https://github.com/sephiroth74/Material-BottomNavigation
Bottom Navigation widget component inspired by the Google Material Design Guidelines at https://www.google.com/design/spec/components/bottom-navigation.html
https://github.com/sephiroth74/Material-BottomNavigation
android bottombar bottomnavigation google-material material-design menu-xml navigation tablet widget xml
Last synced: 11 months ago
JSON representation
Bottom Navigation widget component inspired by the Google Material Design Guidelines at https://www.google.com/design/spec/components/bottom-navigation.html
- Host: GitHub
- URL: https://github.com/sephiroth74/Material-BottomNavigation
- Owner: sephiroth74
- License: mit
- Created: 2016-04-04T19:34:04.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2023-07-03T17:57:55.000Z (over 2 years ago)
- Last Synced: 2024-08-01T01:28:18.206Z (over 1 year ago)
- Topics: android, bottombar, bottomnavigation, google-material, material-design, menu-xml, navigation, tablet, widget, xml
- Language: Kotlin
- Homepage:
- Size: 92.6 MB
- Stars: 1,465
- Watchers: 51
- Forks: 239
- Open Issues: 53
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-kotlin - Material-BottomNavigation - Bottom Navigation widget component inspired by the Google Material Design Guidelines at https://www.google.com/design/spec/components/bottom-navigation.html (Libraries)
- awesome-github-android-ui - Material-BottomNavigation - 轻量级底部导航库组件 (BottomNavigation)
- awesome-android-ui - https://github.com/sephiroth74/Material-BottomNavigation
- awesome-list - sephiroth74/Material-BottomNavigation - Bottom Navigation widget component inspired by the Google Material Design Guidelines at https://www.google.com/design/spec/components/bottom-navigation.html (Kotlin)
README
# Material Bottom Navigation Library
[](https://android-arsenal.com/details/1/3414)
[](https://travis-ci.org/sephiroth74/Material-BottomNavigation)
[](https://maven-badges.herokuapp.com/maven-central/it.sephiroth.android.library.bottomnavigation/bottom-navigation)
Lightweight Bottom Navigation library component inspired by the Google Material Design Guidelines at https://www.google.com/design/spec/components/bottom-navigation.html
This project is also inspired by https://github.com/roughike/BottomBar

Table of contents
=================
* [Installation](#installation)
* [Usage](#usage)
* [Examples](#examples)
* [Sizing](#sizing)
* [Styling](#styling)
* [Badges](#badges)
* [Badges Customization](#badges-customization)
* [Wiki](https://github.com/sephiroth74/Material-BottomNavigation/wiki)
* [Custom Layout Behavior](https://github.com/sephiroth74/Material-BottomNavigation/wiki/Custom-Layout-Behavior)
* [Always Show Labels](https://github.com/sephiroth74/Material-BottomNavigation/wiki/Always-Show-Labels)
* [License](#license)
Installation
=================
In your project's `build.gradle` file add the following line to the `dependencies` group:
compile 'it.sephiroth.android.library.bottomnavigation:bottom-navigation:3.0.0'
Usage
=================
Usage of the BottomNavigation widget is very easy. Just place it in your layout.xml like this:
```xml
...your content...
```
All the menu main configurations are defined within the xml menu resource itself. Here's an example of a menu with 4 items:
```xml
```
Examples
=================
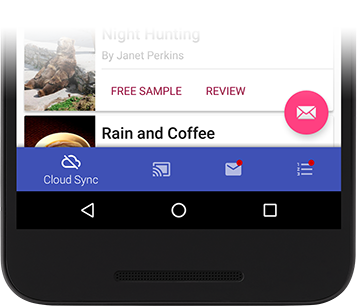
| 4 shifting items menu | 3 fixed items menu |
| :------------: | :-----------: |
|  |  |
| 4 items no background | Tablet mode |
| :------------: | :-----------: |
| 4 items without changing background.
Menu show/hide feature is also disabled | Menu can be easily setup for (left or right) tablet support. |
|  |  |
Sizing
=================
Dimensions and paddings follow the Google giudelines

# Tablets
The View supports tablet mode too (Left or Right). In order to enable tablet mode this is the configuration that should be used:
```xml
```
Styling
=================
The xml menu supports the following attributes in the <menu> tag:
```xml
```
> **Note:** By default when there are 4 or 5 elements, only the selected item will display the label.
In order to force all the items to always show their label, use `bbn_alwaysShowLabels` in the menu xml.
Badges
=================

There's a basic support for badges using the default implementation.
In order to display a badge in the current BottomNavigation view, all you have to do is:
```java
final BadgeProvider provider = bottomNavigationView.getBadgeProvider();
provider.show(R.id.bbn_item3);
```
This code will show a little circle badge on the menu item with the id "bbn_item3".
You can define the default badge color inside the menu xml itself:
```xml
...
```
Then you can hide the badge using:
```java
bottomNavigation.getBadgeProvider().remove(R.id.bbn_item3);
```
Badges Customization
=================
You can use your own [Drawable](http://developer.android.com/reference/android/graphics/drawable/Drawable.html) by extending the `BadgeProvider` class.
Once you've setup your new class you can tell the BottomNavigation view to use your class by specifying it in the "bbn_badgeProvider" attribute of your xml file.
For instance:
```xml
```
This will make your `my.custom.BadgeProviderCustom` the default BadgeProvider.
License
=================
The MIT License (MIT)
Copyright (c) 2016 Alessandro Crugnola
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.