https://github.com/sgcm14/0523c02-heroes-maquetado
Practicando maquetación y estilos
https://github.com/sgcm14/0523c02-heroes-maquetado
box-sizing css flexbox-css html5 media-queries position
Last synced: about 1 month ago
JSON representation
Practicando maquetación y estilos
- Host: GitHub
- URL: https://github.com/sgcm14/0523c02-heroes-maquetado
- Owner: sgcm14
- Created: 2023-05-31T02:34:24.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2023-06-25T04:29:03.000Z (almost 2 years ago)
- Last Synced: 2025-01-29T23:29:52.656Z (3 months ago)
- Topics: box-sizing, css, flexbox-css, html5, media-queries, position
- Language: HTML
- Homepage: https://sgcm14.github.io/0523C02-heroes-maquetado/
- Size: 9.53 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
Heroes-maquetado
=============
- Esta landing la estoy realizando dentro del curso **Front End** de la carrera [Certified Tech Developer](https://www.digitalhouse.com/ar/productos/programacion/certified-tech-developer "Certified Tech Developer")
- **Periodo :** Mayo - Julio 2023
> Front End I - Práctica integradora
**Objetivos:**
--------------
Una de las principales tareas de un desarrollador Front End es tanto estructurar interfaces como aplicar estilos a partir de un wireframe o una imagen. El desafío será reconocer las diferentes etiquetas y los correspondientes estilos que podrían conformar el maquetado y diseño para comenzar a estructurar un archivo hasta obtener un resultado visual similar a la referencia. En esta oportunidad utilizaremos una herramienta llamada Figma de donde podremos obtener toda la información necesaria para realizar el maquetado.
**1. Desafío:**
---------------
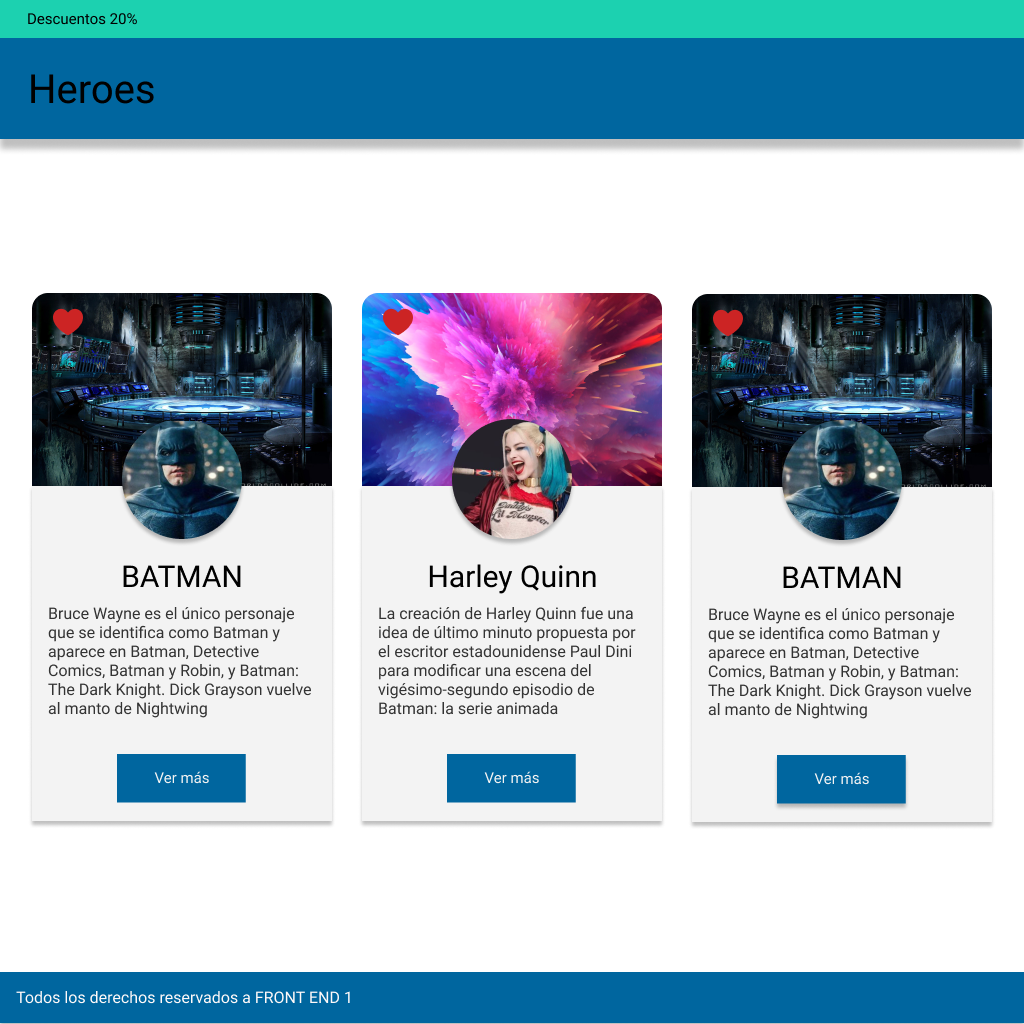
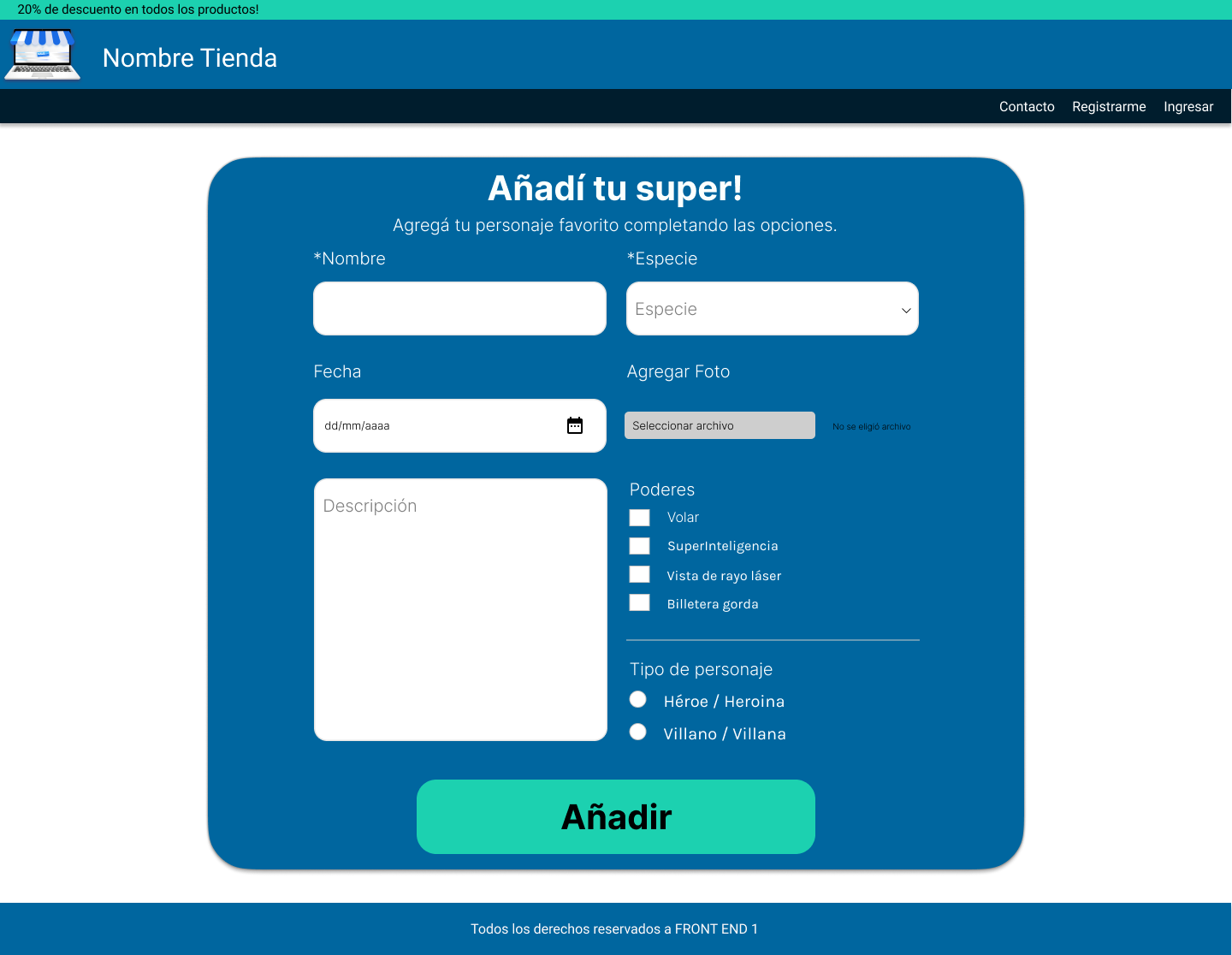
Utilizando el diseño desarrollado en Figma, disponible en el siguiente enlace, la idea será revisar los diferentes elementos y estilos que corresponden a ese resultado visual y maquetarlo. Por el momento usaremos las propiedades del modelo de caja vistas en clase para poder maquetarlo. La barra azul del Header deberá quedar fija en la parte superior al hacer scroll en la página.

> Pantalla de **Desktop - v1**
**2. Desafío:**
---------------
Utilizaremos el siguiente boceto en Figma para adaptar nuestro proyecto de súpers a tablets y celulares. Para ello, debemos seguir los siguientes cambios:
- Medidas relativas en fuentes y elementos estructurales de HTML.
- Utilizar dos media queries con viewport para tablet y celular.
- Escribir las propiedades necesarias en las mismas para su adaptación.

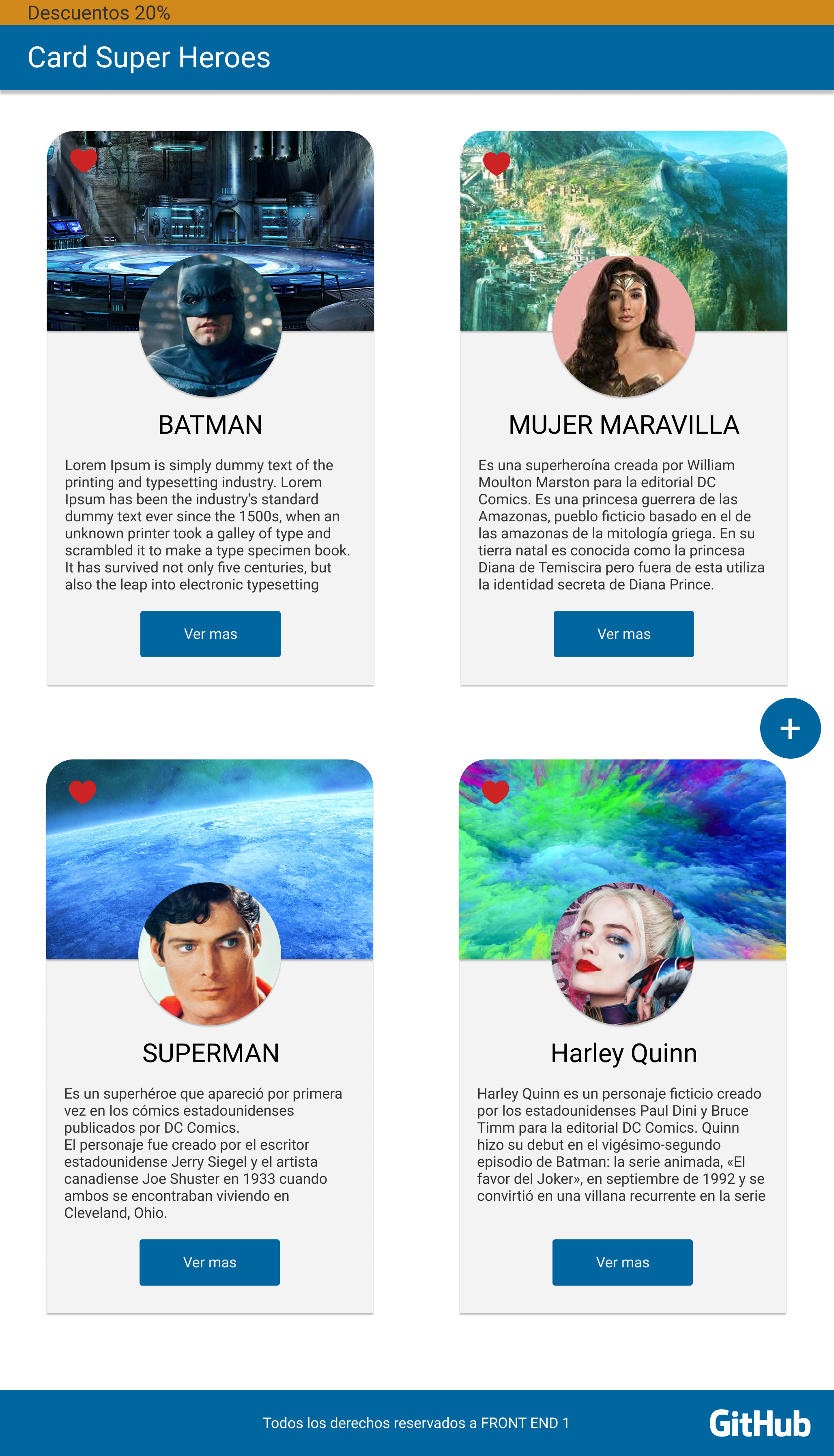
> Pantalla de **Tablet**

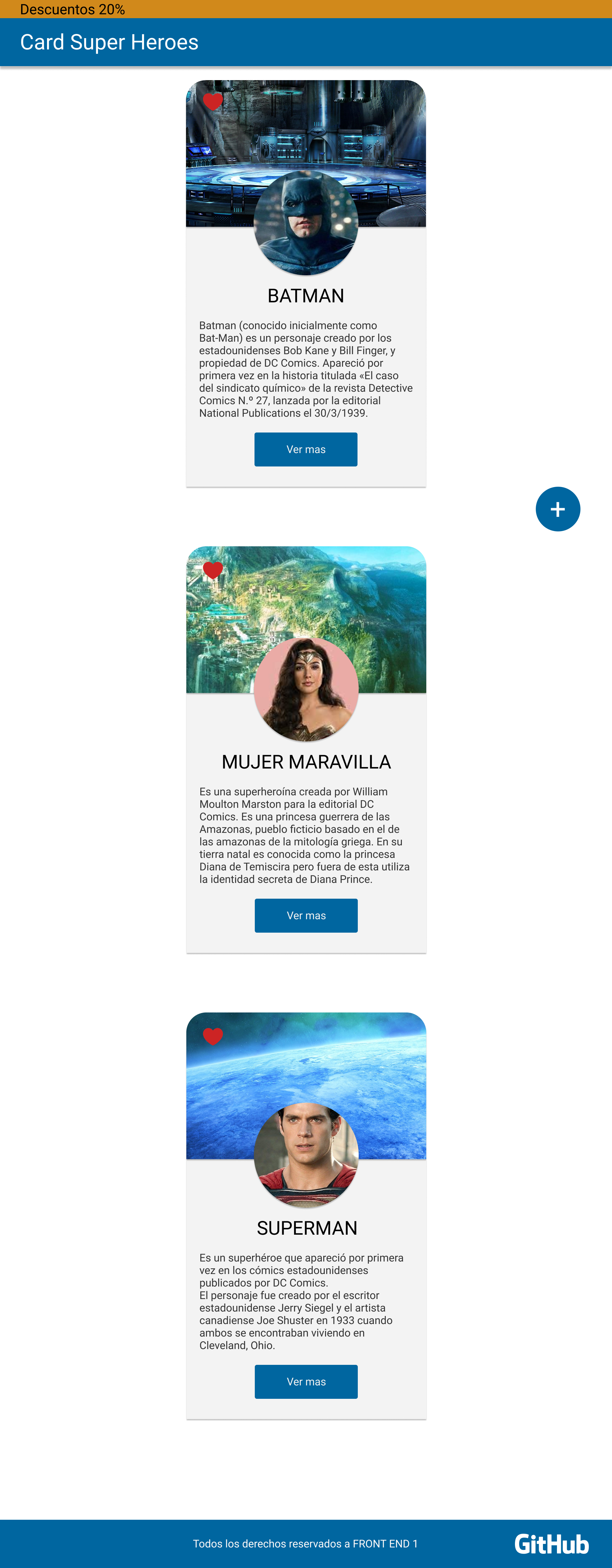
> Pantalla de **Mobile**
**3. Desafío:**
---------------
La tarea obligatoria para esta clase es maquetar el formulario de Contacto, las secciones Home y Detail son opcionales para que
quede un diseño más completo y por si queremos seguir practicando.

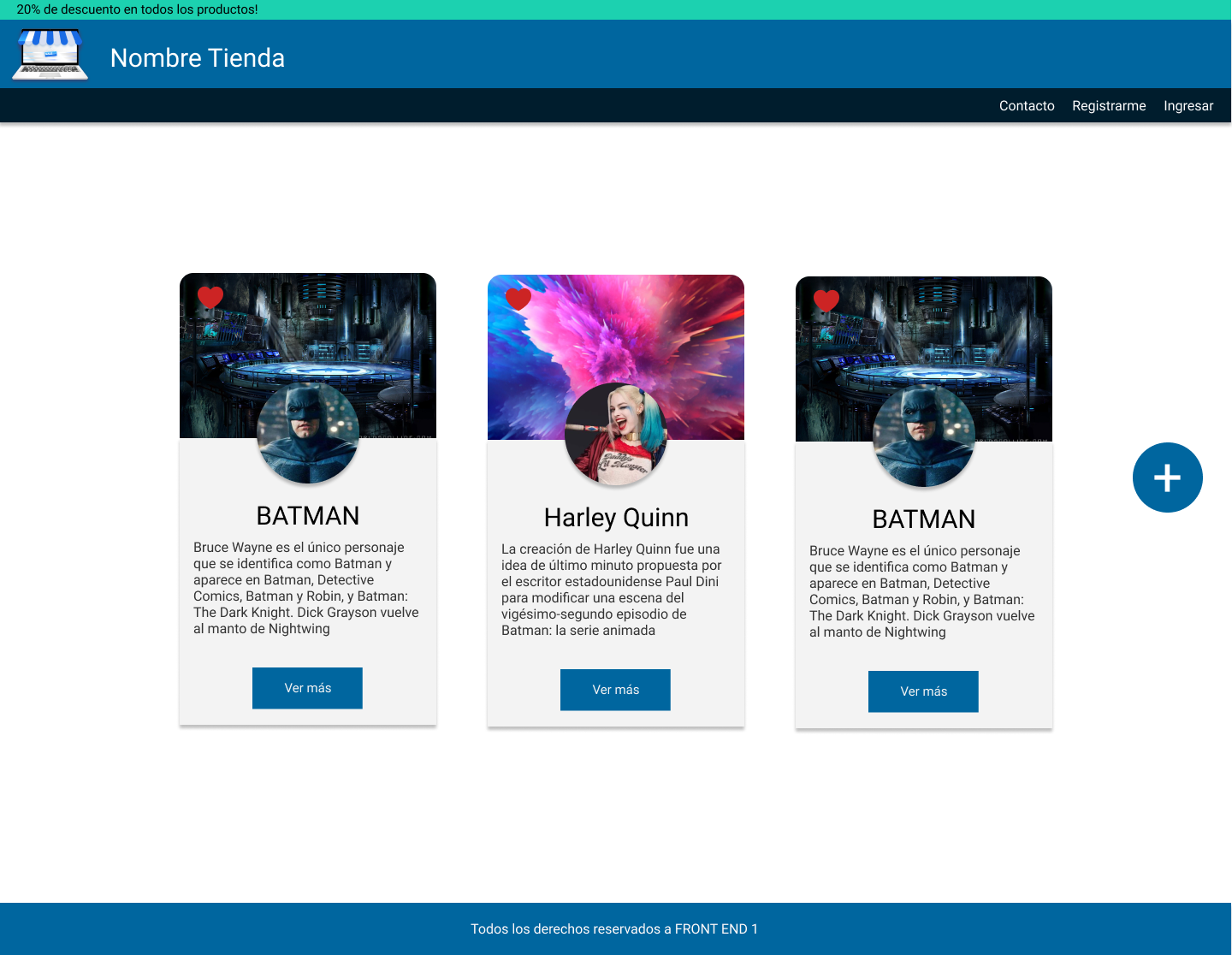
> Pantalla de **Desktop - v2**

> Pantalla de **Desktop - v2**
**4. Desafío:**
---------------
La tarea para esta clase es dar interactividad con CSS utilizando los conceptos vistos en la clase asincrónica. El objetivo principal es utilizar los pseudoselectores y pseudoelementos que permitan lograr la interactividad que presenta el boceto.
**Realizado por :** Sammy Gigi Cantoral Montejo (sgcm14)
