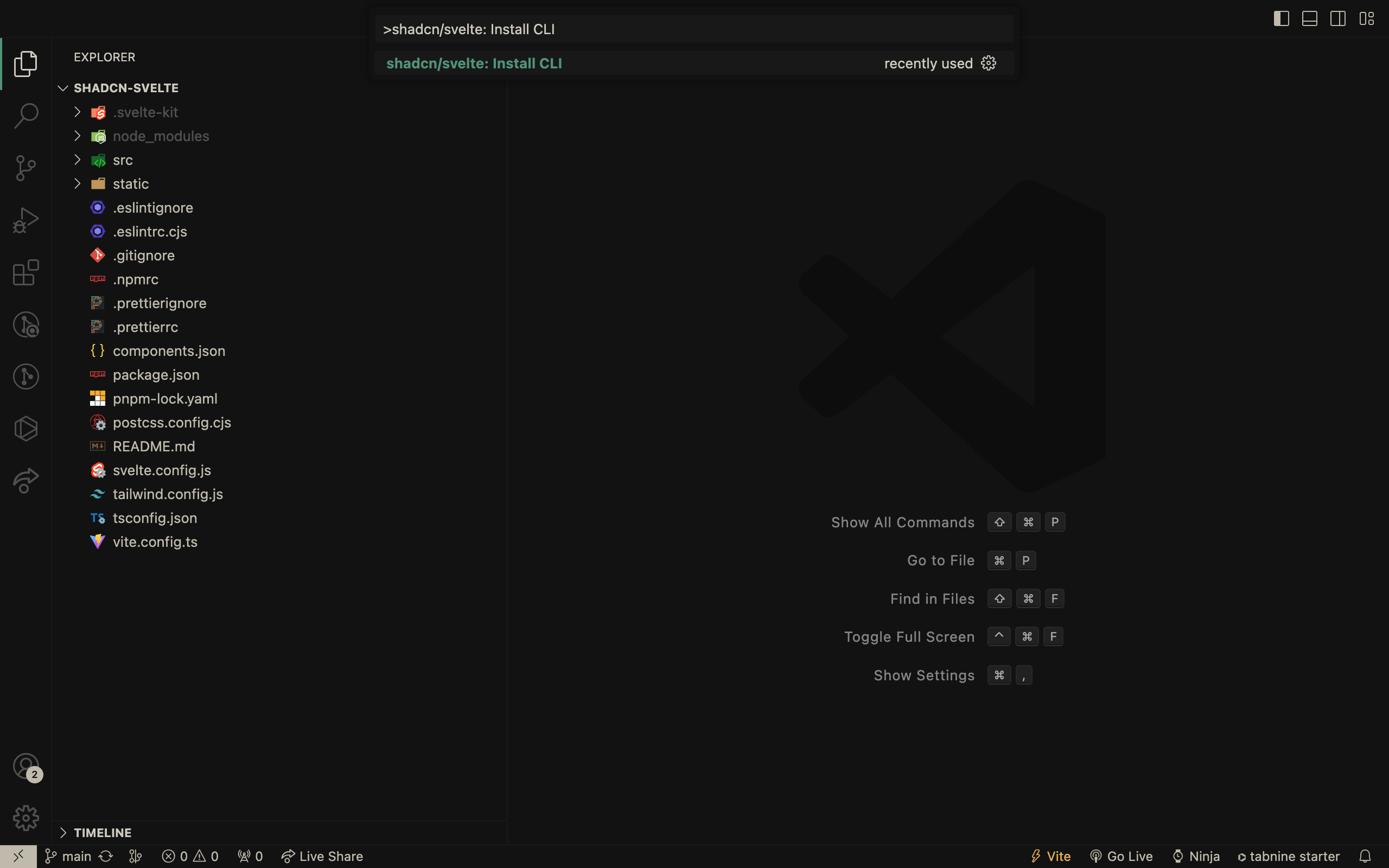
## Initialize the Shadcn/Svelte CLI

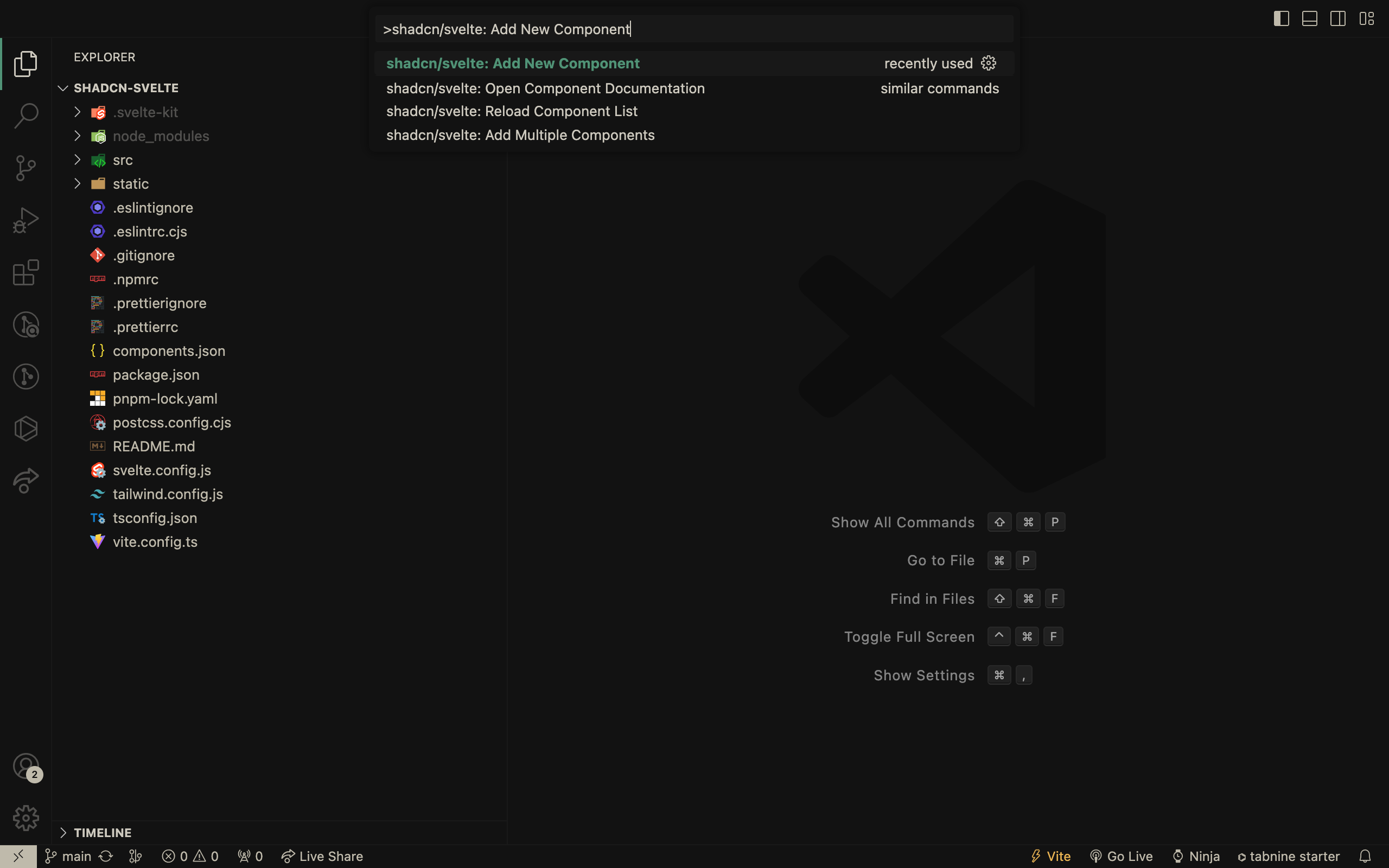
## Install components

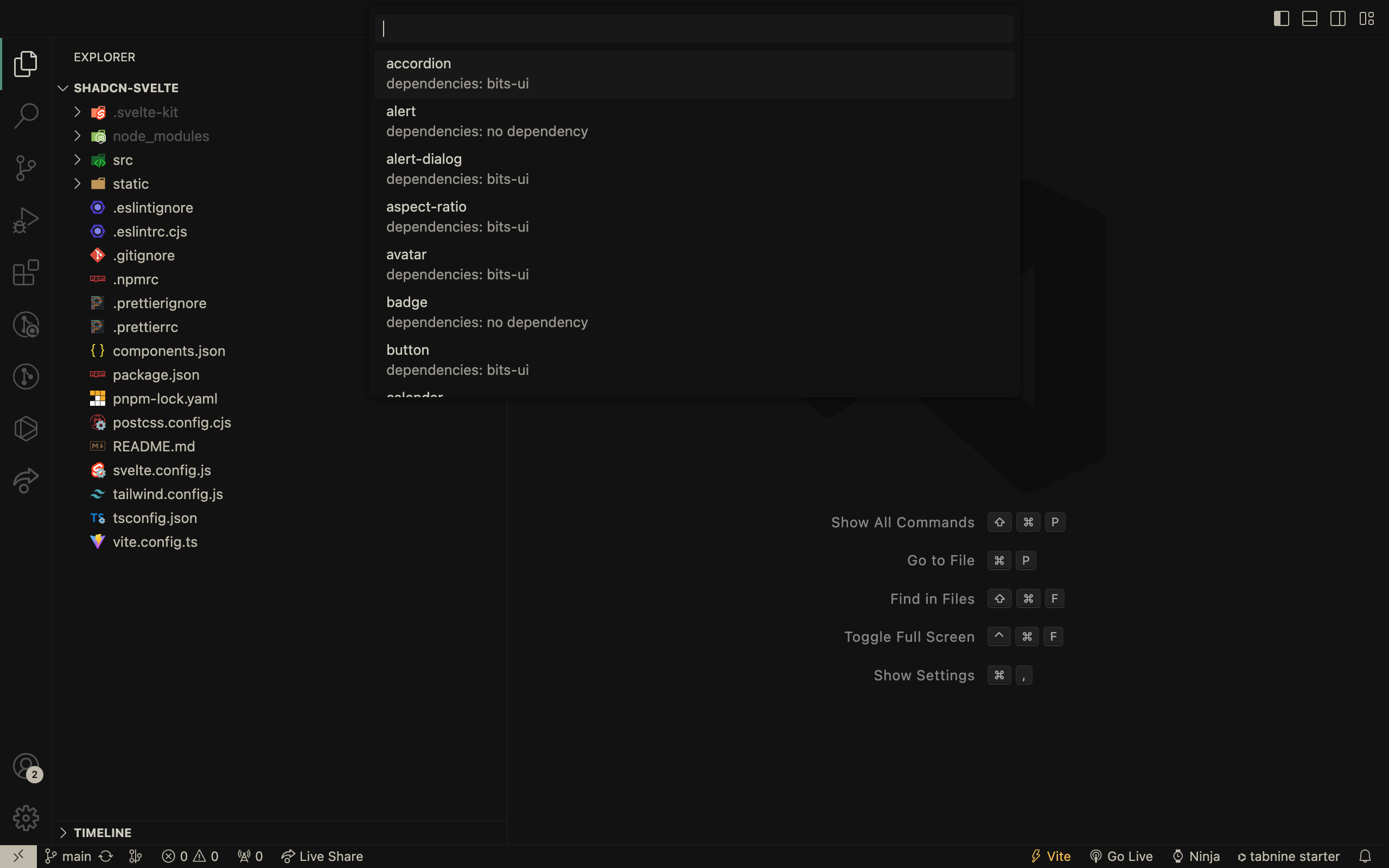
## Choose a component to install from the list

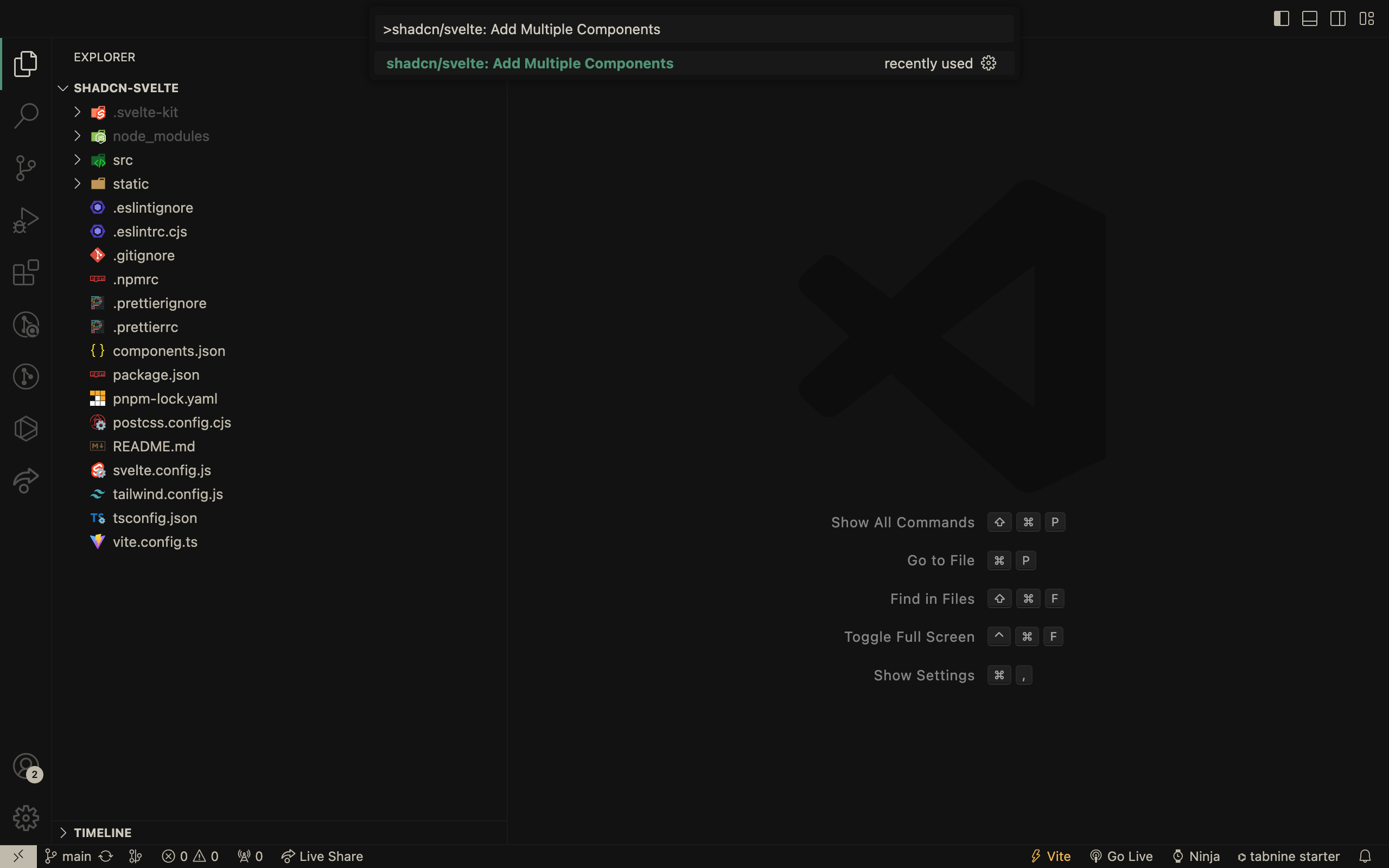
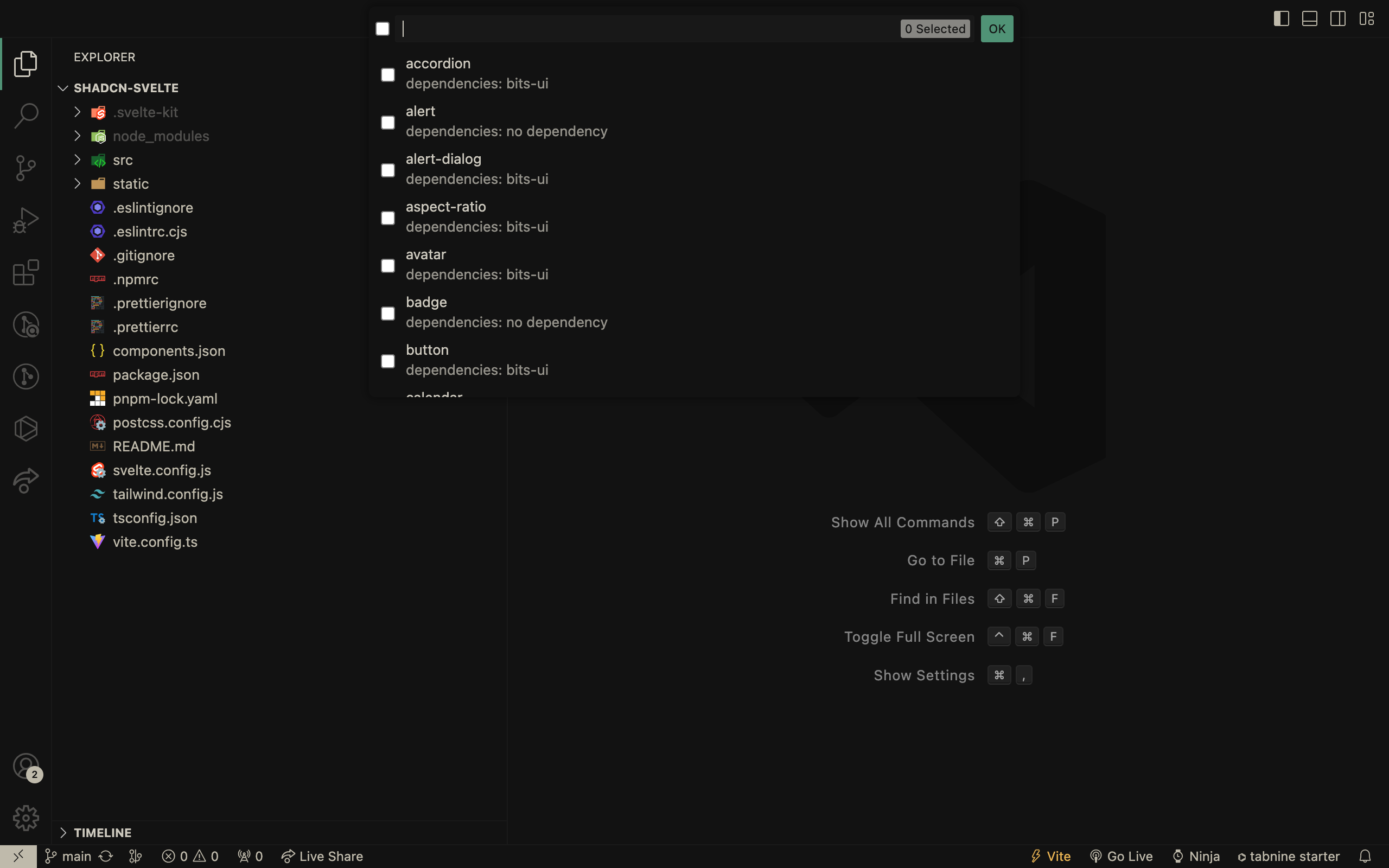
## Install multiple components

## Choose components to install from the list

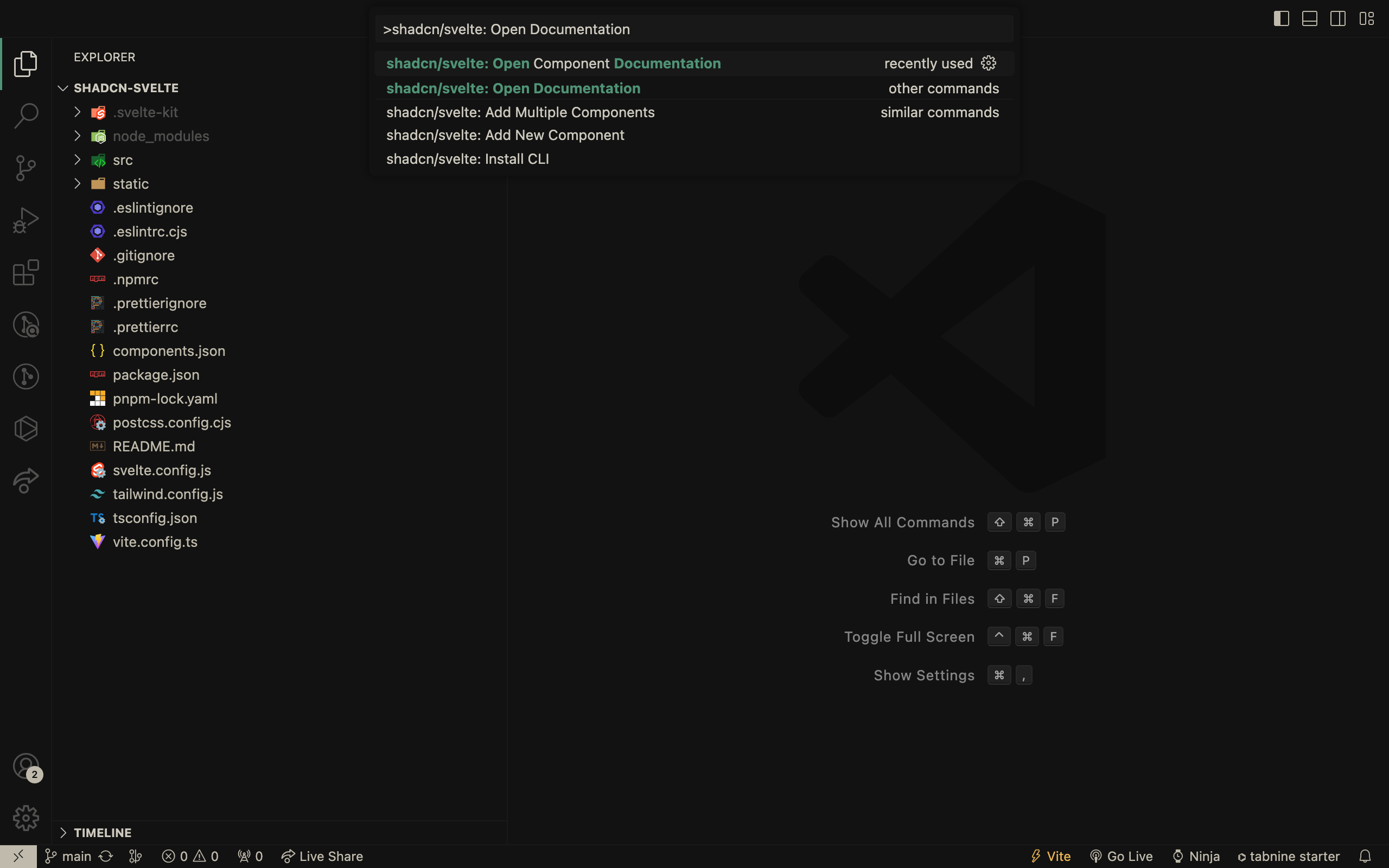
## Open the Shadcn-Svelte documentation

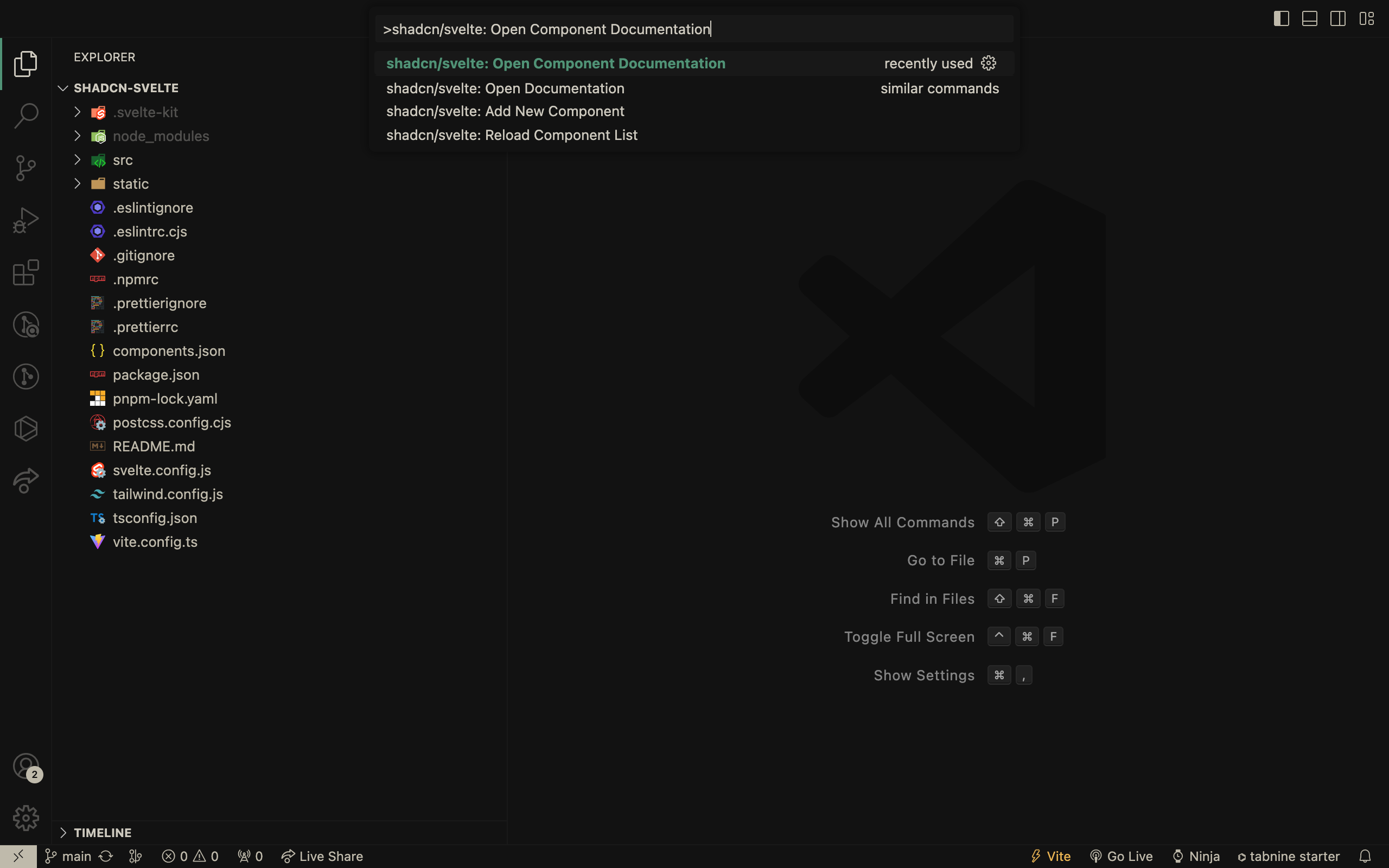
## Navigate to a particular component's documentation page

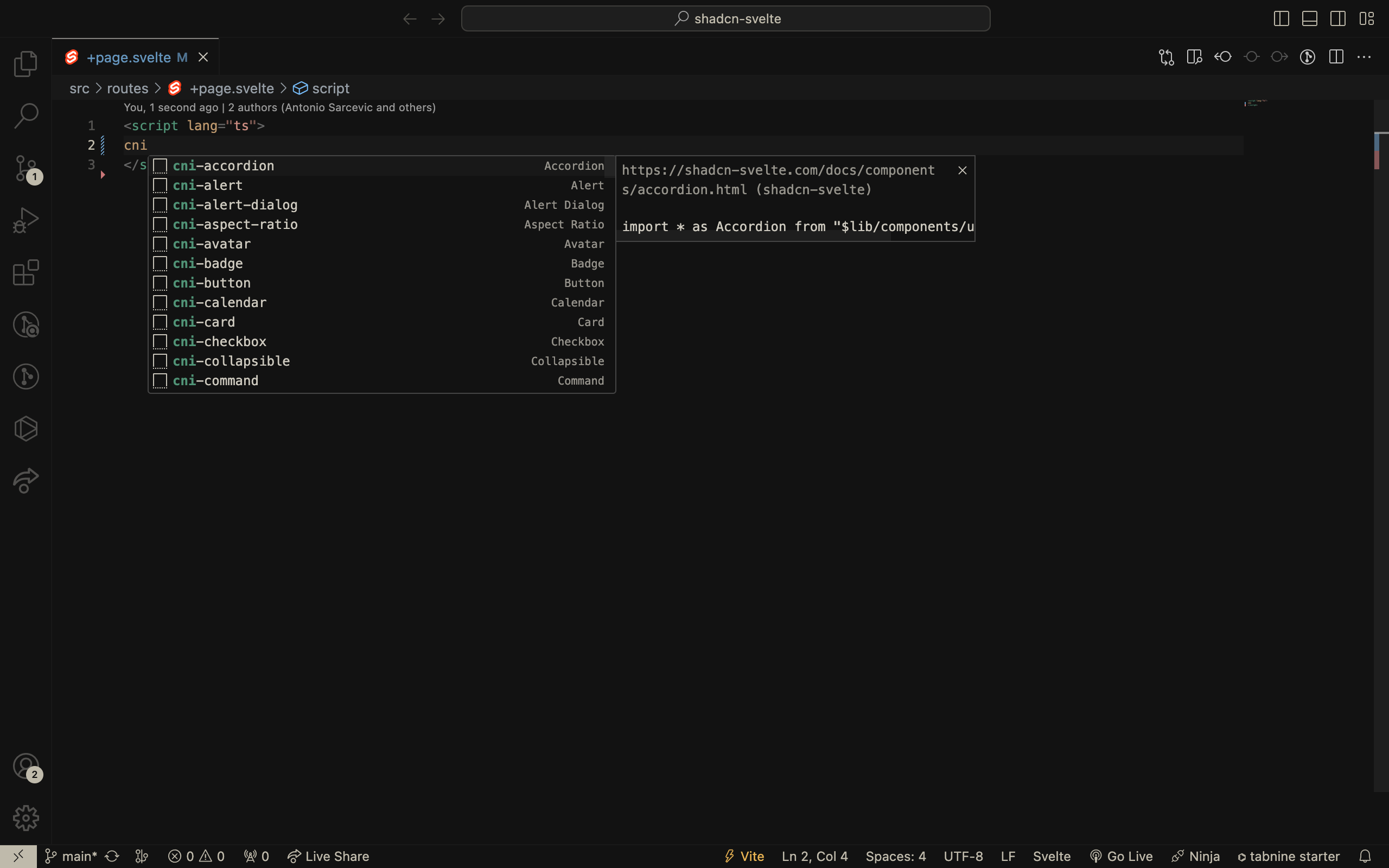
## Shadcn/Svelte Snippets
Easily import and use shadcn-svelte components with ease using snippets within VSCode. Just type `cn` or `shadcn` in your svelte file and choose from an array of components to use.

### How it works
| Snippet | Description |
| ----------------- | -------------------------------------- |
| `cn-help` | How to use shadcn/svelte snippets |
| `cn-x-help` | How to use shadcn/svelte@next snippets |
| `cni-[component]` | Adds imports for the component |
| `cni-x-[component]`| Adds imports for the shadcn/svelte@next component |
| `cnx-[component]` | Adds the markup for the svelte component|
### How to use?
1. Components
For `Alert` component, type `cni-alert` to add imports in your svelte file, and to use the component, use `cnx-alert`.
> Similarly, for any other component, use `cni-[component]` to add imports and `cnx-[component]` to use.
```tsx
// cni-alert - Svelte v4
import * as Alert from "$lib/components/ui/alert"
// cni-x-alert - Svelte v5
import * as Alert from "$lib/components/ui/alert/index.js"
// cnx-alert
Heads up!
You can add components to your app using the cli.
```
### How to contribute?
Contributions are welcome and encouraged! If you have any ideas or suggestions for new features, or if you encounter any bugs or issues, please open an issue or submit a pull request on the GitHub repository.
Developers interested in contributing should read the [Code of Conduct](./CODE_OF_CONDUCT.md) and the [Contributing Guide](./CONTRIBUTING.md).
Use this link - [Snippet Generation](https://snippet-generator.app/?description=https%3A%2F%2Fwww.shadcn-svelte.com%2Fdocs%2Fcomponents&tabtrigger=shadcn-&snippet=&mode=vscode) to generate snippets and add/update them to the `snippets` folder that is located in the `src` accordingly.
### Credits
All credits go to the creators of these amazing projects:
- [Shadcn UI](https://ui.shadcn.com) for creating this amazing project.
- [Shadcn Svelte](https://shadcn-svelte.com) for creating the Svelte port of Shadcn UI.
- [Bits UI](https://www.bits-ui.com/docs/introduction) for doing all the hard work to make sure components are accessible.
- [Suhel Makkad](https://github.com/SuhelMakkad/vscode-shadcn-ui) for creating the Shadcn UI VSCode extension.
- [Neeraj Dalal](https://github.com/nrjdalal/shadcn-ui-snippets) for creating the Shadcn UI Snippets VSCode extension.