Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/senli1073/senli1073.github.io
A simple Github Pages template for academic personal websites.
https://github.com/senli1073/senli1073.github.io
academic-page academic-website bootstrap github-pages github-pages-template github-website markdown markdown-to-html simple-website template
Last synced: about 3 hours ago
JSON representation
A simple Github Pages template for academic personal websites.
- Host: GitHub
- URL: https://github.com/senli1073/senli1073.github.io
- Owner: senli1073
- License: mit
- Created: 2023-06-21T05:58:17.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-12-02T07:02:28.000Z (2 months ago)
- Last Synced: 2024-12-02T08:20:06.793Z (2 months ago)
- Topics: academic-page, academic-website, bootstrap, github-pages, github-pages-template, github-website, markdown, markdown-to-html, simple-website, template
- Language: CSS
- Homepage:
- Size: 43.6 MB
- Stars: 56
- Watchers: 3
- Forks: 283
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README




# A simple Github Pages template for academic personal website.
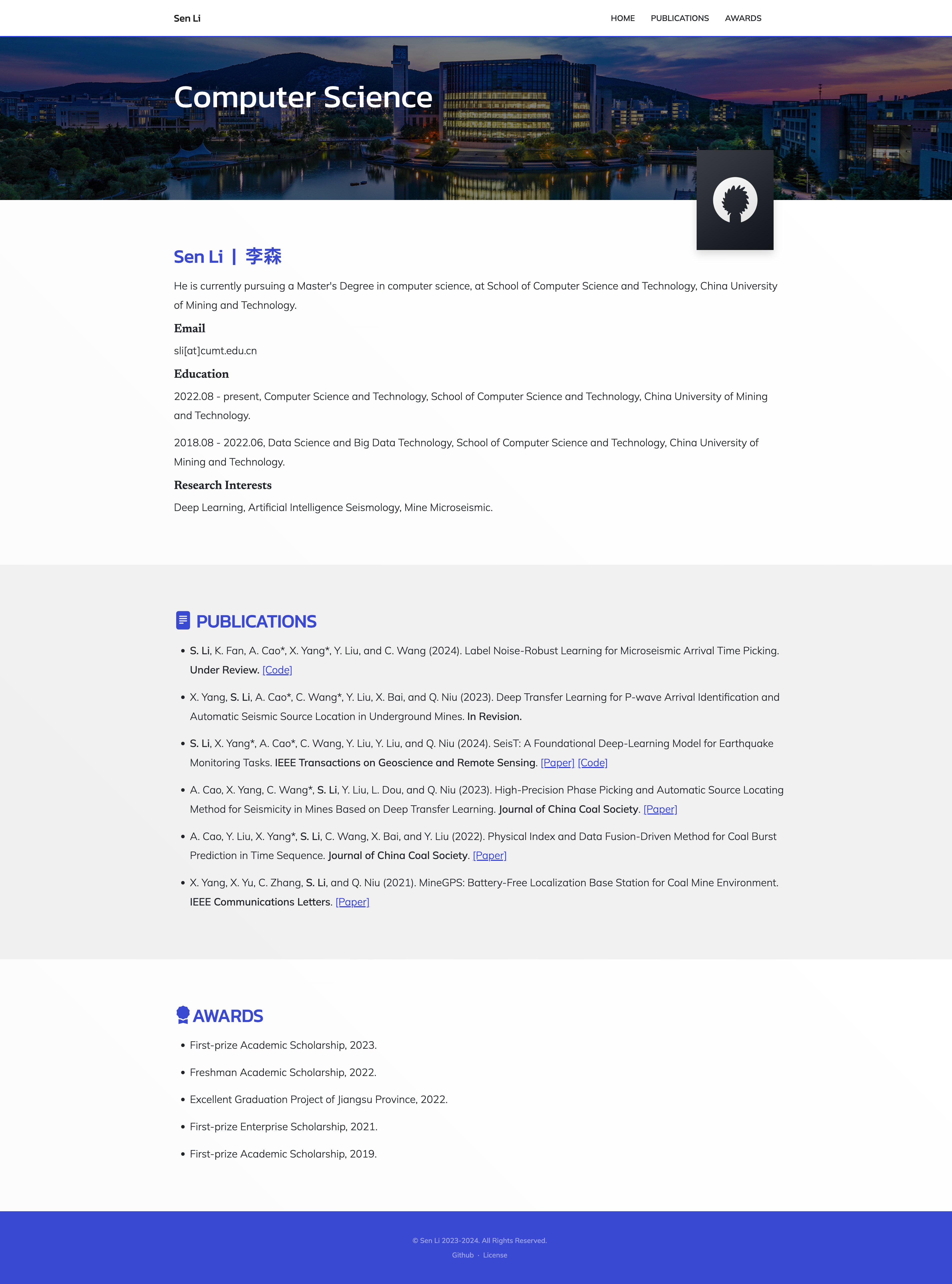
## Preview
[](https://senli1073.github.io/)
## Introduction
This is an academic personal website template based on [bootstrap](https://github.com/StartBootstrap/startbootstrap-new-age).
The template is designed to integrate Markdown files as content input. There's no need to compile the webpage before deployment. Upon loading, the Markdown files are automatically parsed and embedded into the page.
This template supports LaTeX formula input. You can use `$...$` and `\(...\)` as delimiters for inline-math, or use `$$...$$` and `\[...\]` as delimiters for display-math. Macros such as `\ref{...}`, `\eqref{...}`, and `\begin{equation}...\end{equation}` are also supported. See [MathJax](https://docs.mathjax.org/en/latest/index.html) for more details.
:milky_way: Demo: https://senli1073.github.io/
## Getting Start
### 1. Fork this repository
The repository name should be `.github.io`, which will also be your website's URL.
### 2. Edit page content
(1) Go to the folder where you want to store your project, and clone the new repository:
```
git clone https://github.com//.github.io.git
```
The directory structure is as follows:
```.
.
├── contents
└── static
├── assets
│ └── img
├── css
└── js
```
(2) Modify the content of each section, which corresponds to `contents/*.md`.
(3) Adjust the title, copyright information, and other text of the website in `contents/config.yml`
(4) Replace background image and photo with new ones for your web pages in `static/assets/img/`
(5) Push it:
```
git commit -am 'init'
git push
```
### 3. Enjoy
Fire up a browser and go to `https://.github.io`
## License
Copyright Sen Li, 2023. Licensed under an MIT license. You can copy and mess with this template.