https://github.com/sentryco/secureinput
Secure input UI (macOS / iOS)
https://github.com/sentryco/secureinput
Last synced: 19 days ago
JSON representation
Secure input UI (macOS / iOS)
- Host: GitHub
- URL: https://github.com/sentryco/secureinput
- Owner: sentryco
- License: mit
- Created: 2024-11-01T06:52:06.000Z (8 months ago)
- Default Branch: main
- Last Pushed: 2025-02-06T11:24:08.000Z (5 months ago)
- Last Synced: 2025-02-06T12:30:02.882Z (5 months ago)
- Language: Swift
- Size: 172 KB
- Stars: 1
- Watchers: 0
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://github.com/sentryco/SecureInput/actions/workflows/Tests.yml)
[](https://codebeat.co/projects/github-com-sentryco-secureinput-main)
# SecureInput
> Secure input UI (macOS / iOS)
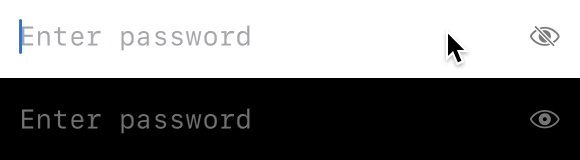
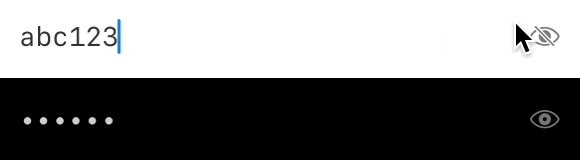
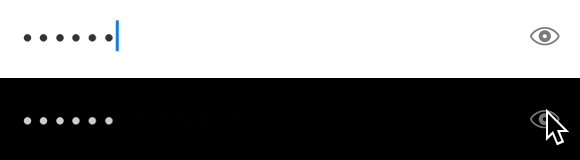
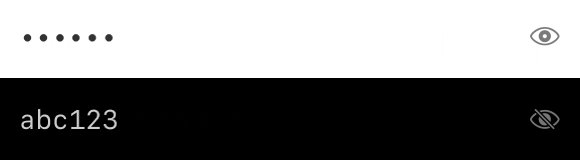
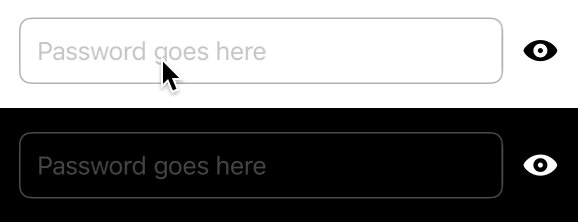
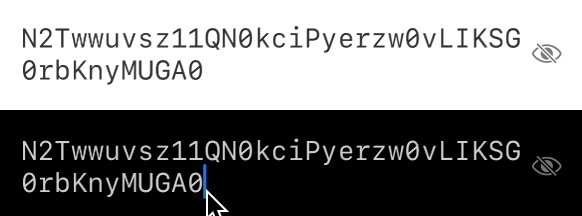
**1. SecureInputView**

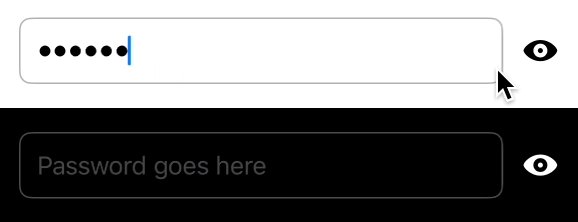
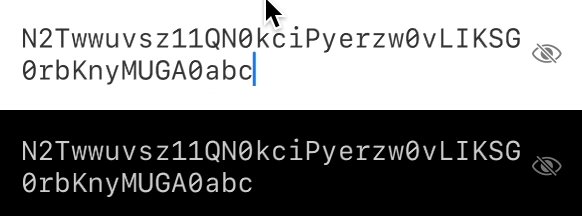
**2. PasswordTextField**

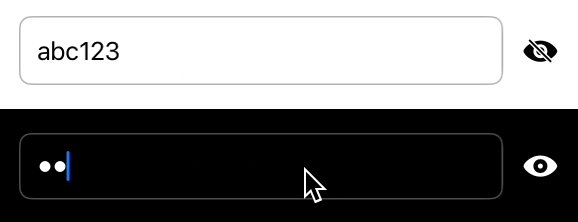
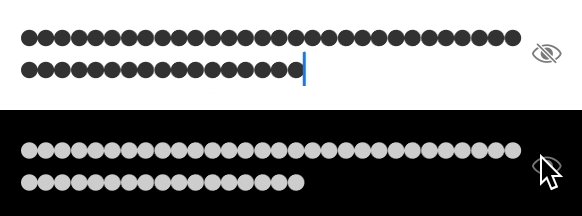
**3. SecTextContainer**

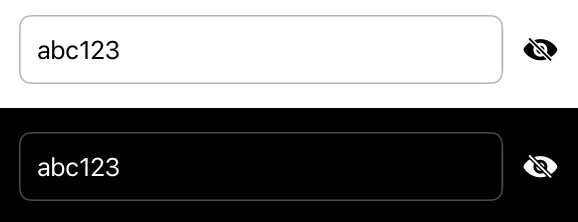
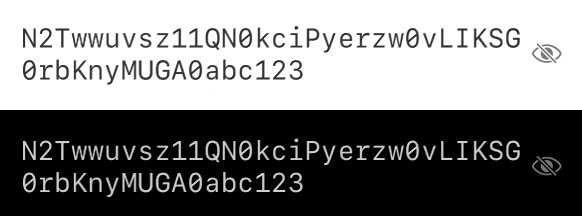
**4. SecureTextView**

## Description
This repository provides a collection of secure text input UI components, each with its unique features and trade-offs. They are designed to serve various purposes in applications that prioritize secure data handling. For more detailed information and the rationale behind each component, please refer to the code comments within the UI components.
## Features
1. `SecureInputView`: obfuscation-toggle, SecureText
2. `PasswordTextField`: obfuscation-toggle, SecureText and restrictor-callback
3. `SecTextContainer`: obfuscation-toggle, attribute and multiline (Not using SecureText and not editable)
4. `SecureTextView`: obfuscation-toggle, multiline (Not using SecureText)
## Instalation
Add this to XCode or SPM:
```swift
.package(url: "https://github.com/sentryco/SecureInput", branch: "main")
```
## Gotchas:
- Add your own style to components by making new TextFieldStyles and apply them to the view struct components. This way the new style overrides the internal TextFieldStyles
## Dependencies:
- [HybridColor](https://github.com/sentryco/HybridColor)
- [MockGen](https://github.com/sentryco/MockGen)
- [TextColorizer](https://github.com/sentryco/TextColorizer)
## Todo
- Add Attributed TextField that is editable
- Only use the MockGen dep for the testing scope?
- Make more high-level styling. use ViewBuilder + style struct with param drilling etc. Or use environment variable etc
- Remove MockGen as dep. Use private rand methods, use copilot etc
- Add debug flag. `public var isSecureInputDebug: Bool = false`