https://github.com/sevruk-dev/page-control
💥 Beautiful, animated and highly customizable UIPageControl alternative for iOS.
https://github.com/sevruk-dev/page-control
ios library material-design swift ui
Last synced: 4 months ago
JSON representation
💥 Beautiful, animated and highly customizable UIPageControl alternative for iOS.
- Host: GitHub
- URL: https://github.com/sevruk-dev/page-control
- Owner: sevruk-dev
- License: mit
- Created: 2018-10-29T02:14:08.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2019-07-02T05:10:23.000Z (over 6 years ago)
- Last Synced: 2024-12-02T00:02:15.558Z (12 months ago)
- Topics: ios, library, material-design, swift, ui
- Language: Swift
- Homepage:
- Size: 5.18 MB
- Stars: 32
- Watchers: 3
- Forks: 4
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - Page-Control - Beautiful, animated and highly customizable UIPageControl alternative. (UI / UIPageControl)
- awesome-ios-star - Page-Control - Beautiful, animated and highly customizable UIPageControl alternative. (UI / UIPageControl)
- fucking-awesome-ios - Page-Control - Beautiful, animated and highly customizable UIPageControl alternative. (UI / UIPageControl)
README
# PageControl
[](https://cocoapods.org/pods/Sevruk-PageControl)
[](http://cocoapods.org/pods/Sevruk-PageControl)
[](https://developer.apple.com/swift/)

## Requirements
- iOS 9.0+
- Xcode 7.0+
## Installation
[CocoaPods](https://cocoapods.org):
Add folowing line to Podfile and run 'pod instal'.
```
pod 'Sevruk-PageControl'
```
Or just drag and drop FoldingCell.swift file to your project
## Usage with storyboard
1) Add a new UIView to storyboard.
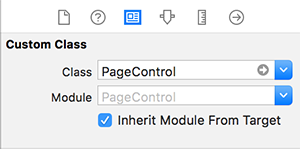
2) Inherit view from `PageControl`.

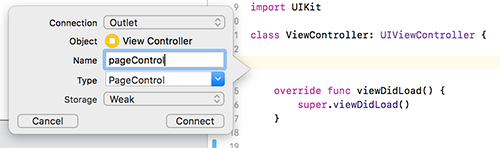
3) In view controller create an outlet to a view from storyboard and you're ready to go.

Here is code example that uses UIScrollView.
``` swift
import UIKit
import PageControl
class ViewController: UIViewController, UIScrollViewDelegate {
@IBOutlet weak var scrollView: UIScrollView!
@IBOutlet weak var pageControl: PageControl!
override func viewDidLoad() {
super.viewDidLoad()
scrollView.delegate = self
pageControl.numberOfPages = Int(scrollView.contentSize.width / scrollView.bounds.width)
}
func scrollViewDidEndDecelerating(_ scrollView: UIScrollView) {
let page = scrollView.contentOffset.x / scrollView.bounds.width
pageControl.currentPage = page
}
}
```
## Usage without storyboard
1) Create a PageControl view and add it to your view hierarchy.
``` swift
let pageControl = PageControl()
addSubview(pageControl)
```
2) Setup pageControl with your needs.
``` swift
pageControl.numberOfPages = 5
pageControl.spacing = 14.0
pageControl.indicatorDiameter = 8.0
pageControl.currentIndicatorDiameter = 12.0
pageControl.indicatorTintColor = .darkGray
pageControl.currentIndicatorTintColor = .green
```
3) And update current page when needed.
``` swift
pageControl.currentPage = 1
```
## Contributing
I'd love for you to contribute in PageControl. Feel free to submit your pull requests.
## Author
Feel free to contact me via linkedin [Vova Sevruk](https://www.linkedin.com/in/vova-sevruk-838b9210b/) or via email: vovaseuruk@gmail.com
## Licence
PageControl is released under the MIT license.
See [LICENSE](./LICENSE) for details.