https://github.com/serverpod/pixorama
Collaborative pixel drawing demo app.
https://github.com/serverpod/pixorama
Last synced: 2 months ago
JSON representation
Collaborative pixel drawing demo app.
- Host: GitHub
- URL: https://github.com/serverpod/pixorama
- Owner: serverpod
- License: bsd-3-clause
- Created: 2022-09-23T18:55:31.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2024-10-03T08:29:45.000Z (10 months ago)
- Last Synced: 2025-05-09T00:06:54.323Z (2 months ago)
- Language: Dart
- Size: 376 KB
- Stars: 58
- Watchers: 3
- Forks: 12
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Pixorama
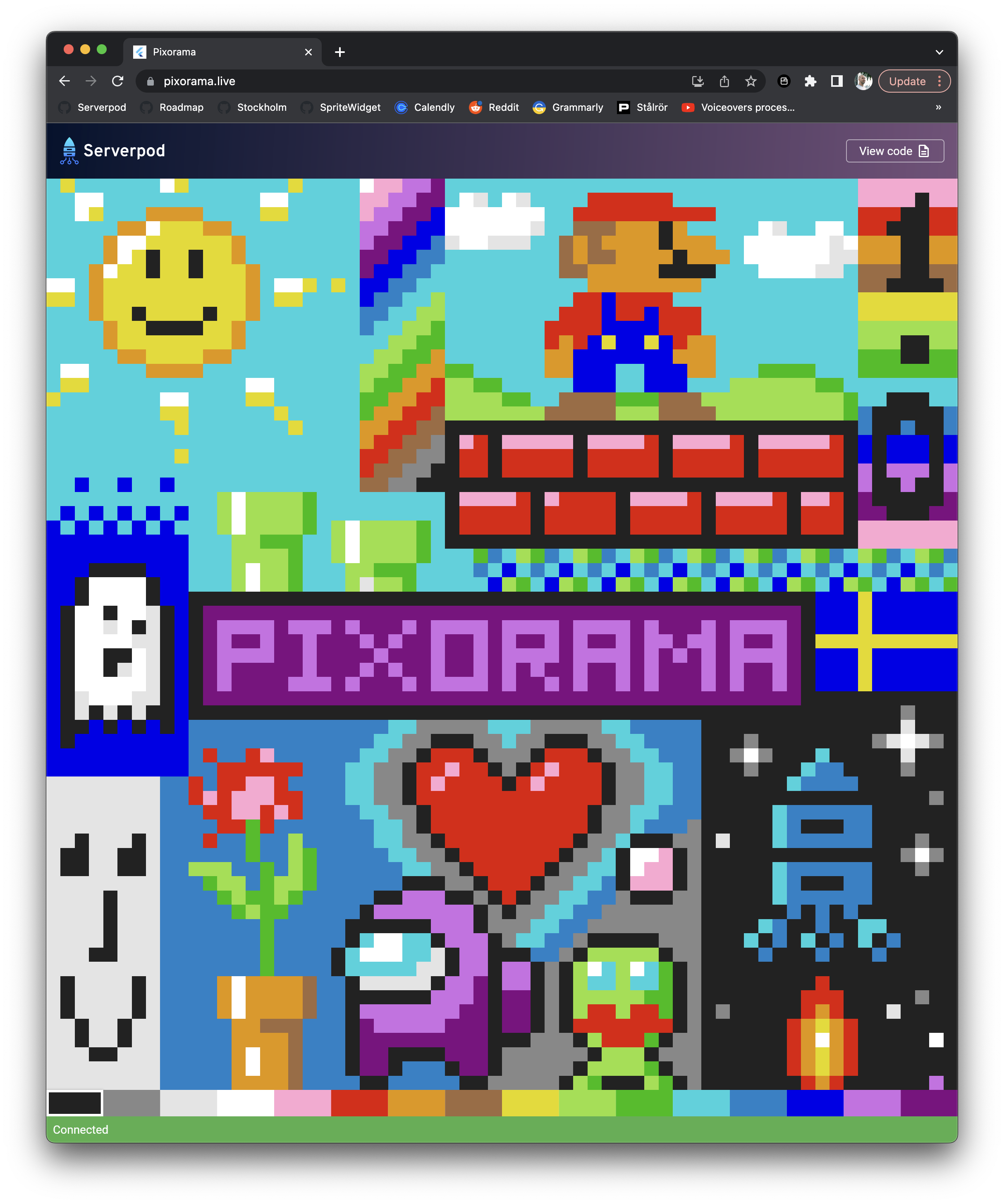
Pixorama is a multi-user pixel editor inspired by r/place. The app demonstrates
the real-time capabilities of Serverpod. It is a complete example and you can
try it out at [https://pixorama.live](https://pixorama.live).
For the full tutorial visit
[https://docs.serverpod.dev](https://docs.serverpod.dev/tutorials/real-time-communication).

## Server code
On the server side there are three main files that makes Pixorama tick. Two
serializable models, found in the [models](pixorama_server/lib/src/models)
directory and the
[PixoramaEndpoint](pixorama_server/lib/src/endpoints/pixorama_endpoint.dart)
class. Those files are great starting points for understanding how Pixorama
works.
## Client code
The main Pixorama client/Flutter code can be found in
[Pixorama widget](pixorama_flutter/lib/src/pixorama/pixorama.dart).
## Running the server
To run the server locally:
```bash
cd pixorama_server
dart bin/main.dart
```
## Running the app
To start the app:
```bash
cd pixorama_flutter
flutter run
```