https://github.com/seven-33/ecommerce-react-ui
https://github.com/seven-33/ecommerce-react-ui
Last synced: 3 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/seven-33/ecommerce-react-ui
- Owner: Seven-33
- License: apache-2.0
- Created: 2022-10-10T10:01:15.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2022-10-10T10:01:48.000Z (almost 3 years ago)
- Last Synced: 2025-04-04T08:22:28.397Z (3 months ago)
- Language: JavaScript
- Size: 6.7 MB
- Stars: 4
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
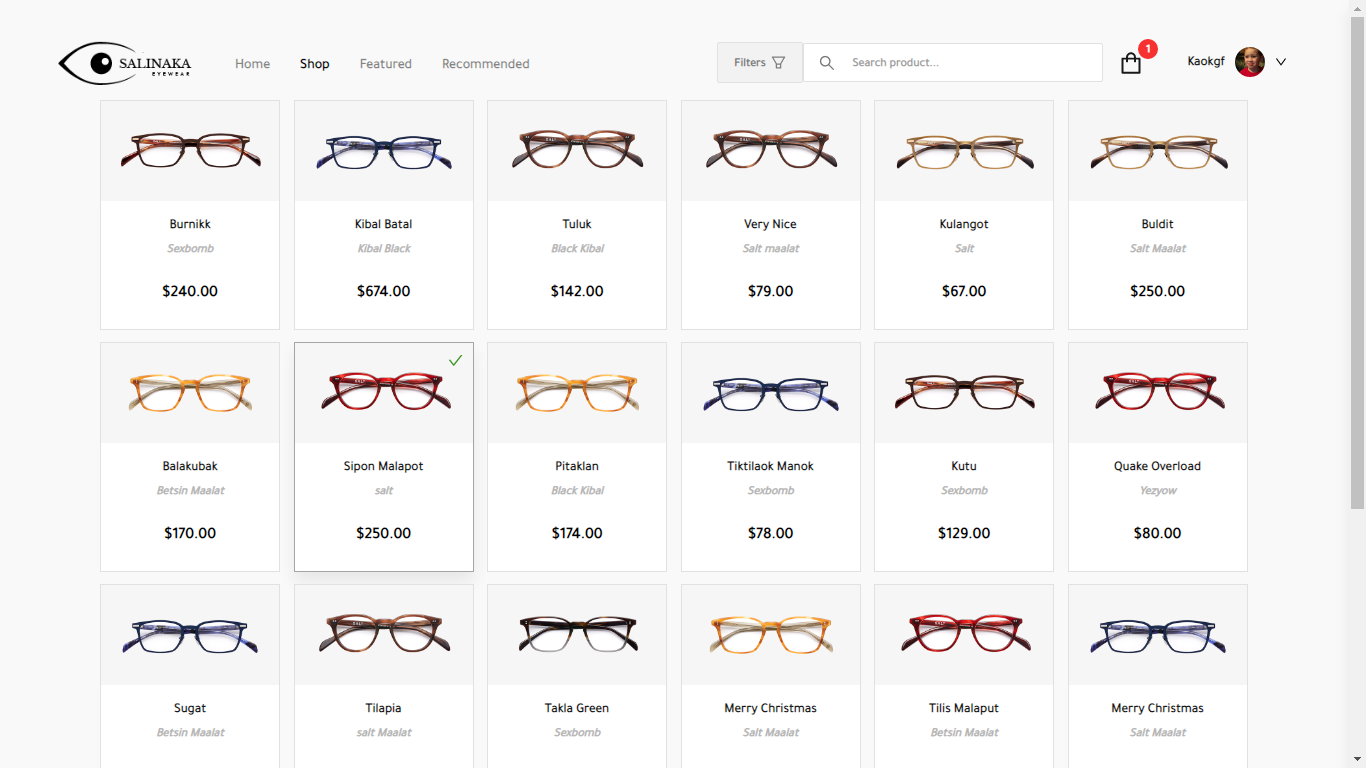
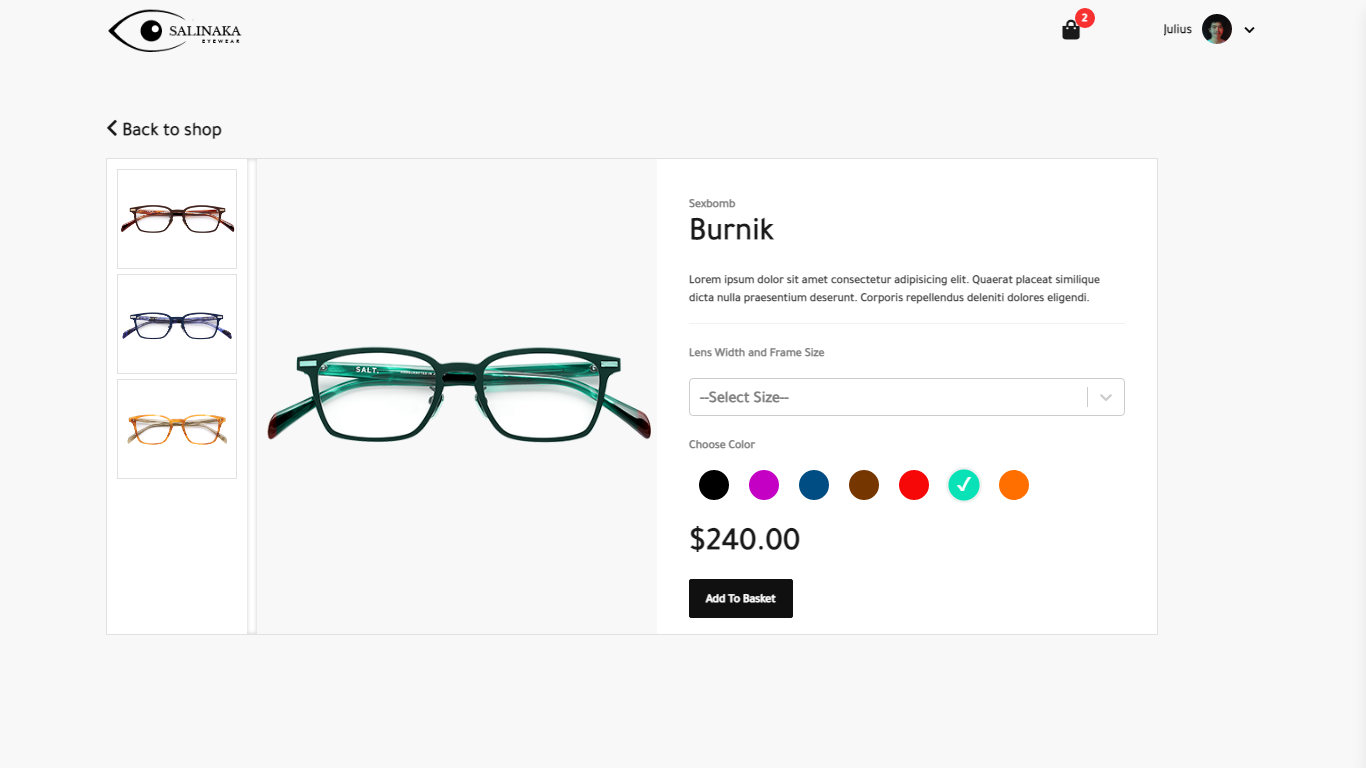
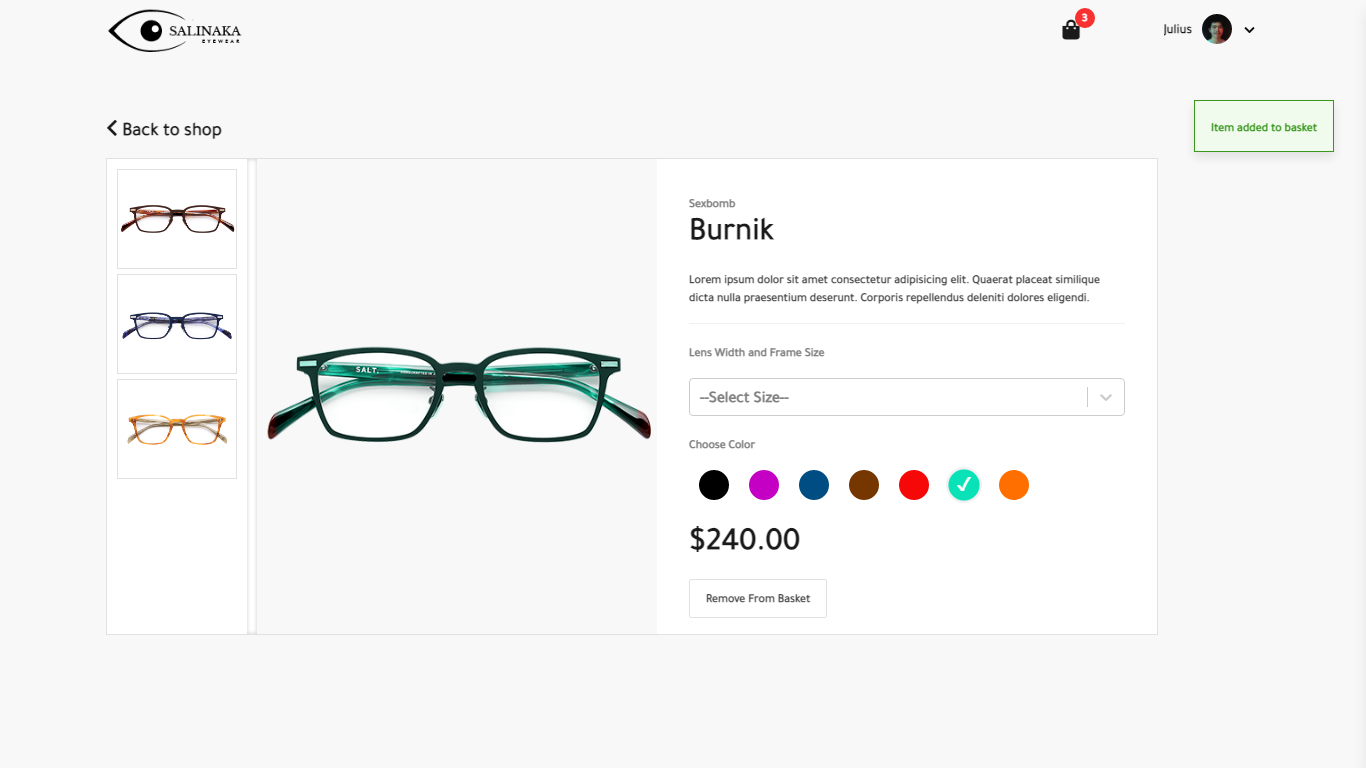
# Salinaka | E-commerce react app
Simple ecommerce react js app with firebase [typescript].

### [Live demo](https://salinaka-ecommerce.web.app/)




## Run Locally
### 1. Install Dependencies
```sh
$ npm install
```
### 2. Create a new firebase project
Login to your google account and create a new firebase project [here](https://console.firebase.google.com/u/0/)
Create an `env` file - Set filename`.env.prod` file for production and `.env.dev`for development and save it in the root of your project folder
and add the following configuration details. You can either use the same configuration details for both development and production but it's best to make separate projects. It can be found on your firebase project settings.
```
// SAMPLE CONFIG .env.dev, you should put the actual config details found on your project settings
FIREBASE_API_KEY=AIzaKJgkjhSdfSgkjhdkKJdkjowf
FIREBASE_AUTH_DOMAIN=yourauthdomin.firebaseapp.com
FIREBASE_DB_URL=https://yourdburl.firebaseio.com
FIREBASE_PROJECT_ID=yourproject-id
FIREBASE_STORAGE_BUCKET=yourstoragebucket.appspot.com
FIREBASE_MSG_SENDER_ID=43597918523958
FIREBASE_APP_ID=234598789798798fg3-034
```
After setting up necessary configuration,
create a **Database** and choose **Cloud Firestore** and start in test mode
### 3. Run development server
```sh
$ npm run dev-server
```
---
## Build the project
```sh
$ npm run build
```
## How to add products or perform CRUD operations for Admin
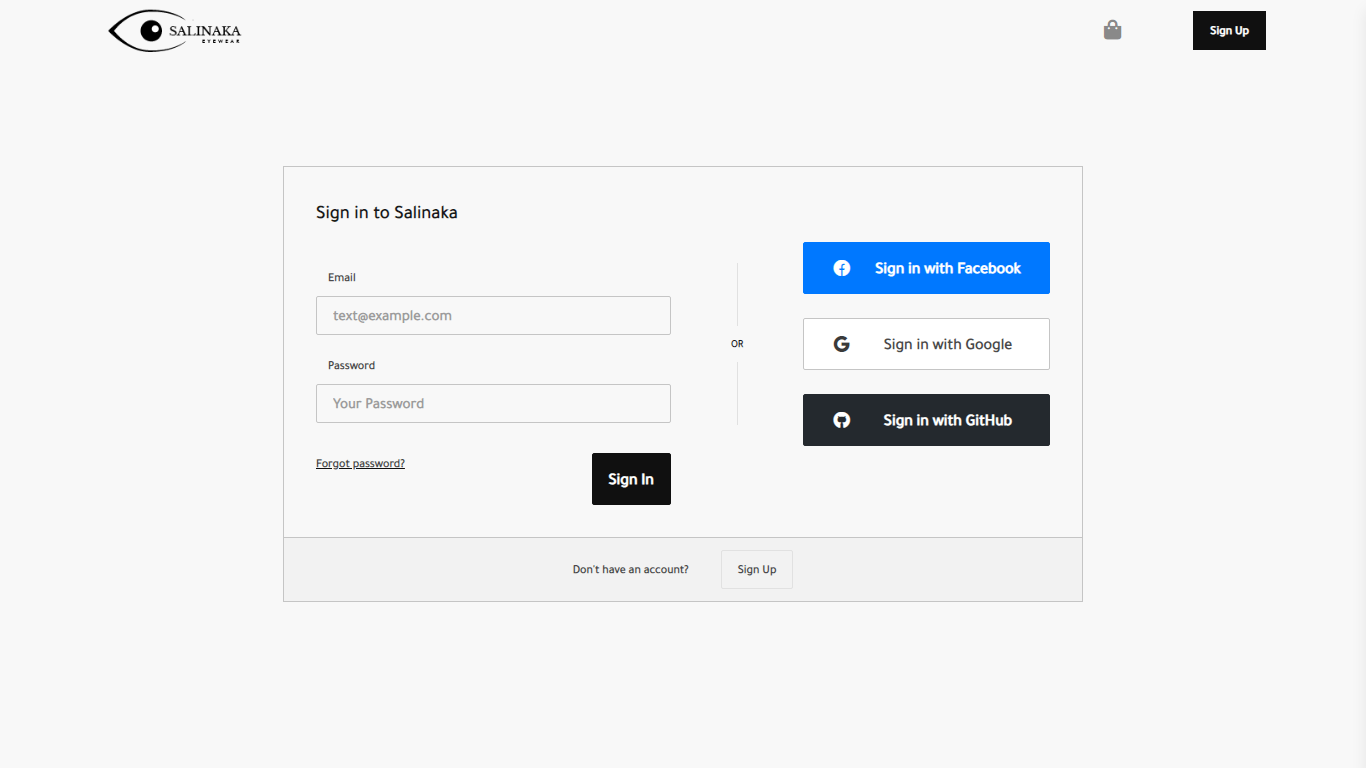
1. Navigate to your site to `/signup`
2. Create an account for yourself
3. Go to your firestore collection `users collection` and edit the account you've just created. Change the role from `USER` to `ADMIN`.
4. Reload or sigin again to see the changes.
**Firebase Admin to be integrated soon**
## Features
* Admin CRUD operations
* Firebase authentication
* Firebase auth provider authentication
* Account creation and edit