https://github.com/sergiomauz/react-adopt-me
It is a Front-End built using ReactJS, which consumes the API of Pet Finder. The idea was to build a website for adopting a pet in the United States.
https://github.com/sergiomauz/react-adopt-me
adoption api css3 es6-javascript html5 minify netlify react
Last synced: 7 months ago
JSON representation
It is a Front-End built using ReactJS, which consumes the API of Pet Finder. The idea was to build a website for adopting a pet in the United States.
- Host: GitHub
- URL: https://github.com/sergiomauz/react-adopt-me
- Owner: sergiomauz
- License: mit
- Created: 2020-10-16T22:17:53.000Z (about 5 years ago)
- Default Branch: development
- Last Pushed: 2020-10-28T16:12:11.000Z (about 5 years ago)
- Last Synced: 2025-04-15T15:04:43.557Z (7 months ago)
- Topics: adoption, api, css3, es6-javascript, html5, minify, netlify, react
- Language: JavaScript
- Homepage:
- Size: 853 KB
- Stars: 4
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# ADOPT ME BRO!
> This project implements a website that consume an API and using React & Redux shows information about pets for adopting.
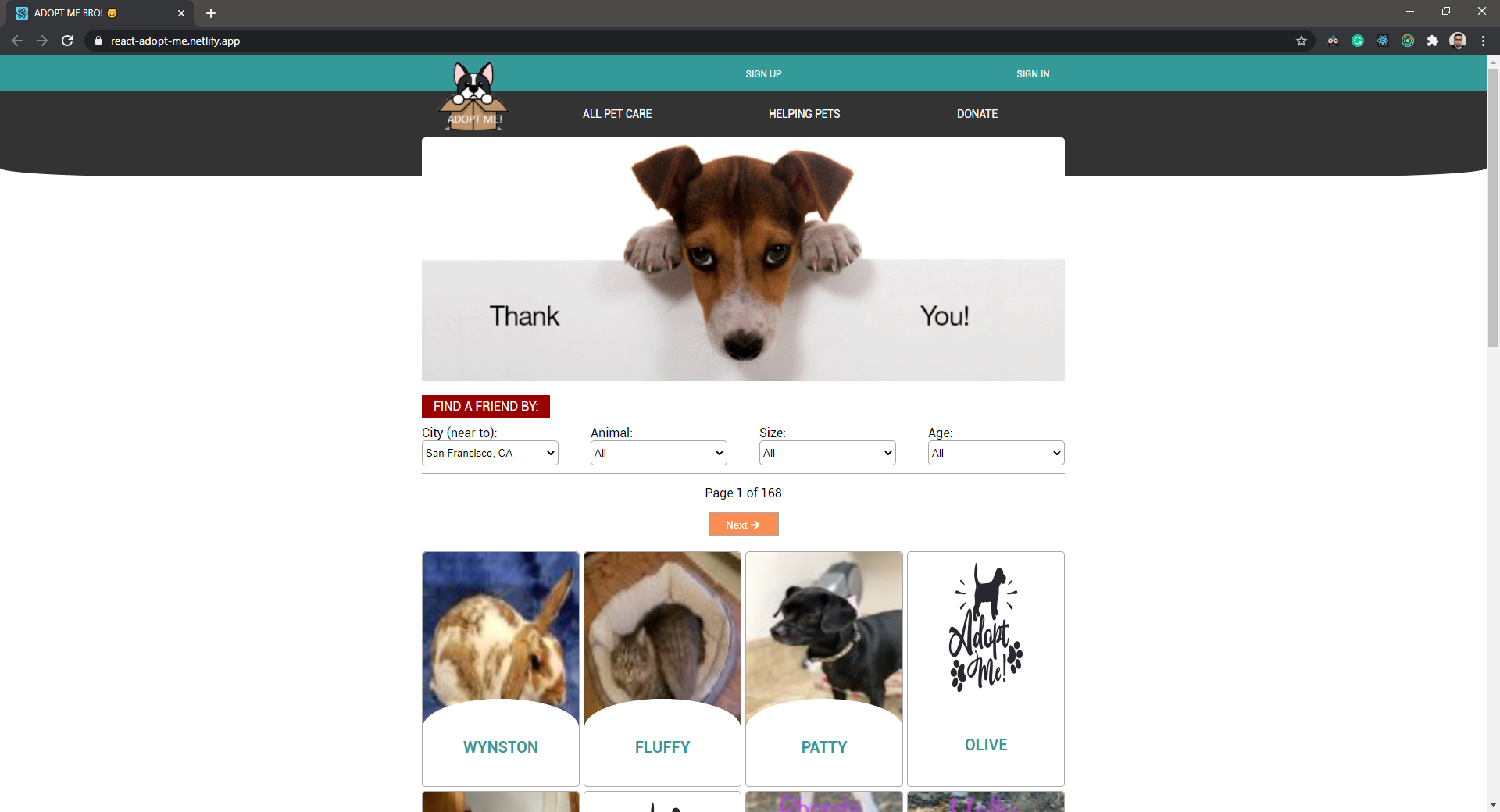
## Screenshots



## Features
- List of pets with filters.
- Page of detailed information for each pet.
## Built With
- Javascript
- React & Redux
- Hooks
- CSS modules
- Netlify
- API from [Pet Finder](https://www.petfinder.com/)
## Live Demo
Click -> [ADOPT ME BRO!](https://react-adopt-me.netlify.app/)
## How to Install
- Install Node JS in your system. To install Node JS, you can read the [documentation](https://nodejs.org/en/docs/).
- Clone it using **git clone** command and move to the project directory.
- Run in your terminal **npm install**.
- Create an account (it is for free) in [PET FINDER](https://www.petfinder.com/), confirm your e-mail and sign in.
- Go to Pet Finder [Developer Settings](https://www.petfinder.com/user/developer-settings/), create a new application for **localhost** (try to include the port of your preference) and copy your **api key** and **api secret** into **key.js** file (which is in the **src/helpers** directory).
- Run in your terminal **npm start** and wait for your browser.
## Tests
- This project uses **React Testing Library** for testing classes.
- All files are in **src/test** directory.
- OPTIONAL: Put your public and secret keys before to test, it will help to add testing for consuming the Pet Finder API.
- In order to run the tests, in terminal, type: ```npm test```
## Potential Features
- Full screen mode.
- Search by city using an extra API for searching (by the moment there are only 6 cities).
- Show a photo album and videos in pet details.
## Author
👤 **Sergio Zambrano**
- Github: [@sergiomauz](https://github.com/sergiomauz)
- Twitter: [@sergiomauz](https://twitter.com/sergiomauz)
- Linkedin: [Sergio Zambrano](https://www.linkedin.com/in/sergiomauz/)
## 🤝 Contributing
Contributions, issues and feature requests are welcome!. Feel free to check the [issues page](../../issues/).
## Show your support
Give a ⭐️ if you like this project!
## Credits
- The user interface [Pimp my DOG](https://www.behance.net/gallery/24531031/Pimp-my-DOG-Online-store-E-commerse-project) was designed by [Denys Chagaida](https://www.behance.net/chagaida).
- The API **PET FINDER**, which was used as backend is available in its website [here](https://www.petfinder.com/developers/).
## 📝 License
This project is [MIT](./LICENSE) licensed.