https://github.com/sepandhaghighi/lightsout
🎲 Lights Out Game
https://github.com/sepandhaghighi/lightsout
css front-end frontend fun game game-2d game-development games html javascript js light lightsout linear-algebra mind music online online-game
Last synced: 18 days ago
JSON representation
🎲 Lights Out Game
- Host: GitHub
- URL: https://github.com/sepandhaghighi/lightsout
- Owner: sepandhaghighi
- License: mit
- Created: 2017-08-10T13:32:37.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2022-12-07T18:51:20.000Z (almost 3 years ago)
- Last Synced: 2025-03-31T15:00:29.658Z (7 months ago)
- Topics: css, front-end, frontend, fun, game, game-2d, game-development, games, html, javascript, js, light, lightsout, linear-algebra, mind, music, online, online-game
- Language: JavaScript
- Homepage: http://www.lightsout.ir
- Size: 22.4 MB
- Stars: 34
- Watchers: 3
- Forks: 4
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: .github/CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
----------
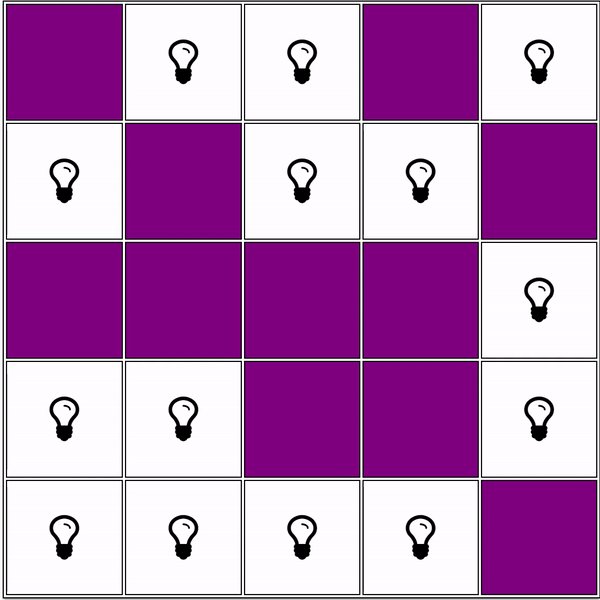
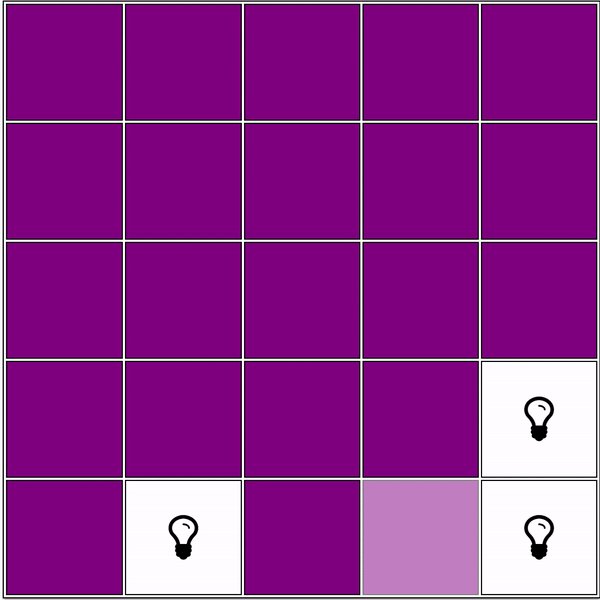
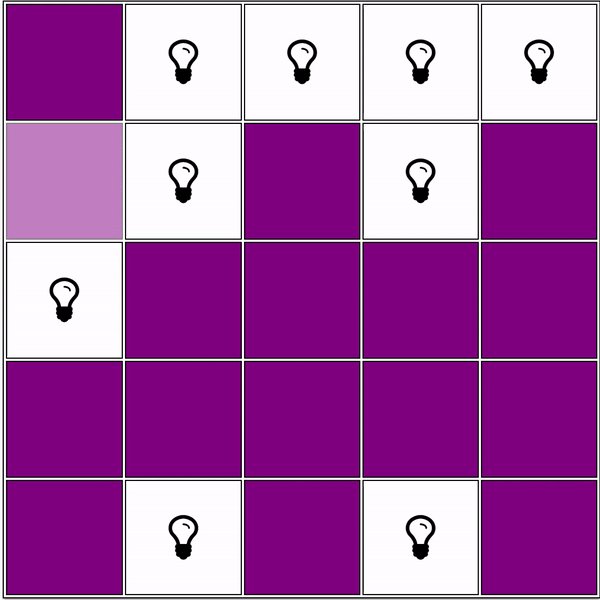
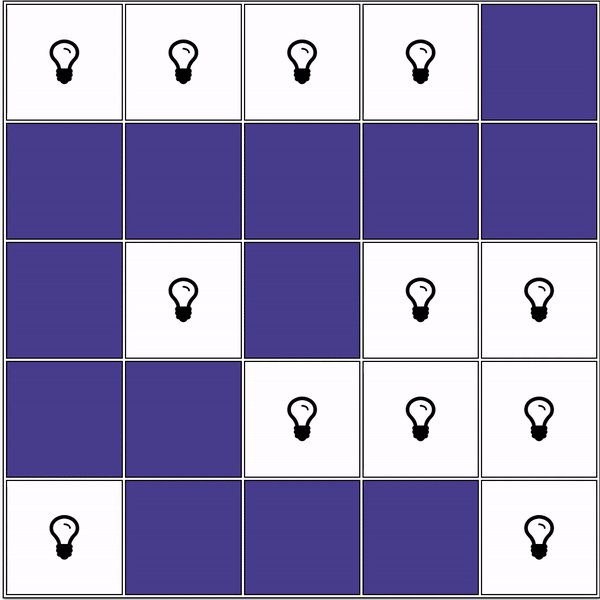
The game consists of a 5 by 5 grid of lights. When the game starts, a random number or a stored pattern of these lights is switched on. Pressing any of the lights will toggle it and the four adjacent lights. The goal of the puzzle is to switch all the lights off, preferably in as few button presses as possible. If a light is on, it must be toggled an odd number of times to be turned off. If a light is off, it must be toggled an even number of times (including none at all) for it to remain off. Several conclusions are used for the game's strategy. Firstly, the order in which the lights are pressed does not matter, as the result will be the same. Secondly, in a minimal solution, each light needs to be pressed no more than once, because pressing a light twice is equivalent to not pressing it at all.

Simple Game Just For Fun :bowtie::see_no_evil:
## Contributors
- [Sepand Haghighi](https://github.com/sepandhaghighi "Sepand Haghighi")
- [Ali Gholami](https://github.com/hexpheus "Ali Gholami")
## Dependencies
### Code
- [SweetAlert](https://sweetalert.js.org/ "SweetAlert")
- [Particles.js](https://github.com/VincentGarreau/particles.js/ "Particles.js")
- [Font-Awesome Icon Set](http://fontawesome.io/ "Font-Awesome Icon Set")
- [Shortcut.js](http://openjs.com/scripts/events/keyboard_shortcuts/ "Shortcut.js")
- [JavaScript Minifier](https://javascript-minifier.com/ "JavaScript Minifier")
- [CSS Minifier](https://cssminifier.com/ "CSS Minifier")
### Music
- Track-1 : A New Beginning - [Bensound.com](https://www.bensound.com/bensound-music/bensound-anewbeginning.mp3)
- Track-2 : Happiness - [Bensound.com](https://www.bensound.com/bensound-music/bensound-happiness.mp3)
- Track-3 : Buddy - [Bensound.com](https://www.bensound.com/bensound-music/bensound-buddy.mp3)
- Track-4 : Cute - [Bensound.com](https://www.bensound.com/bensound-music/bensound-cute.mp3)
- Track-5 : Tenderness - [Bensound.com](https://www.bensound.com/bensound-music/bensound-tenderness.mp3)
## Contributing
Changes and improvements are more than welcome! Feel free to fork and open a pull request. Please make your changes in a specific branch and request to pull into `master`! If you can, please make sure the game fully works before sending the PR, as that will help speed up the process.
## Issues & Bug Reports
Just fill an issue and describe it. We'll check it ASAP!
## Donations
If you do like our game and we hope that you do, can you please support us? Our game is not and is never going to be working for profit. We need the money just so we can continue doing what we do ;-) .





