https://github.com/sergiandreplace/flutter_rough
A Flutter implementation of the rough.js library
https://github.com/sergiandreplace/flutter_rough
art dart drawing flutter flutter-lib rough
Last synced: 10 months ago
JSON representation
A Flutter implementation of the rough.js library
- Host: GitHub
- URL: https://github.com/sergiandreplace/flutter_rough
- Owner: sergiandreplace
- License: mit
- Created: 2020-05-01T17:05:44.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2021-12-31T13:12:40.000Z (about 4 years ago)
- Last Synced: 2025-03-27T12:12:26.649Z (10 months ago)
- Topics: art, dart, drawing, flutter, flutter-lib, rough
- Language: Dart
- Size: 876 KB
- Stars: 89
- Watchers: 4
- Forks: 10
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://pub.dev/packages/rough)
[](https://pub.dev/packages/rough)
[](https://github.com/sergiandreplace/flutter_rough/blob/master/LICENSE)
# Rough
Rough is a library that allows you draw in a sketchy, hand-drawn-like style. It's a direct port of [Rough.js](https://roughjs.com/).
## Installation
In the `dependencies:` section of your `pubspec.yaml`, add the following line:
```yaml
dependencies:
rough:
```
## Basic usage
Right now only drawing via canvas is supported. This is a basic documentation in case you want to play around with Rough. I can't ensure non-breaking changes of the library interface.
To draw a figure you have to:
1. Create a `DrawConfig` object to determine how your drawing will look.
2. Create a `Filler` to be used when drawing objects (you have to provide a configuration for the filling and a `DrawConfig` for the filling path).
3. Create a `Generator` object using the created `DrawConfig` and `Filler`. This will define a drawing/filling style.
4. Invoke the drawing method from the `Generator` to create a `Drawable`.
5. Paint the `Drawable` in the canvas using the `drawRough` method extension for `Canvas`.
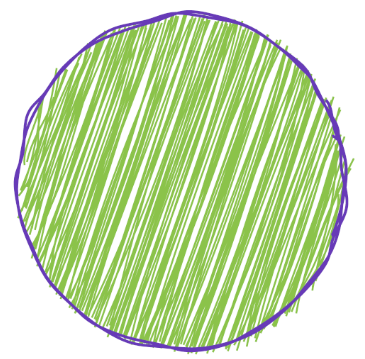
Here an example on how to draw a circle:
```dart
//Create a `DrawConfig` object.
DrawConfig myDrawConfig = DrawConfig.build(
roughness: 3,
curveStepCount: 14,
maxRandomnessOffset: 3,
);
//Create a `Filler` with a configuration (we reuse the drawConfig in this case).
FillerConfig myFillerConfig = FillerConfig(
hachureGap: 8,
hachureAngle: -20,
drawConfig: myDrawConfig,
);
Filler myFiller = ZigZagFiller(myFillerConfig);
//Create a `Generator` with the created `DrawConfig` and `Filler`
Generator generator = Generator(
myDrawConfig,
myFiller,
);
//4. Build a circle `Drawable`.
Drawable figure = generator.circle(200, 200, 320);
//5. Paint the `Drawable` in the canvas.
Canvas.drawRough(figure, pathPaint, fillPaint);
```
And this is the result:

Both `DrawConfig` and `FillerConfig` will use default values for anything not specified.
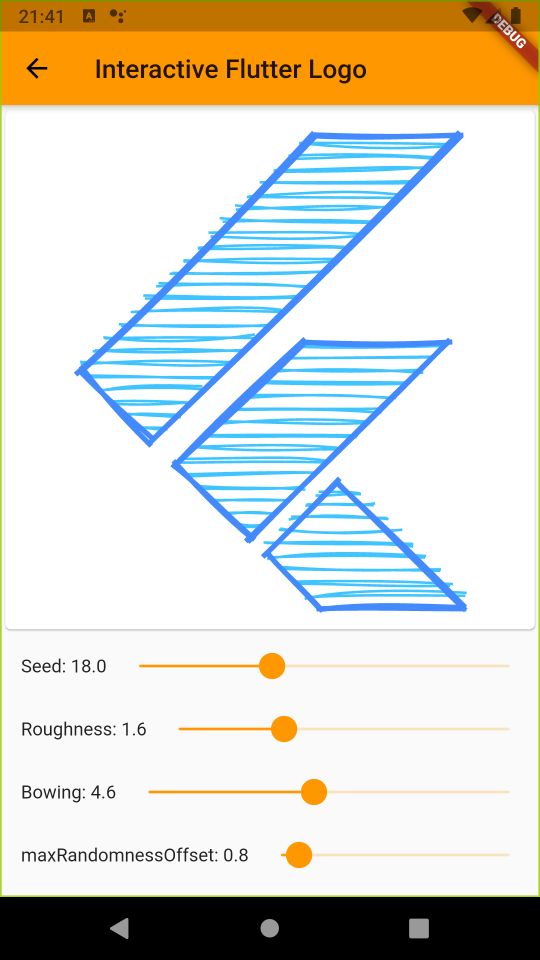
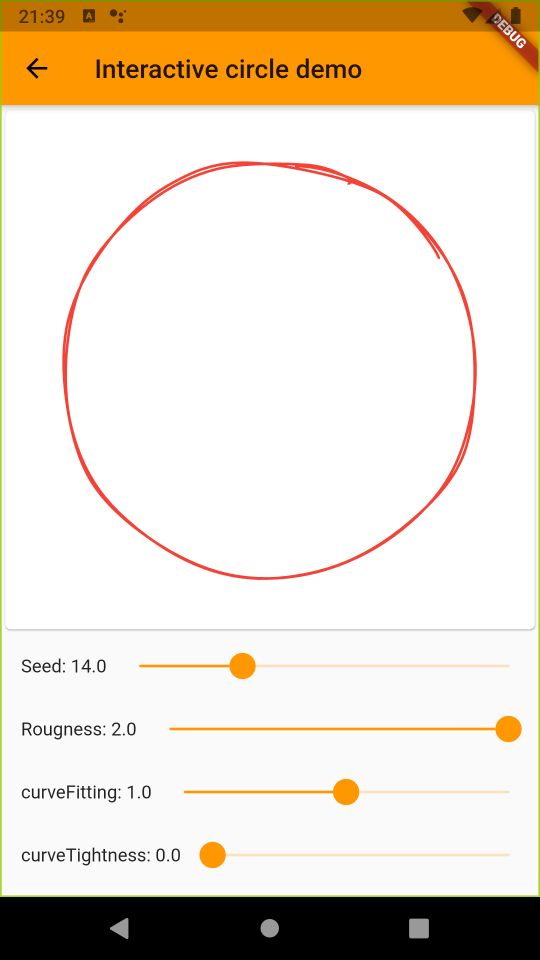
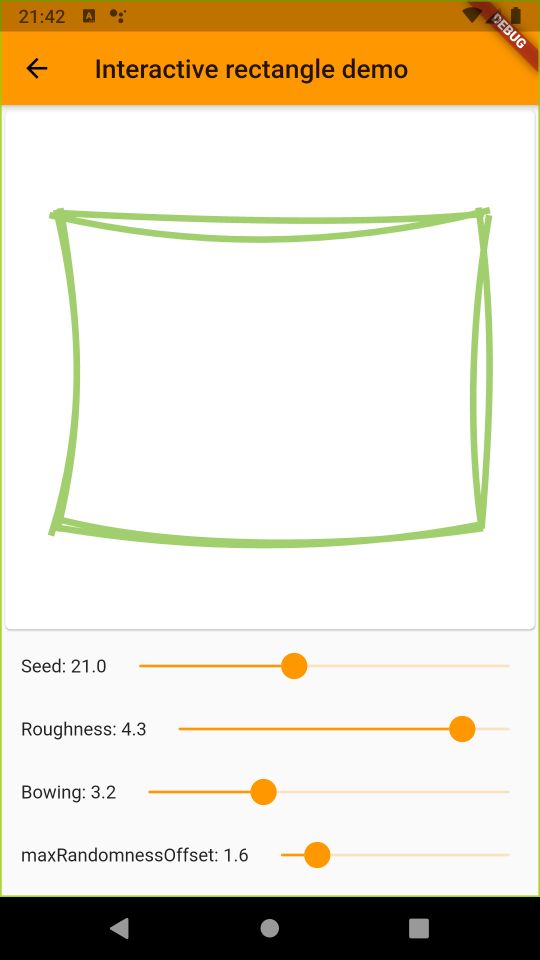
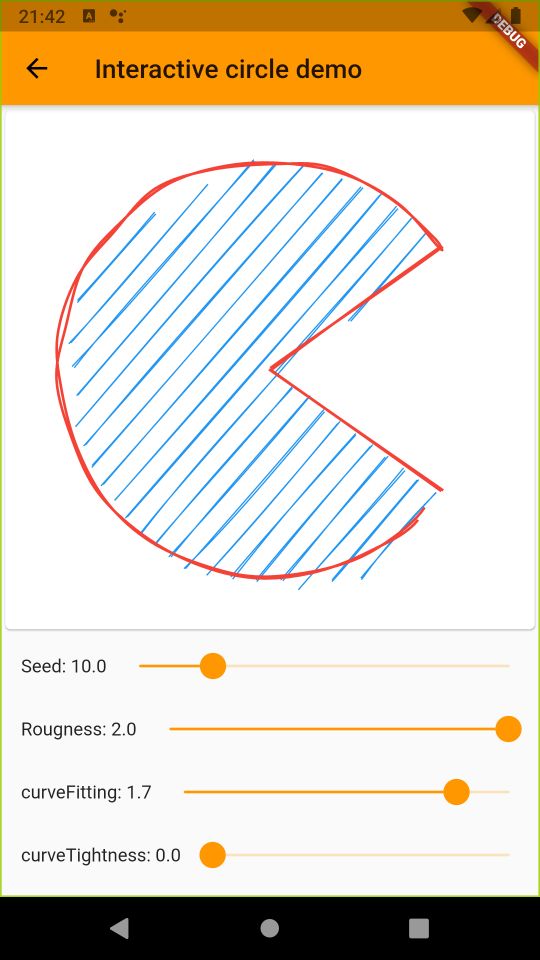
## Samples
Some screenshots of the example app: