Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/sgbj/generator-react-sass-es2015
Generate a web app that uses React, Sass, Gulp, Browserify, and ES2015
https://github.com/sgbj/generator-react-sass-es2015
Last synced: 8 days ago
JSON representation
Generate a web app that uses React, Sass, Gulp, Browserify, and ES2015
- Host: GitHub
- URL: https://github.com/sgbj/generator-react-sass-es2015
- Owner: sgbj
- License: mit
- Created: 2016-02-14T21:50:28.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2016-05-08T02:50:22.000Z (over 8 years ago)
- Last Synced: 2024-10-08T13:41:44.494Z (about 1 month ago)
- Language: JavaScript
- Homepage: http://sgbj.github.io/generator-react-sass-es2015
- Size: 280 KB
- Stars: 2
- Watchers: 3
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# generator-react-sass-es2015
> Generate a web app that uses React, Sass, Gulp, Browserify, and ES2015
## Installation
First, install [Yeoman](http://yeoman.io) and generator-react-sass-es2015 using [npm](https://www.npmjs.com/) (we assume you have pre-installed [node.js](https://nodejs.org/)).
```bash
npm install -g yo
npm install -g generator-react-sass-es2015
```
Then generate your new project:
```bash
yo react-sass-es2015
```
And get up and running with:
```bash
gulp
```
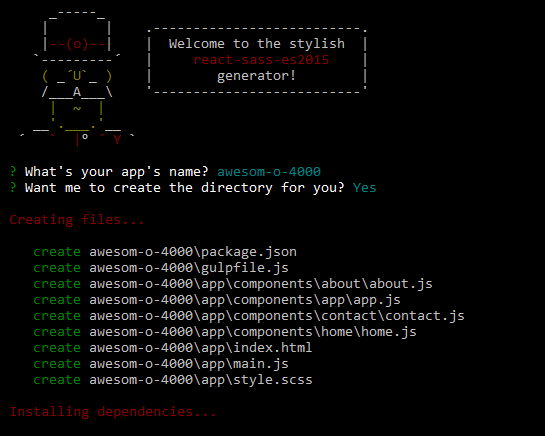
## Result
What you get:
```
├── app/ # The source code of the application
│ ├── components/ # The react components
| | ├── app/ # The application layout
│ │ | ├── app.js
│ │ ├── home/ # The home page
│ │ | ├── home.js
│ │ ├── about/ # The about page
│ │ | ├── about.js
│ │ ├── contact/ # The contact page
│ │ | ├── contact.js
│ ├── index.html # The root html file
│ ├── style.scss # Stylesheet
│ └── main.js # Renders the app and defines the routes
├── dist/ # Build/processed files
├── node_modules/ # Libraries/utilities
│── gulpfile.js # Build script
│── package.json # Application config and dependencies
```
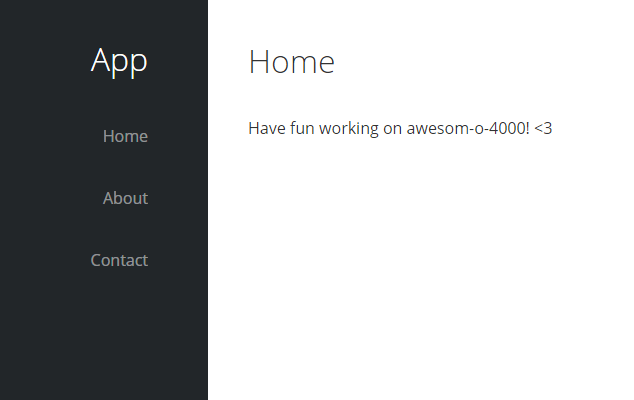
What it looks like:


## Getting To Know Yeoman
Yeoman has a heart of gold. He's a person with feelings and opinions, but he's very easy to work with. If you think he's too opinionated, he can be easily convinced. Feel free to [learn more about him](http://yeoman.io/).
## License
MIT <3 [sgbj](https://github.com/sgbj)